Această metodă puteți folosi pentru icoanele dvs., în general pentru cele despre care vă puteți gândi. Se face foarte simplu, așa cum pare la prima vedere. În general, am mers.
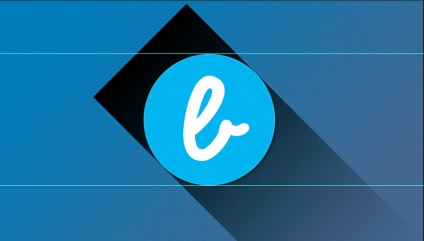
Înainte de a începe aici este modul în care rezultatul final va arăta:

Pentru început, am creat un document cu o dimensiune de 800 cu 455 de pixeli. Poți să îți pui mărimea, totul depinde de ceea ce vei atrage o umbră. În acest caz, această dimensiune este suficientă.
După ce am creat documentul, am pregătit logo-ul propriu-zis. Cum să o fac, nu voi spune. Iată ce am primit:

Scrisoarea albă se îndreaptă într-un strat separat, pentru că vom mai adăuga o umbră.
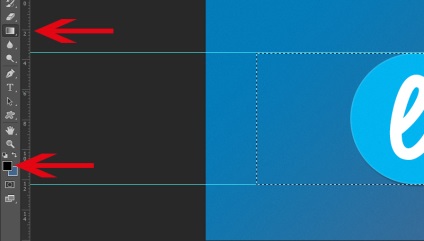
Acum trebuie să faceți un fundal pentru logo. Îl vom umple cu un gradient. Creați un strat și denumiți-l "fundal". În paleta de culori (în partea stângă), selectați două culori. Prima culoare este # 027bb9 iar a doua culoare este # 3f6790. Iată ce ar trebui să se întâmple pe panou:

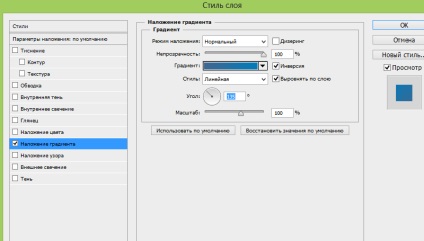
Acum faceți clic pe stratul cu fundalul de două ori. Selectați "suprapunerea gradientului" și setați următoarele valori:

Nu este necesar să puneți doar aceste valori, puteți să vă puneți pe propriile dvs., după cum doriți.
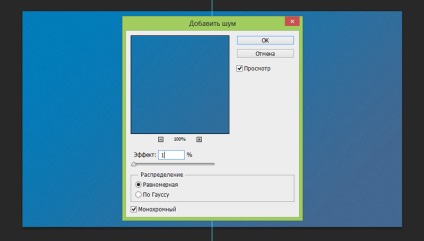
Apoi faceți clic pe "Ok". Căutați stratul nostru cu fundal și faceți clic pe butonul din dreapta al mouse-ului și selectați "Rasterize Layer". Apoi mergeți la "Filtre" din panoul superior. Accesați meniul "Zgomot" și "Adăugați zgomot". Și ne expunem următorii parametri:

Totul, fundalul e gata, avem un logo. În cele din urmă, iată ce avem:

Ei bine, acum ne îndreptăm spre cel mai interesant pentru a adăuga o umbra lungă.
Creați un grup și denumiți "Shadow" din același grup pentru a crea un nou strat. Acum luăm și întindem fâșiile de la conducător, așa cum facem și în imagine:

În stânga căutăm instrumentul "Rectangular Area" și facem această selecție:

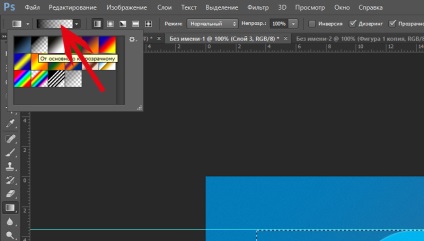
Acum, trebuie să alegeți o culoare neagră în paleta de culori, apoi selectați instrumentul Gradient Fill.

Asigurați-vă că verificați dacă editarea gradientului este pe transparență, iată cum se arată în imaginea de mai jos:

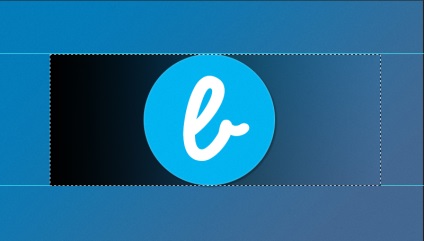
Ne întoarcem în zona selectată, trebuie să o umplem. Shift Shift și de la marginea din stânga la dreapta întinde bara de gradient și eliberați, asta ar trebui să se întâmple:

Anulați selecția, accesați fila "Editați" - "Transformați" și "Rotire". Din nou, strângeți Shift-ul, rotiți gradientul cu 45 de grade și reglați-l și pe margini pentru al face neted:

Alegeți instrumentul "Eraser" și ștergeți toate inutile:

Și iată ce sa întâmplat:

Umbra sa dovedit a fi puțin întunecată. Schimbați suprapunerea stratului în "Soft Light" și reduceți doar procentajul de transparență și totul:

Ei bine, acum trebuie să faci o umbră pentru scrisoare.
Creați un strat duplicat al umbrei noastre și trageți stratul astfel încât să apară sub litera. În caz contrar, stratul pur și simplu nu va fi vizibil:

Mergem la "Editare" - "Transformare" și "Scalare". Și scarăm umbra astfel încât să fie egală cu marginile literei:

Luăm instrumentul "Eraser" în mâinile noastre și eliminăm toate cele inutile:

Deoarece umbra sa dovedit a fi aproape nesemnificativă pentru strat, nu se poate reduce mult transparența:

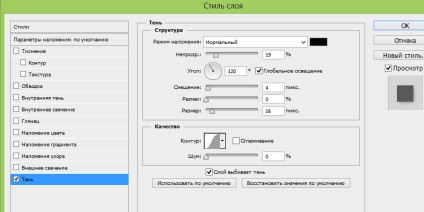
Aici, aproape totul este gata, dar mi se pare că (pentru a gusta) puteți adăuga o mică umbră pentru scrisoare. Pentru a face acest lucru, selectați stratul cu litera, faceți clic pe acesta de 2 ori și selectați "Shadow", setați parametrii:

Totul! Acum puteți vedea rezultatul final:

Prieteni, pentru a putea înțelege mai ușor puteți descărca sursa PSD:
concluzie
Prieteni, nu puteți folosi această metodă, există multe moduri, de exemplu pentru a face o umbră directă sau invers. Ți-am arătat că e ușor. și, de asemenea, frumos obținute. Sper că veți folosi lecția mea. Ne vedem curând.