Nu contează cum este instalat în pagini - CSS este necesar pentru a ajuta la afișarea mai rapidă a paginii, în loc să încetinească redarea paginii.
Web designeri
Din nefericire, astfel de practici se termină într-un mod mortal pentru performanța site-ului web. Dacă CSS este într-o varietate de fișiere, înainte de a afișa pagina într-un întuneric cereri browser-a făcut, întârziind de afișare și grav rănit descărcarea pe dispozitive mobile. Pentru a activa performanța normală a rețelei, toate CSS-urile trebuie să fie într-un singur fișier.
Veți observa că designerii de web au început în sfârșit să scrie cod care ajută utilizatorii cu ceea ce funcționează cât mai repede posibil, deși în acest moment ... CSS este probabil să fie mai dăunător site-ului decât să îl ajute.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile

Exemplu de "feed optimizat CSS"
Nu mai mult de o foaie de stiluri externe
Foarte puțin CSS în etichetele de stil pentru colapsul conținutului
Niciun apel CSS @import
Nu există tag-uri CSS în etichete HTML, cum ar fi divs sau h1
Dacă sunteți familiarizați cu diferitele tipuri de livrare CSS, puteți utiliza instrumentul de livrare CSS și puteți obține o idee despre modul în care pagina sau blogul dvs. o aplică.
Dacă nu sunteți familiarizați, nu vă puneți în panică, mai jos voi explica fiecare dintre ei (promit: nu este la fel de confuză la fel cum pare la început).
Fișiere externe CSS
Fișierele externe sunt principala modalitate de a aplica CSS în paginile web și, cel mai probabil, CSS este folosit în acest mod. În secțiunea cap de html dvs. există ceva foarte asemănător cu ...
Acesta este modul în care fișierul CSS este apelat și numit extern, deoarece stilurile CSS sunt separate de HTML. Un fișier extern este o metodă de procesare a CSS de facto, iar printre avantajele sale este caching-ul CSS (memorarea) de către browserul web. Problema apare dacă aveți mai multe astfel de fișiere. Din păcate, acest lucru se întâmplă adesea în WordPress și alte subiecte.

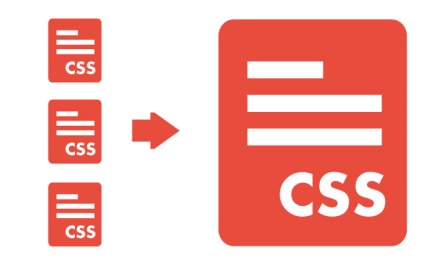
Dacă aveți mai mult de un fișier CSS, trebuie să le combinați
Când aveți mai multe fișiere CSS externe, browserul trebuie să descarce fiecare dintre ele înainte de a putea fi afișat pe pagină. Acest lucru determină o mulțime de semnale înainte și înapoi în fișierele individuale, ceea ce se exprimă prin încărcarea lentă a paginii dvs. Puteți schimba cu ușurință acest proces, combinându-le pe toate într-unul singur.
Pentru a vedea câte fișiere CSS externe sunt utilizate pe pagina dvs., accesați aici
Pentru a obține instrucțiuni privind îmbinarea fișierelor CSS externe, accesați aici
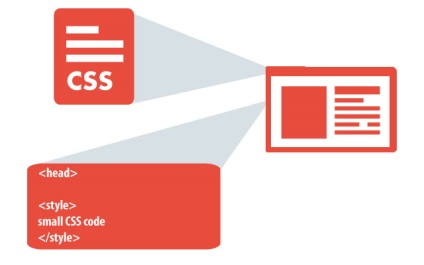
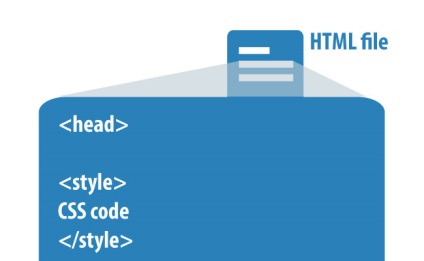
CSS încorporat

Built-in CSS este instrucțiunile incluse în documentul HTML în sine. Principalul avantaj al acestei metode este că înainte de a afișa un site web nu este necesar să căutați un fișier suplimentar (extern). Este important doar dacă instrucțiunile CSS sunt foarte mici. Dacă CSS este mare, atunci această metodă nu vă convine.
Stilul încorporat este manipulat prin plasarea instrucțiunilor în interiorul etichetelor de stil, după cum se arată mai jos ...

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Un mic CSS încorporat este într-adevăr capabil să accelereze încărcarea paginilor într-un browser web.
Pentru a afla dacă pagina dvs. a încorporat CSS, accesați aici
Pentru a obține instrucțiuni despre cum să încorporați CSS, accesați aici
Nu utilizați @import pentru a apela fișierele CSS

Metoda @import este folosită atunci când fișierele CSS externe sunt apelate de comanda @import, mai degrabă decât să se facă o trimitere directă la acestea, așa cum sa discutat mai devreme. El fortează fișierul numit - sau fișierele - CSS să se încarce mai lent decât metoda de referință, deoarece acestea pot boot-una câte una în acest fel. În cod se pare că ...
Astfel de solicitări încetinesc cu adevărat viteza de încărcare a paginii, însă mulți designeri încă le folosesc, așa că verificați disponibilitatea acestora.
Pentru a vedea dacă utilizați @import pe pagina dvs., accesați aici
Pentru a afla mai multe despre această metodă, accesați aici
Nu încorporați atributele CSS în elemente HTML

Foarte adesea stilurile sunt inserate direct în etichetele HTML, de exemplu, am întotdeauna înclinat să fac acest lucru. Manualul Google privind viteza paginii "Optimizați feedul CSS" spune că, în orice caz, nu ar trebui să faceți acest lucru. Se susține că acest lucru face ca browser-ul este lent pentru a răspunde, și nu este introdus un mod foarte inteligent în codul unui stil similar, deoarece acest lucru este contrar conținutului politica de securitate W3, care protocol de securitate, stilurile implicite elemente de la orice nivel de blocare. Aceste stiluri arata asa ...
În codul meu, sunt întunecate și va trebui să muncesc din greu pentru a scăpa de ele.
Pentru a vedea dacă există un CSS pe pagina dvs., mergeți aici
În concluzie
După cum vedeți, CSS este folosit pe pagini în mai multe moduri, dar în cele din urmă trebuie să curățați codul și să utilizați metodele recomandate de livrare CSS, astfel încât site-urile noastre să fie încărcate cât mai repede posibil.
Combinați foile de stil CSS externe
Încorporați un CSS mic în etichetele de stil
Dacă este posibil, nu faceți cereri @import la CSS
Nu inserați CSS în elemente HTML cum ar fi divs sau h1
Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame