
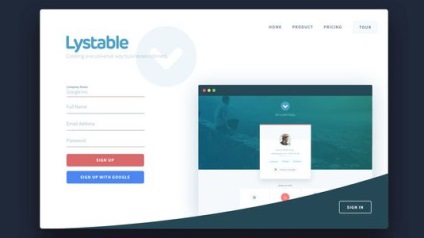
UI + UX interfață de site-ul de proiectare este proiectat pentru a instrument foarte eficient pentru proprietar de afaceri face: mai simplă, mai convenabil, site-ul mai clar aranjate - cu atât mai ușor pentru utilizator pentru a face pe ea o acțiune de conversie (de exemplu, pentru a cumpăra ceva).
Să dăm cuvântul profesionistului. Johan Rons ne spune ce înseamnă să fii un designer profesionist UI / UX și oferă sfaturi despre cum să reușești în acest domeniu.
Aplicații web și mobile

Site-uri împotriva aplicațiilor: ale căror voințe iau?
Când creați un design pentru o aplicație platformă nativă (de exemplu, iOS sau Android), trebuie să respectați anumite reguli. Dimpotrivă, atunci când creați un proiect web, nu este necesar să urmați anumite recomandări. De obicei, clientul dvs. are anumite recomandări grafice pentru marca sa, ceea ce determină modul în care ar trebui să arate proiectul în final.

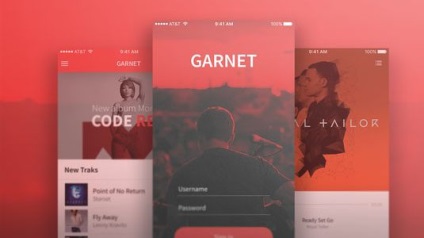
Exemplu de proiectare ui-ux a interfeței aplicației
Există mai multe recomandări pentru paginile web. Puteți susține că pagina web este un vas de topire de diferite stiluri. Dacă faci ceva care probabil arata ca o aplicație decât un site web, ar trebui să înveți despre cadrele utilizate pe scară largă, cum ar fi Bootstrap și Fundația ZURB. Mediul de dezvoltare va determina cum ar trebui să arate proiectul dvs., deoarece nu trebuie să reinventați roata. Și poate că este bine.
În compania noastră, preferăm Bootstrap, care oferă dimensiunile corespunzătoare pentru elementele tipice ale interfeței utilizator, cum ar fi butoanele, tabelele de informații și ferestrele modale.
În designul web, veți fi adesea constrânși de caracteristicile tehnice ale rețelei. Anterior a fost destul de dificil să se aplice decorațiuni vizuale precum colțurile rotunjite pe site. Astăzi, totul sa schimbat - sunteți liberi să creați o interfață de utilizator care utilizează multe umbre, animații, tranziții și chiar 3D. Designerul ar trebui să controleze rezultatul care arată în browser. Nu am văzut designeri UI care sunt implicați în programarea aplicațiilor, dar designerul care creează aplicații web HTML și CSS nu este o fiară atât de rară. Dacă vă puteți codifica designul, veți avea un avantaj față de cele ale colegilor dvs. care nu pot face acest lucru. În plus, în opinia mea, aceasta este singura modalitate de a înțelege modul în care funcționează rețeaua.
Standardele web și restricțiile
În curând veți observa că nu toate "lucrurile interesante" pe care le știți să le faceți sunt suportate în fiecare browser. Aceasta este realitatea dezvoltării de design pentru site-uri. Este util să urmați astfel de principii de bază, cum ar fi optimizarea progresivă atunci când descărcați conținut în cea mai înaltă calitate, gândindu-vă cum se poate înrăutăți.
Recent, satisfacerea așteptărilor a devenit populară. Este necesar să se facă distincția între browserele "rele" și "bune", oferind în același timp o funcționalitate limitată "proastă". Cu toate acestea, acest lucru se aplică numai site-urilor de conținut.
Extindeți-vă abilitățile
Deci, cum rămâneți pe aceeași lungime de undă cu industria web cu creștere rapidă și extindeți abilitățile dvs.? Să aruncăm o privire la câteva moduri diferite ...
1. Cunoașterea platformei

Designul modern al interfețelor: web-ul este o singură rețea de dispozitive și sisteme
Cea mai mare parte a lucrării designerului este cunoașterea platformei. Trebuie să știți despre diferitele sisteme de operare și despre modul în care oamenii le folosesc. Noi, ca designeri, folosim deseori produsele Apple și, în acest caz, este ușor să uităm că majoritatea oamenilor utilizează computere bazate pe Windows atunci când contactează efectiv rezultatele muncii noastre.
Sunt sigur că putem să înțelegem cu adevărat ceva, folosindu-ne numai noi înșine. Prefer sa folosesc macbook-ul meu pentru a crea un design, dar petrec mult timp pe diverse alte platforme. Am chiar câteva copii instalate ale sistemului Windows pe laptop-ul meu. De asemenea, am testat noul sistem Windows 10 utilizând programul intern Microsoft pentru a detecta modificările din interfața cu utilizatorul.
De asemenea, cumpăr în mod regulat părți noi pentru a le verifica în cazul respectiv. Am cumpărat Apple Watch doar pentru a testa platforma. Și apoi am vândut acest ceas, pentru că nu am simțit că au adus mult în viața mea.
În plus, rețeaua în sine se poate comporta ca un sistem de operare independent. Se dezvoltă fără oprire: în fiecare săptămână sunt introduse în fiecare browser câteva inovații. Este incredibil de important să știi despre aspectele tehnice ale browserelor, mai ales când vine vorba de funcțiile CSS sau grafice. Este necesar să știți ce sunt SVG și WebGL. și cum puteți utiliza API Animații Web.
2. Înapoi la Elementele de bază
Ceea ce luptăm astăzi nu este atât de radical diferit de ceea ce am luptat acum 20 de ani. Există multe sfaturi permanente în cărți. Încercați să citiți "Defensive Design for the Web" de la Jason Fried și Matthew Linderman și "Do not Make Me Think" (Nu mă face să mă gândesc) de la Steve Krag pentru începători.
Dacă nu știți despre concepte precum modalitatea și potențialul operațional, trebuie să vă așezați să citiți. Ar trebui să puteți explica ce este legea lui Fitt.
3. UI UX în jocuri și filme

În calitate de designer, adesea caut idei noi pentru munca mea din diferite surse. Și găsesc multă inspirație în jocuri. Unele dintre ele sunt destul de complexe, iar designerii de interfață trebuie să rezolve sarcini complicate în timp ce lucrează la proiecte de afaceri.
Interfețele futuriste în filmele Marvel precum Iron Man sunt, de asemenea, o sursă de inspirație pentru mine. Acesta nu este un exemplu ușor de aplicat, dar aceste filme mă fac să mă gândesc la sistemele de calcul. Vrem viitoare ecrane? Sau vrem să dispară? Aceasta este probabil o întrebare bună pentru discuții într-un bar plin de designeri.
Creșterea dvs. ca designer va trece prin muncă grea, perseverență, vorbește cu colegii și va citi recenzii teribile. Acum un an, în New York Times, am citit despre oamenii care au început în anii '80, care încă își perfecționează abilitățile. Simt că încep doar. Cum rămâne cu tine?