
Cu React StoryBook, puteți proiecta și proiecta componente UI în afara aplicației dvs., într-un mediu izolat. Se va schimba în timp ce dezvoltați componentele UI.
Înainte de a începe
În zilele noastre, sistemele de servere au devenit foarte simple datorită unor cadre precum Meteor și servicii de tip cloud, cum ar fi Firebase. Asemenea lucruri precum GraphQL și Falcor au adus sistemele de servere la un nou nivel.
În acest sens, petrecem destul de mult timp dezvoltând aplicația pe partea clientului, în loc să lucrăm la partea de server. React a schimbat modul în care creăm interfețe utilizator, dar trebuie să lucrăm din greu pentru a crea interfețe mari. Pentru aceasta scriem o mulțime de coduri pe partea clientului.
Numărați numărul de linii pe care le-ați scris în partea client a aplicației și veți înțelege despre ce vorbesc.
Chiar și în aplicația clientului, majoritatea timpului se concentrează pe dezvoltarea mai multor componente UI și de obicei nu au nimic de-a face cu restul aplicației. Chiar și atunci când implementați noi caracteristici, mult timp este cheltuit pentru dezvoltarea componentelor UI.
Bine. Ne petrecem mult timp dezvoltând componente UI. Ce crezi despre asta?
E greu
Datorită reîncărcării la cald, putem proiecta și reproduce foarte repede interfața utilizator. De obicei, este în aplicația noastră.
Dar este greu să dezvolți componente în interiorul aplicației. Permiteți-mi să vă arăt problema.
Imaginați-vă că avem o componentă a listei todo. Deci, are mai multe state și trebuie să schimbăm interfața utilizator pentru ei. Iată lista de stări:
- Nu există elemente în listă;
- Lista are mai multe elemente (nu este goală);
- Mai multe elemente din listă sunt completate;
- Toate elementele din listă sunt complete;
Chiar dacă găsim o modalitate de a recrea statul în cadrul aplicației, trebuie să le documentăm cumva. În caz contrar, un nou dezvoltator sau designer nu va putea să lucreze cu aceste componente UI.
Pot să menționez multe exemple legate de această problemă. Dar sper că mă înțelegi.
Da. Aceasta este o problemă cu care ne confruntăm în fiecare zi. Ce se poate face în acest sens?
Faceți cunoștință cu React Storybook
Încercăm să rezolvăm majoritatea problemelor de mai sus cu React Storybook. Cu aceasta, puteți dezvolta componente UI în afara aplicației dvs. și puteți permite altor persoane din echipa dvs. să lucreze cu ele.
După configurare, puteți rula React Storybook tastând următoarele în linia de comandă:
Comanda va lansa serverul web pe portul 9001, care arată astfel:

După aceea, trebuie să punem componentele noastre (cu diferitele lor stări) în consola de mai sus. Facem asta scriind o serie de mașini.
O poveste trebuie să returneze un element React. Deci, interacționați cu el din React Storybook.
În codul următor, am scris câteva povestiri pentru componenta noastră de listă todo, cu state diferite.
(Aici componenta noastra todo a listei este denumita "MainSection")
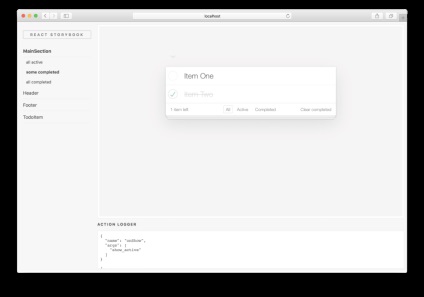
Apoi puteți interacționa cu ele în interiorul React Storybook:
Astfel, alți oameni din echipa dvs. vă pot oferi feedback cu privire la componentele UI.
Puteți vedea acest exemplu pe computerul dvs. local prin simpla clonare a acestui depozit. Nu va dura mai mult de 2 minute.
Wow. E grozav. Dar, am auzit de alte instrumente similare, cum ar fi UI Harness și Atellier.
React Storybook gata
React Stroybook a fost inspirat de UI Harness și îi mulțumim lui Phil Cockfield pentru conceptul său uimitor.
Am dezvoltat React Storybook de la zero pentru a lucra cu orice aplicație React, fie Redux, Rele, fie Meteor. React StoryBook este ceva ce poți folosi cu aplicația ta imediat. Are multe caracteristici, printre care:
- Mediu complet izolat pentru componentele dvs. (utilizând diferite tactici iframe);
- Module HMR - swappable (chiar și pentru componente funcționale fără stări);
- Lucrați cu orice aplicații React (fie Redux, Rele, Meteor sau orice aplicație React);
- Suport CSS (indiferent dacă este vorba de module vechi CSS, CSS sau ceva neobișnuit);
- Interfață de utilizator curată și rapidă;
- Funcționează în interiorul aplicației dvs. (deci folosește modulele NPM ale aplicației dvs. și configurația babel din cutie);
- Servește fișiere statice (dacă sunt plasate în interiorul aplicației);
- Extensibilă dacă este necesar (suport pentru încărcătoare personalizate Webpack și plug-in-uri);
Se răcește. Cum să începeți să utilizați?
Doar vizitați Reactul React React Storybook și veți găsi instrucțiuni pentru a începe. Depozitul are toate informațiile de care aveți nevoie.