Arduino Card de expansiune TFT
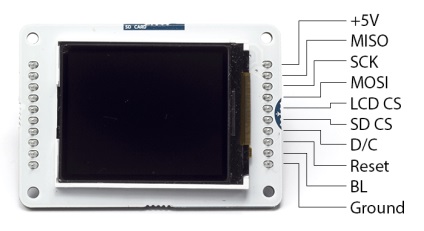
Arduino TFT este o placă de extensie pentru Arduino care conține un ecran TFT în fundal și un slot pentru card de memorie microSD. Utilizând biblioteca specială TFT, puteți afișa pe ecran text, imagini sau forme geometrice.

Localizarea pinilor externi ai cartelei de extensie corespunde cu conectorii speciali de pe Arduino Esplora și Arduino Robot. ceea ce face mai ușor conectarea ecranului la aceste dispozitive. Cu toate acestea, ecranul TFT poate fi folosit cu orice model Arduino.
Biblioteca TFT este inclusă în mediul de dezvoltare Arduino. din versiunea 1.0.5.
Biblioteca
Biblioteca TFT Arduino se bazează pe bibliotecile Adafruit GFX și Adafruit ST7735. și își extinde semnificativ capacitățile. Biblioteca GFX conține în principal rutine de desen grafic, în timp ce ST7735 este o funcție de interacțiune cu un ecran TFT. Aceste adăugiri către bibliotecile care se ocupă de Arduino sunt concepute astfel încât să se potrivească cel mai bine API-ului limbajului de procesare.
Metodele din biblioteca TFT se bazează pe funcțiile bibliotecii SPI. prin urmare, în toate programele care lucrează cu ecranul TFT, biblioteca SPI trebuie declarată. În consecință, atunci când lucrați cu o cartelă de memorie SD - trebuie să declare biblioteca SD.
Organizarea ecranului
În mod prestabilit, ecranul are o orientare orizontală, respectiv lățimea sa este mai mare decât înălțimea. Partea superioară a ecranului este pe partea laterală a plăcii, unde este indicată inscripția "SD CARD". Cu această orientare, rezoluția ecranului este de 160 x 128 pixeli.
Sistemul de coordonate de afișare este cel mai bine reprezentat ca o rețea, fiecare dintre ele fiind un pixel separat. Locația pixelului este specificată de o pereche de coordonate. Punctul din colțul din stânga sus al ecranului va avea coordonatele 0,0. Dacă acest punct este deplasat în colțul din dreapta sus, coordonatele acestuia vor fi 0, 159; în colțul din stânga jos - 127,0; în dreapta jos - 127, 159.
Afișajul poate fi de asemenea utilizat într-o poziție verticală (cunoscută și sub denumirea de "orientare portret"). Pentru a face acest lucru, este suficient să apelați funcția setRotation (0), după care axele x și y sunt schimbate. După ce apelați această metodă, funcțiile screen.width () și screen.right () vor întoarce deja alte valori.
Ecranul vă permite să trimiteți o adâncime de culoare de 16 biți. Componentele roșii și albastre ale culorii pot avea 32 de valori diferite (5 biți), iar componenta verde - 64 de valori (6 biți). Cu toate acestea, pentru compatibilitatea cu alte programe, biblioteca funcționează încă cu valori pe 8 biți ale canalelor roșii, verzi și albastre (0 - 255), redus proporțional în intervalul dorit.
Interfață hardware și software SPI - care este mai bine?
Puteți organiza lucrul cu ecranul TFT în două moduri. Prima modalitate este de a utiliza autobuzul hardware Arduino SPI, al doilea mod este acela de a declara manual concluziile necesare. În ceea ce privește funcționalitatea ecranului, nu există nicio diferență între prima și a doua cale. Cu toate acestea, viteza de interfață hardware SPI este mult mai mare.
Dacă intenționați să utilizați un card de memorie SD pe modulul TFT, este necesar să interacționați cu modulul numai prin interfața hardware SPI. Este folosit în toate exemplele în această bibliotecă.
Conectarea ecranului

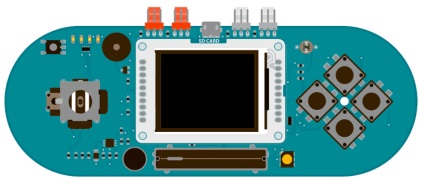
Conectarea la Arduino Esplora
Pe partea frontală a lui Arduino Esplora există un conector special pentru conectarea ecranului. Introduceți ecranul Arduino în acest slot astfel încât eticheta albastră "SD Card" să fie amplasată deasupra portului USB.

Conectarea la alte carduri Arduino
Pentru a afla cum să conectați ecranul la alte modele Arduino, citiți acest ghid.
Scriem primul program
Pentru a începe cu ecranul TFT, mai întâi încercați să scrieți un program care va desena o linie simplă. După aceasta, vom scrie un program care formează două dreptunghiuri colorate care traversează ecranul pe orizontală.
În exemple, mai întâi vor fi prezentate lista de programe pentru modelele Arduino Uno, Leonardo și alte modele. Anunturile pentru Arduino Esplora vor fi listate mai jos.
Deci, la începutul programului, vom anunța concluziile lui Arduino care vor fi folosite pentru a interacționa cu ecranul, a importa bibliotecile necesare și a crea instanțe ale claselor principale ale bibliotecii TFT:
În blocul setup (), porniți biblioteca cu funcția begin () și ștergeți ecranul prin setarea culorii de fundal la negru cu funcția background ().
În blocul buclă (), pentru a desena o linie dreaptă pe ecran, apelați funcția linie (). Linia funcțională () are patru argumente: coordonatele inițiale x și y, coordonatele finale x și y. Pentru a desena un dreptunghi, trebuie să apelați funcția rect (), care are de asemenea patru parametri: coordonatele x și y din colțul din stânga sus, lățimea și înălțimea dreptunghiului în pixeli. Între apelurile către aceste funcții puteți schimba culoarea formei afișate utilizând funcțiile cursei () sau umplerii (). Funcția curse () modifică culoarea liniei sau a conturului formei geometrice, iar funcția fill () schimbă culoarea de umplere a formei. După ce apelați funcția noStroke (), biblioteca nu va desena limitele formelor afișate. Pentru a anula acțiunea acestei funcții, este suficient să apelați metoda stroke ().
Structura programului pentru Arduino Esplora este practic aceeași. În Arduino Esplora există un conector separat pentru conectarea ecranului TFT, prin urmare ieșirile care interacționează cu acesta sunt configurate în hardware și nu pot fi modificate. În program, în acest caz, este necesar să folosiți o clasă specială EsploraTFT pentru a lucra cu ecranul.
De aceea, programul nu are nevoie să precizeze concluziile lui Arduino, care vor interacționa cu ecranul; această informație este cuprinsă automat în interiorul obiectului creat:
Deplasați-vă în jurul ecranului
Iluzia mișcării sau a animației este creată prin ștergerea rapidă și redarea imaginii pe ecran. Când utilizați limba de procesare pe un computer puternic, puteți apela funcția de fundal () înainte de fiecare apel la funcția de desen () pentru a șterge ecranul și pentru a desena imaginea în noua poziție. Cu toate acestea, performanța lui Arduino este foarte limitată în comparație cu PC-ul desktop, astfel încât performanța funcției de fundal () din biblioteca TFT necesită ceva timp.
În condiții de viteză limitată, pentru a crea iluzia mișcării, este mai bine să verificați poziția obiectului în buclă (). Dacă poziția obiectului sa schimbat, trebuie să o pictați cu culoarea de fundal și apoi să redrafli obiectul într-o poziție nouă. Datorită faptului că în acest caz nu întregul ecran este actualizat, dar numai câțiva din pixelii săi, procesul de actualizare a imaginii este accelerat și se creează o iluzie a mișcării.
Exemplul de mai jos arată programul pentru mutarea punctului de pe ecran. Structura programului este similară cu exemplul din secțiunea anterioară, cu excepția câtorva variabile pentru stocarea poziției curente și anterioare a punctului, precum și a variabilelor pentru stocarea vitezei și direcției de deplasare a punctului.
În bucla buclă (), actualizăm mai întâi poziția punctului prin adăugarea direcției de mișcare la variabilele x și y. După aceasta, verificăm dacă poziția curentă și cea anterioară a punctului sunt diferite. Dacă este diferit, ștergeți punctul anterior, pictați-l cu o culoare de fundal și trageți apoi un nou punct în poziția dorită. Dacă punctul "ajunge" la limita ecranului - inversați direcția de deplasare.
Versiunea acestui program pentru Arduino Esplora este prezentată mai jos:
Afișați textul
Biblioteca TFT conține un font de bază pentru afișarea textului pe ecran. Implicit, dimensiunea caracterului este de 5x8 pixeli (5 - latime, 8 - înălțime). Biblioteca oferă posibilitatea de a schimba dimensiunea fontului la 10x16, 15x24 sau 20x32. Pentru mai multe informații despre fonturi, consultați pagina Adafruit cu ajutorul primitivelor grafice.
Deci, în următorul exemplu, să încercăm să creăm un contor simplu care va crește cu câte o jumătate de secundă. Pentru aceasta, ca și în exemplele anterioare, conectăm bibliotecile necesare și declarăm variabilele necesare în blocul setup ().
În același bloc, afișăm pe ecran un text static, care nu se va schimba în timpul funcționării programului. Folosind funcția setTextSize (), puteți mări dimensiunea fontului pentru a evidenția cele mai importante elemente de pe ecran. Textul dinamic care va fi afișat pe ecran trebuie să fie stocat într-o matrice de caractere. String-ul de clasă vă permite să interogați lucrul cu matrice.
În blocul de buclă (), obținem timpul curent de la începutul programului și îl stocăm într-o matrice de caractere pentru o ieșire ulterioară sub formă de text. La fiecare iterație a buclă, vom șterge textul scris înainte, astfel încât numerele de ieșire să nu fie suprapuse pe ele.
Acelasi cod pentru Arduino Esplora:
Afișați o imagine dintr-un fișier de pe cardul de memorie SD
Biblioteca TFT vă permite să citiți fișierele .bmp de pe o cartelă de memorie SD și să afișați conținutul acestora pe ecran. Iar imaginile afișate pot să nu corespundă rezoluției ecranului TFT (160x128). Arduino nu poate modifica imaginile, astfel încât toate manipulările necesare cu fișiere grafice (cum ar fi scalarea, decuparea, etc.) trebuie făcute înainte ca acestea să fie "turnate" pe cardul SD.
Următorul exemplu arată modul de lucru cu fișierul imagine "arduino.bmp" situat în rădăcina cardului SD și care conține o dimensiune a imaginii de 160x128 pixeli. Programul citește fișierul și îl afișează pe ecran utilizând biblioteca TFT.
Pe lângă bibliotecile deja cunoscute, în acest exemplu va trebui să conectați o altă bibliotecă - SD. De asemenea, trebuie să declare pinul CS conectat la slotul pentru cardul SD.
Clasa PImage este utilizată pentru a încărca o imagine (această clasă poate fi, de asemenea, utilizată pentru a verifica formatul fișierului grafic pentru compatibilitatea cu biblioteca TFT).
Același cod pentru Arduino Esplora.
Ce urmează?
Acum, că ați înțeles principiile de funcționare a ecranului, consultați întrebările frecvente de biblioteca TFT - acolo veți găsi informații despre biblioteca API, precum și exemple de cod suplimentare. Pentru mai multe informații tehnice, consultați pagina cu cartelă de expansiune TFT Arduino. De asemenea, nu strica sa vizitati pagina cu o descriere Adafruit bibliotecă grafică - în cazul în care puteți găsi informații suplimentare despre funcțiile care nu sunt acoperite în acest manual.