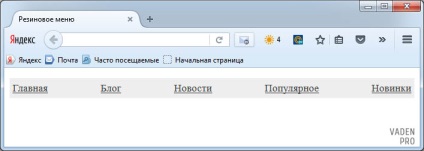
Un aspect destul de comun al meniului site-ului, când containerul cu acesta ocupă întreaga lățime disponibilă pe pagină. Astfel, primul punct se învecinează la marginea din stânga, iar ultimul - spre dreapta, iar distanța dintre toate elementele este egală. Astăzi vă vom spune cum se face.

Cum să implementați acest lucru?
Soluția noastră
Oferta noastră va fi construită pe o bază solidă din cunoașterea HTML5 și CSS3.
Esența procesului se bazează pe proprietatea text-aliniați cu valoarea justify. Pentru cei care au uitat - îmi amintesc: această proprietate aliniază alinierea textului pe întreaga lățime a containerului.
Când folosim soluția noastră, trebuie respectate două reguli obligatorii. Primul este că lățimea containerului elementului de meniu ar trebui să fie mai mică decât textul. Aceasta nu este într-o singură linie. Cea de-a doua regulă importantă este că cuvintele sunt întinse în mod egal, indiferent dacă aparțin unui punct sau nu.
Mai jos este un cod care servește drept exemplu de creare a unui meniu "cauciuc":
Pentru a lucra în vechiul Internet Explower vechi, trebuie să adăugați următorul cod în CSS
După scrierea valorilor necesare pentru proprietăți și cod, obținem următorul meniu din cauciuc:

Dezavantaje ale metodei
- Codul volumetric
- Incapacitatea de a determina starea activă a unui element printr-un selector de clasă. Acest lucru se datorează unei rupturi în cuvintele din paragrafe (dacă este una). Soluția la această problemă este de a adăuga încă un container la elementele listei.
- Pentru meniul derulant, trebuie să personalizați codul din cauza efectului negativ al depășirii.