Așa că astăzi începem noua noastră lecție MODX Revolution pentru începători. Astăzi, vom examina modul de creare a unui simplu formular de contact pe site-ul nostru web utilizând fragmentul FormIt. În lecția anterioară am făcut cunoștință cu munca lui Wayfinder. Am învățat cum să afișăm meniul dinamic cu acest fragment. Astăzi, în funcție de cunoștințele unor fragmente încerca să se ocupe cu FormIt fragment, o lecție să fie destul de lungă, așa că am ton la o lucrare interesantă și fructuoasă.
Ce este FormIt?
FormIt este un fragment care vă permite să creați forme dinamice în mijlocul revoluției MODX. Dacă utilizați MODX Evolution, este posibil să fi utilizat deja eForm pentru a genera și procesa formularele. FormIt este MODX Revolution echivalent cu fragmentul eForm, dar este un fragment complet diferit.
De ce să folosiți FormIt?
Există numeroase motive pentru utilizarea formularelor pe site-ul dvs., principala fiind crearea unei interfețe de contact sau de comunicare. Alte lucruri captează concentrarea, introducerea informațiilor etc. Puteți folosi FormIt pentru oricare dintre aceste scopuri, dar am experiență folosind acest fragment doar pentru a crea formulare de contact și despre aceasta vom analiza această lecție.
Descărcarea și instalarea FormIt
Familiar de noi în legătură cu lecțiile anterioare ale procesului, aici nu mă voi opri. Cred că veți fi bine cu instalarea și fără explicații.
Pregătiți un șablon
Sper că ați parcurs deja lecțiile anterioare și ați portat șabloanele paginilor interne pe site-ul dvs. MODX. Dacă utilizați același șablon ca mine, veți vedea că pagina de contacte este o pagină php cu scripturi PHP. Dacă utilizați acest șablon pentru a construi un site static, acesta va fi doar în timp, pe măsură ce se va utiliza un cod PHP existent pentru a construi forma. În același timp, din moment ce portați șablonul nostru în MODX, atunci nu avem nevoie de acest cod PHP, așa cum MODX se va ocupa de construirea tuturor formelor noastre. Tot ce avem nevoie este codul HTML format și apoi vom folosi FormIt, care va face restul lucrării.
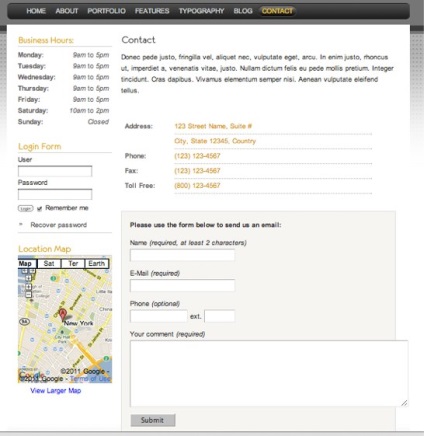
Uită-te la pagina statică de contacte care vine cu șablonul nostru:

Sarcina noastra este sa portam aceasta functionalitate in MODX astfel incat formularul de contact sa-si pastreze aspectul si output-ul, dar activitatea sa a fost implementata pe deplin de catre MODX. Să începem ...
Primul lucru pe care trebuie să-l faceți este să eliminați codul HTML / CSS și să-l portați în MODX, dacă nu ați făcut-o deja. Din moment ce pagina mea de contact este de fapt un script PHP, tocmai am deschis această pagină în browser și am privit codul sursă. Acest lucru mi-a permis să văd un simplu HTML de ieșire fără cod PHP. Apoi, am copiat acest cod și l-am introdus în MODX pentru a forma un șablon pentru pagina mea de contact. Apoi, am folosit câteva bucăți pentru a simplifica munca, așa cum am făcut în lecțiile anterioare. Și iată ce am primit:
Am salvat acest șablon numit 7in1-contact și i-am atribuit un șablon de pagină de contact.
O caracteristică importantă aici este faptul că am înlocuit textul de contact în etichetele h2 cu bucată # 91; # 91; * pagetitle # 93; # 93;. care va apărea în memoria dvs., dacă ați trecut cu atenție lecțiile mele.
Dar, de la începutul lecției, ne-am decis să se concentreze în mod specific pe formular, în acest moment, voi lăsa singur șablonul și a ajunge la el un pic mai târziu. Deci, aceasta este doar o remarcă, astfel încât să înțelegeți ce direcție trebuie să vă mișcați. De asemenea, în timp ce nu să acorde o atenție la formularul de conectare în bara laterală, vom reveni la acest lucru în lecția următoare când vom discuta fragmentul de autentificare, iar acum lăsați-o așa este și cu privire la conectare.
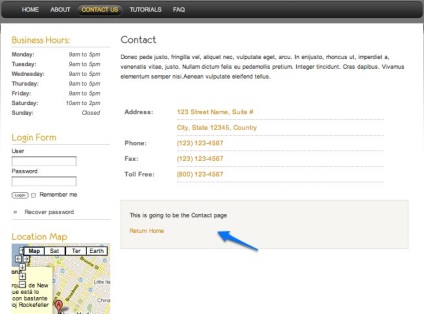
Să trecem la forma noastră. Pentru a începe, am înlocuit codul HTML pentru formularul care a fost cuprins între etichetele div "contact-wrapper" și l-am înlocuit cu o etichetă # 91; # 93; # 93; # 93; Aceasta înseamnă că tot în câmpul de conținut principal va apărea în pagina mea de contacte de pe acest site. Prin urmare, acum pagina de contact va arata astfel:

Este evident că acolo unde ar trebui să existe o formă, acum există un text pe care l-am inserat în zona de conținut a paginii de contacte la crearea sa. După cum puteți vedea pe pagină, acest text este inclus într-un recipient bej deschis.
Cum se utilizează fragmentul FormIt
Deci, FormIt la locul de muncă, trebuie să plasați un apel și fragment de cod HTML pentru forma în formularul de contact. Dacă utilizați formularului electronic fragmentul MODX Evolution, atunci trebuie să creați șablon de TPL pentru forma, apoi suna-l în fragment, dar folosind FormIt nu aveți nevoie pentru a apela sub forma unui fragment, în loc să plasați forma fragmentul după apel.
Primul lucru pe care îl vedeți când priviți la documentație este că trebuie să determinați cârligele apelului dvs. FormTel. Cârligele sunt scripturi care funcționează când sunați la fragmentul dvs. Le puteți lega împreună, dar este important să știți că acestea sunt executate secvențial și dacă se produce o eroare, atunci restul nu va funcționa. Există puncte primare și cârlige regulate, dar acum vom fi interesați doar de cârligele normale, care sunt pornite după ce forma a fost confirmată și procesată. Puteți crea propriile cârlige personalizate, dar pentru moment vom folosi cârligele regulate.
Parametrul emailTpl specifică piesa care conține șablonul pentru mesajul trimis de către formular. Înainte de a crea această bucată, trebuie să adăugăm un formular pe care utilizatorul îl va completa. Așa cum am spus mai înainte, vom folosi codul HTML pentru forma, care este conținut în șablonul nostru și modificați-l pentru a lucra cu provocarea de a apelului nostru fragment FormIt. Codul brut arată astfel:
Trebuie să schimbăm puțin această formă, astfel încât FormIt să o poată procesa. Primul lucru pe care îl facem este să-l schimbați pentru a schimba acțiunea astfel încât să indice pagina curentă, deoarece aici este localizat apelul pentru fragmentul FormIt. Facem un link către pagina curentă utilizând sintaxa MODX Revo: # 91; # 91;
# 93; # 93; # 93; # 93; # 93; # 93; # 93; # 93; Dacă vă uitați atent la acest apel, veți vedea că blocul interior este doar o etichetă pentru ID-ul câmpului: # 91; # id # 93; # 93; iar partea exterioară este eticheta pentru legarea urlului, de exemplu: # 91; # 91;
În al doilea rând, schimbați forma introducând substituenții în formularul corespunzător în valorile atributului fiecărui element de câmp pentru a înlocui biții statici.
Rezultatul arată astfel:
O modalitate rapidă de a face acest lucru este compararea formularului dvs. de contact cu formularul furnizat în documentația FormIt. De asemenea, puteți începe cu formularul din documentație și pur și simplu modificați clasele astfel încât să se potrivească formularului dvs.
Apoi, plasați un apel la fragmentul pe care l-am făcut în zona de conținut a paginii dvs. de contact și apoi inserați codul de formular după apelul pentru fragment. Zona de conținut trebuie să conțină:
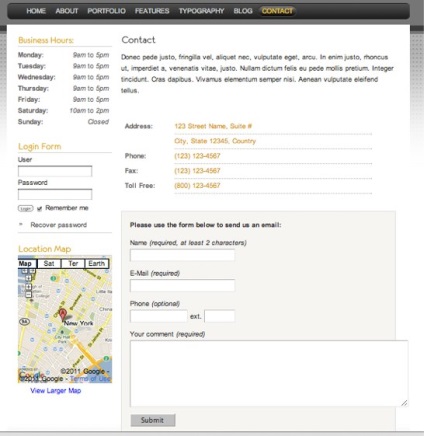
După salvarea previzualizării formularului, se arată astfel:

Forma arată exact ca originalul. Dar trebuie să testăm și să vedem cum funcționează MODX. Înainte de testare, să creăm un mesaj care va fi trimis destinatarului de pe site. Acest fragment de e-mail pe care l-am marcat în apelul FormIt.
Folosim destinații de substituție pentru a trimite informațiile necesare din formular și le referim la acestea folosind numele câmpurilor corespunzătoare. În cazul meu, vreau să cunosc toate detaliile și informațiile de contact introduse în formular. Așadar, am creat bucata sentEmailTpl și am adăugat următoarele:
Din ceea ce am învățat deja, puteți ghici ce se va întâmpla. Fragmentul FormIt și parserul MODX vor lua valori din formularul de contact și le vor lipi în locurile de substituire din mesajul pe care îl primesc.
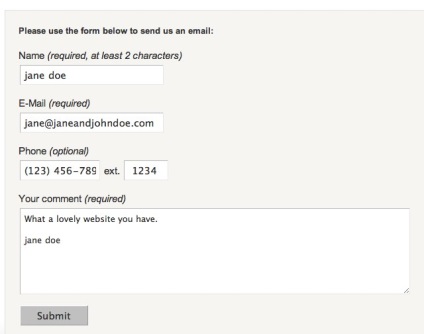
Acum, să examinăm formularul nostru de contact.

Să verificăm e-mailul și să vedem că am primit mesajul:

Puteți vedea că textul pe care l-ați introdus în câmpul parametru al subiectului Fragment FormIt sa dovedit a fi o linie pe linia noastră de subiect.
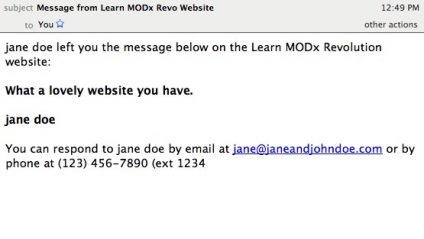
Să deschidem mesajul și să vedem dacă substituenții noștri au fost corect înlocuiți de conținutul real al formularului:

Singurul lucru pe care am observat - e ceva ce am uitat să adăugați o paranteză de închidere, după (repaus în ext mea șablon vygdyadit formă excelentă și funcționează ..
Adăugarea unui test
Acum adăugați al doilea validator:
Este important să rețineți că în astfel de cazuri, când aveți două linii de retur la sfârșitul liniei, separați-le cu un spațiu.
... adică cu validatori legați care parcurg parametrii, puteți face acest lucru:
Bine, să continuăm și să adăugăm un cec la apelul nostru pentru formular.
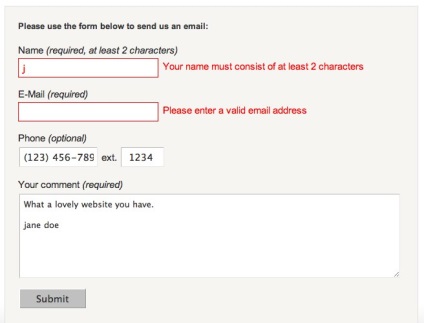
Acum, dacă vasya Petrov încearcă să trimită un mesaj și în loc de numele și prenumele lui pune inițialele, formularul va da o eroare:

Pentru a genera erori, trebuie să utilizați bucata de eroare de ieșire a FormIt:
# 91; # + Fi.error.attibute_name # 93; # 93;, unde attribute_name este numele atributului contactului de formular.
În formularul de contact pentru afișarea erorii în acest caz, trebuie să introduceți o înregistrare a formularului:
Lângă fiecare atribut, pe care îl verificăm - supus validării.
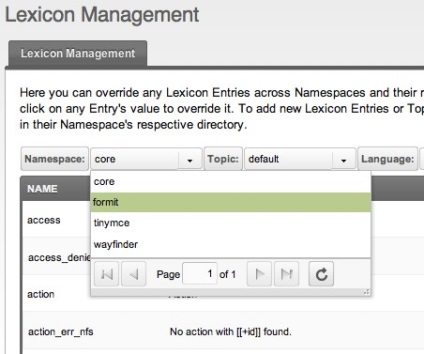
Dacă vă întrebați de unde provin aceste mesaje, le sunt atribuite formularului Lexicon. Accesați System-> LexiconManagement. și apoi schimbați lista drop-down "core" la "formit" și apoi veți vedea aceste mesaje. Acolo puteți să le schimbați sau să adăugați propriul dvs..

Putem să continuăm și să creăm un validator personalizat pentru câmpul de număr, dar acesta este un alt subiect de lecție.
Combaterea spamului
Acum știm cum funcționează forma noastră și primim mesaje și lucrările de verificare pe teren. Rămâne să aflăm cum să facem față cu încercările de a trimite spam prin intermediul formularului nostru. Snippet FormIt are două moduri integrate pentru a rezolva această problemă. Una este cârligul de spam, iar al doilea este cârligul reCaptcha.
Astfel, în parametrul nostru de cârlig în FormIt, adăugați cârlig de spam:

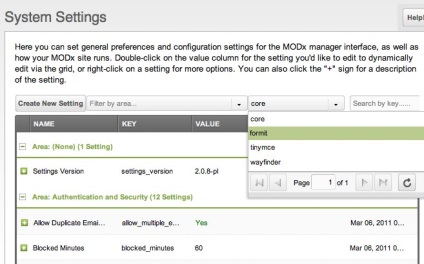
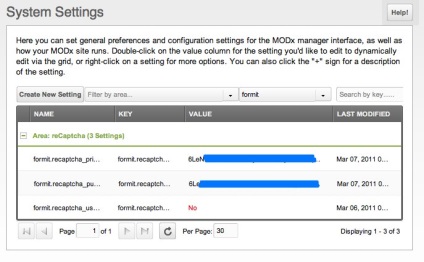
Acum trebuie să introduceți aceste două chei în setările sistemului pentru fragmentul de formate. Accesați System-> System Settings. și selectați formit în loc de bază în lista derulantă.

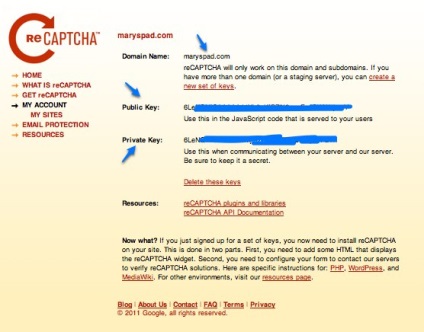
Înainte de a apărea trei câmpuri, unul pentru cheia privată, unul pentru cheia publică și unul vă va întreba dacă doriți să utilizați SSL. Introduceți cheile de la reCaptcha în aceste două câmpuri:

Ok, acum puteți adăuga un cârlig de recapitulare la formularul nostru de apel:
Ordinea în care sunt amplasate aceste cârlige este foarte importantă. Așa cum am spus mai devreme, cârligele sunt executate secvențial și dacă se produce o eroare, celelalte nu sunt executate. Prin urmare, este extrem de important ca cârligele de spam să meargă înainte de cârligele de e-mail.
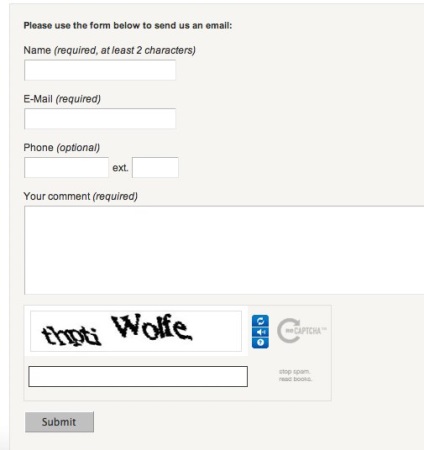
Pentru ca rețeta să apară în forma noastră, trebuie să adăugăm opțiuni de substituție pentru codul nostru de formular. Să mergem la pagina de contact și să adăugăm locurile de substituție în locul în care doriți să apară rețeta.
Acum, forma mea arată astfel:

Redirecționarea către o pagină de succes
Acum, formularul este realizat astfel încât imediat ce mesajul este trimis cu succes, utilizatorul merge la formularul de contact gol. Putem schimba acest lucru astfel încât utilizatorul să fie trimis la o pagină care indică faptul că mesajul a fost trimis cu succes. Pentru a face acest lucru, folosim cârligul de redirecționare. Trebuie să determinăm în ce pagină să fie redirecționată utilizatorul și să facă acest lucru folosind parametrul redirectTo și să adăugați ceva asemănător redirectTo = `123`. unde 123 este ID-ul paginii în care utilizatorul va fi redirecționat. Voi pur și simplu adăugați un cârlig la sfârșitul listei de cârlige și adăugați parametrul redirectTo:
După ce formularul a fost executat cu succes, vizitatorul site-ului va fi trimis la pagina cu un ID de 10, care este o pagină de mulțumire (l-am creat și l-am ascuns din meniu).

Crearea unui autoresponder
După cum puteți vedea, am folosit din nou locașuri de substituție în același fel ca și în cazul sentEmailTpl. Acum, trebuie să adăugați cârligul FormItAutoResponder și proprietățile acestuia în apelul pentru fragmentul de tip FormIt după cum se arată mai jos:
După cum puteți vedea mai sus, am adăugat nu numai proprietățile necesare, ci și câteva dintre cele disponibile. Este important să notați elemente de recuzită fiarToField pe care l-am definit ca contact_email. Acest lucru este important, deoarece dacă nu îl setați în mod prestabilit în "e-mail", câmpul dvs. de e-mail poate avea un nume diferit, ca în cazul meu.

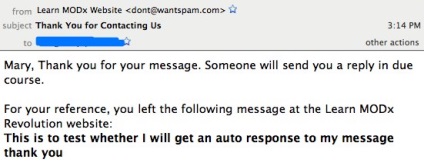
După cum puteți vedea din scrisoarea primită - aceasta corespunde cu ceea ce am cerut în bucata noastră autoresponder
concluzie
În această lecție am învățat cum să folosim fragmentul FormIt pentru a procesa formularul de contact din site-ul MODX Revolution. Am explorat diferitele cârlige și elementele de bază ale utilizării lor. Acum avem o formă de funcționare complet sub controlul MODX, dar în aparență coincide cu șablonul nostru. Mai sunt multe de făcut cu FormIt și vom explora acest fragment în detaliu în următoarele lecții.
Ca temă - puteți explora fragmentul FormIt Retriever și puteți afla dacă îl puteți integra în formularul dvs. de contact.