Vă dau toate căile cele mai populare și alegeți câteva potrivite pentru temele de proiectare și de proiectare. Nu încercați să utilizați toate dintr-o dată!
Designul de Anul Nou al site-ului gratuit
Ar trebui să te uiți la designul tău și să te gândești la ce metode sunt potrivite pentru tine? Principalul lucru nu uitați - trebuie să cunoașteți măsura. Nu utilizați simultan toate metodele de mai sus, pentru a nu strica impresia. Prea prostește un site poate înstrăina cititorii.
Verificați imediat modul în care este afișat efectul pe site-ul dvs. Uneori există un conflict, iar contorul iese din bara laterală, ghirlanda ascunde numele site-ului sau fotografia ta. Deci, uite imediat în mai multe browsere ca afișate pentru a remedia imediat defectele.
Deci, ia în considerare fiecare mod de design de Anul Nou al site-ului:
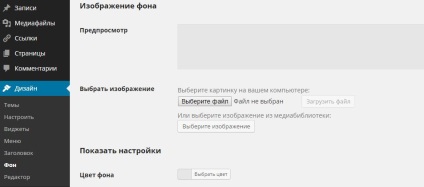
Poate că una dintre cele mai ușoare și mai simple moduri de a crea o atmosferă de Anul Nou pe site. Doar înlocuiți fundalul standard pentru festive - fulgi de zăpadă, pomi de Crăciun, jucării pentru Anul Nou etc.
Mai întâi, găsiți imaginea corectă, dar nu întreaga pânză a dimensiunii paginii. Un mic fragment (model), care va multiplica si umple tot spatiul necesar.
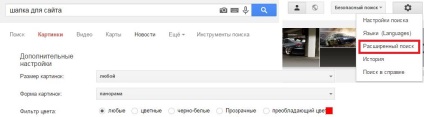
Aduceți în căutarea modelului "Anul Nou" și selectați imaginea corespunzătoare.
Apoi mergeți la panoul de administrare și selectați Design - Background. Acolo puteți încărca fotografia dvs. mică.

Când trece anul nou, mergeți la această secțiune și faceți clic pe butonul Ștergeți imaginea de fundal. Apoi, veți reveni la setările inițiale.
Schimbați capacul site-ului
O altă modalitate destul de simplă de a crea un design de site nou pentru site-ul gratuit este de a înlocui capacul standard cu unul festiv. Acesta este afișat chiar în partea de sus a site-ului dvs., astfel încât acesta va fi imediat vizibil pentru vizitatori.

Anul Nou Plugin-uri WordPress
Cu ajutorul unor astfel de plug-in-uri, puteți crea efecte de Anul Nou foarte interesante pe site-ul: zăpadă, Mos Craciun pe site, salutări pop-up și alte efecte drăguțe de Anul Nou. În acest articol, puteți citi cum să le instalați pe site.
Să ne uităm la cele mai populare pluginuri de Anul Nou:
- Let It Snow - un plug-in pentru servirea zăpezii pe site. Nu necesită setări, nu activează plug-in-ul și zăpada va merge.
- WP Super Snow este un alt dop de zăpadă, dar trebuie să-l activați în setări.
- Zăpadă, baloane și mai mult - acest plugin va ajuta „a pus pe un zbor“ nu este numai fulgii de diferite dimensiuni și specii, dar și mingi de Crăciun, Moș Crăciun, ghirlande, etc. În setări puteți alege exact ceea ce va cădea pe site. Alegeți cu atenție, pentru a nu bloca textul cititorilor.
- Xmas Lights - în partea de sus a site-ului apare o ghirlandă frumoasă.
- Calea de Crăciun pe ramură - în colțul din dreapta sus va fi o ramură de molid cu bile.
- Focuri de artificii - focuri de artificii pe site-ul dvs.
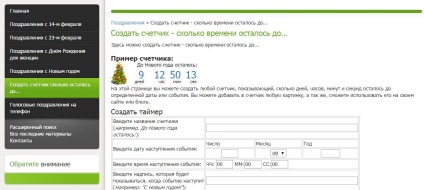
- Anul Nou de numărătoare inversă - inversă în noul an.
- POWr Holiday Countdown este un alt contor, dar apare în secțiunea Widgets unde puteți să îl mutați în locația dorită a barei laterale.
- Crăciun fericit toată lumea - adaugă o distracție pe Moș Crăciun prin paginile site-ului. Există două opțiuni, exact cum va arăta.
- Mesaj de vacanță - salutări pop-up scrise pe fotografii de Anul Nou (Moș Crăciun, pom de Crăciun, zăpadă sau imagine proprie). Textul poate fi modificat la alegere.
- Mesaj de Craciun - o altă felicitare pe site.
- WP-Christmas - doi oameni de zăpadă fermecător îmbrățișează și se înfășoară într-o eșarfă, sub o melodie de Crăciun. Nu uitați să bifați o dată caseta de bifare în fața ferestrei cookie, pentru a nu vă deranja pe dvs. și pe vizitatorii obișnuiți.
Toate acestea sunt pluginurile majore de Anul Nou pentru Wordpress. Uitați-vă, încercați și selectați un cuplu pentru site-ul dvs.
Dar nu toate modalitățile de a face designul de Anul Nou al site-ului gratuit, pentru că puteți utiliza scripturi. În unele cazuri, acest lucru poate fi mai dificil, mai ales pentru începători, dar unele opțiuni de bijuterii arata mult mai atractive.
Deci, una dintre cele mai simple este o ghirlandă multicolor iridescentă. Pentru a apărea pe site-ul dvs., trebuie să inserați textul în widget.
dacă (typeof document.compatMode! = 'undefined'document.compatMode! =' BackCompat ')„>
altfel
„>
var cot_tl_bodyCSS = '* html';
var cot_tl_fixedCSS = '# cot_tl_fixed var cot_tl_fixedCSS = cot_tl_fixedCSS +' _ position: absolute;“
var cot_tl_fixedCSS = cot_tl_fixedCSS + 'top: 0px;';
var cot_tl_fixedCSS = cot_tl_fixedCSS + 'stânga: 0px;';
var cot_tl_fixedCSS = cot_tl_fixedCSS + 'clip: rect (0 100 85 0);';
var cot_tl_fixedCSS = cot_tl_fixedCSS + cot_t1_DOCtp;
var cot_tl_popCSS = '# cot_tl_pop var cot_tl_popCSS = cot_tl_popCSS +' position: fixed;“
var cot_tl_popCSS = cot_tl_popCSS + '_ poziție: absolut;';
var cot_tl_popCSS = cot_tl_popCSS + 'înălțime: 98px;';
var cot_tl_popCSS = cot_tl_popCSS + 'lățime: 1920px;';
var cot_tl_popCSS = cot_tl_popCSS + 'dreapta: 120px;';
var cot_tl_popCSS = cot_tl_popCSS + 'top: 20px;';
var cot_tl_popCSS = cot_tl_popCSS + "preaplin: ascuns;";
var cot_tl_popCSS = cot_tl_popCSS + 'vizibilitate: ascuns;';
var cot_tl_popCSS = cot_tl_popCSS + 'z-index: 99999;';
var cot_tl_popCSS = cot_tl_popCSS + cot_t1_DOCtp2;
document.write ('„);
funcția COT (cot_tl_theLogo, cot_tl_LogoType, LogoPosition ,Affiliatul)
document.write ('<>
document.write ('