Continuați să lucrați la șablon. În această lecție vom afla cum să setăm stilurile pentru ieșirea modulelor.
Codul modulului este numit în fișierul index.php cu următoarea comandă:
Stilul de cod al modulului, care nu este un parametru necesar, este definit în fișierul /templates/system/html/modules.php. În versiunea Joomla 1.6, fișierul modules.php definește următoarele stiluri ale codului modulului: none. tabel. HORZ. xhtml. rotunjite și conturate. Să vedem ce ne face să folosim setarea stilului.
style = "none" (setat implicit) - codul modulului este afișat așa cum este.
stil = "tabel" determină ieșirea modulelor pe verticală. Codul modulului este plasat în tabel. Pentru tabel, o clasă este atribuită cu un nume care este format dintr-un șir de moduleable cu sufixul adăugat al modulului:
style = "horz" duce la ieșirea modulelor pe orizontală. Codul modulului este plasat într-un tabel, care este încorporat într-un alt tabel:
style = "xhtml" duce la ieșirea modulului ca element div. care este atribuită o clasă cu numele format din șirul de moduleable cu sufixul adăugat al modulului. Antetul modulului va fi afișat în eticheta h3.
stil = "rotunjit" duce la ieșirea modulului ca element cu o structură mai complexă, concepută pentru formatare suplimentară. De exemplu, pentru a forma colțuri întinse rotunjite. Primului container i se atribuie o clasă cu numele format din linia modulului și adăugarea sufixului modulului.
Cel mai exact, standardele W3C corespund stilurilor xhtml și rotunjite. În plus, în fișierul modules.php este suficient să adăugați propriile stiluri pentru a scoate modulele. Merită să vă amintiți că fișierul modules.php nu face parte din șablon, deci atunci când îl mutați pe un alt site, va trebui să îl copiați suplimentar.
Să setăm șablonul nostru să utilizeze stilul xhtml pentru toate modulele, cu excepția modulului "debug":
Și adăugați designul elementelor din șablonul nostru (inserați stilurile în fișierul template.css):
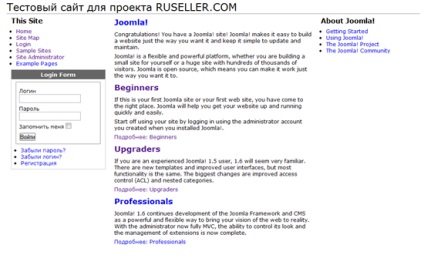
După efectuarea modificărilor în fișierele șablonului și actualizarea paginilor, șablonul nostru va arăta astfel:

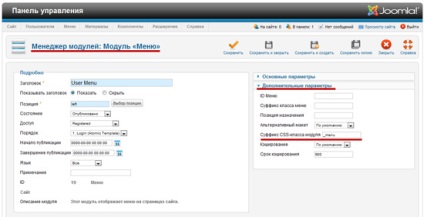
Rețineți că meniul din coloana din dreapta și din stânga are nume care diferă în stil de numele formularului de înregistrare de pe site. Faptul este că modulele de meniu au sufixul "_menu". Pentru elementele div div corespunzătoare, se atribuie clasa moduletable_menu. pentru care normele nu sunt încă definite. Sufixul modulului este setat în "Module Manager" de pe pagina de editare a proprietăților modulului din secțiunea "Advanced". Deci, puteți seta un modul specific pentru un anumit design.



Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!