Fișierele sursă ale articolului curent pot fi descărcate de pe link.
După cum sa menționat deja în articolul precedent, calendarul pentru câmpul de date este practic un atribut inalienabil al oricărui formular. Acest lucru nu este surprinzător, deoarece calendarul adaugă o anumită chestie formei, elimină necesitatea de a da din nou clic pe chei.
În plus, calendarul are un beneficiu pur practic, deoarece vă permite să standardizați formatul datei primite de la utilizator. Este clar că nu scăpăm de verificarea formatului de dată pe partea serverului, dar cu toate acestea.
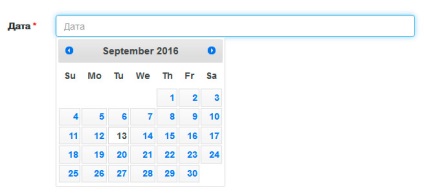
Widget-ul Datepicker din biblioteca jQuery UI este o alegere excelentă și una dintre primele soluții pentru a adăuga un calendar pentru a forma câmpuri. Să încercăm să-l folosim. Să începem, ca de obicei, cu achiziționarea și conectarea bibliotecii. Pentru muncă folosim formularul cel mai simplu, cu un câmp pentru introducerea datei.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Înainte de a descărca biblioteca, puteți selecta doar widget-urile și componentele de care aveți nevoie. De asemenea, puteți alege tema designului. Voi lăsa setul complet de bibliotecă și alege tema Flick. De asemenea, puteți chiar să vă creați propria temă, bine, sau să o schimbați prin stiluri.
Conectam bibliotecile de stiluri si JS:
Rămâne să inițializați calendarul. Pentru a face acest lucru, utilizați metoda datepicker pentru câmpul de formular:

Doar minunat. În mod literal, câteva minute, și am primit un calendar destul pentru forma. Rămâne să efectuați setările necesare pentru calendar. Pentru a face acest lucru, trebuie doar să treciți opțiunile necesare la metoda datepicker.
De fapt, trebuie doar să modificăm formatul datei pentru a ne familiariza:
Încercați alte opțiuni și personalizați calendarul după preferințele dvs. - este ușor. Asta e tot. Mult noroc!

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame