
În momentul acestei scrieri, Bootstrap 3.3.5 este versiunea curentă a cadrului. Pentru acest articol, folosim ansamblul implicit Bootstrap (cu 12 coloane). Când efectuați sarcinile din acest articol, asigurați-vă că utilizați cele mai recente fragmente și structura de cod descrisă în documentația Bootstrap.
Structura fișierelor și a dosarelor
Vom crea un director rădăcină și vom adăuga următoarele fișiere și foldere:
Va trebui să conectăm câteva biblioteci frontal-end:- bootstrap;
- jQuery.
Având în vedere aceste biblioteci, structura fișierului va arăta astfel:

Crearea unui formular
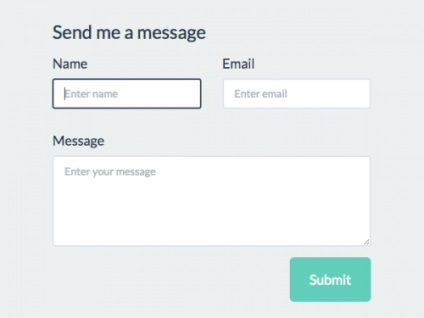
Deschideți fișierul index.html și copiați următoarea structură de bază AJAX în formularul de feedback:
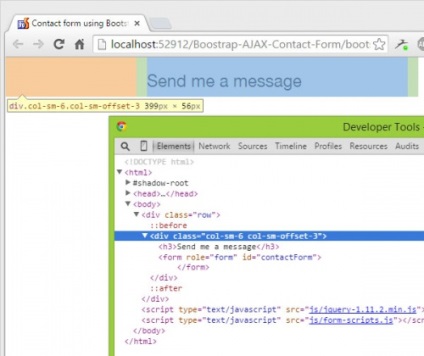
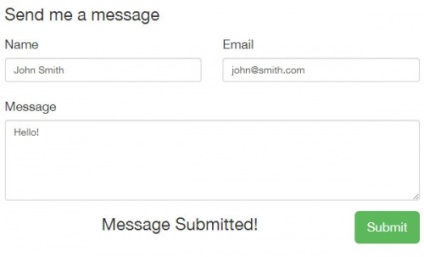
Astfel, este creat un aspect care ocupă jumătate din spațiul disponibil și este centrat pe orizontală. După aceasta, am activat h3. și apoi vine baza formei. Asigurați-vă că ați aplicat un identificator în formular pentru a atașa ulterior un eveniment la acesta pentru a trimite formularul AJAX JQuery:

Fără luptă nu există nici o victorie
Apoi, trebuie să introduceți următorul cod în etichete
:Acestea sunt toate câmpurile și butoanele de intrare cu care utilizatorul va interacționa. Distribuția inițială cu clasa de rang atribuită este sintaxa clasică Bootstrap. care este o grupare orizontală a elementelor col. Coloanele din Bootstrap creează indentare sau spații. Prin îndepărtarea acestora, puteți obține șirul să se potrivească uniform în recipient.
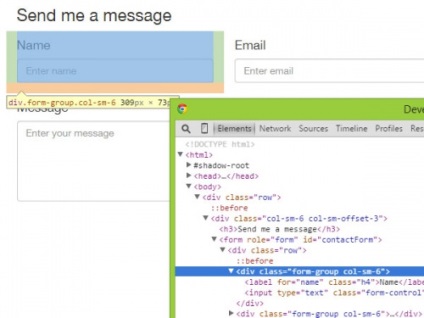
Am creat două coloane cu clasa col-sm-6 (50%). pe care o vom folosi pentru a separa partea de sus a formularului. În prima coloană a col-sm-6, am creat o etichetă și câmpuri pentru nume și e-mail. Fiecare dintre ele conține o etichetă cu atributul corespunzător atributului. astfel încât eticheta este asociată cu câmpul corespunzător.
Fiecare dintre aceste coloane include un grup de formulare. care semantice semantic tag-uri, creând o mică indentare de jos:

tipografie
Bootstrap vă permite să utilizați clase pentru H1-H6. Acestea ajută la specificarea stilurilor elementelor încorporate fără a adăuga câmpuri suplimentare sau pentru a crea elementele formularului de contact super AJAX. Am folosit clasa pentru H4. Pentru a seta stilul etichetei și a le face mari.
Clasa de control al formei este utilizată pentru fiecare element de intrare astfel încât să ocupe întreaga lățime a containerului (lățime 100%). Această clasă adaugă, de asemenea, diferite stiluri care vă permit să creați un element de formă ușor de citit (dimensiuni mari, muchii ascuțite etc.).
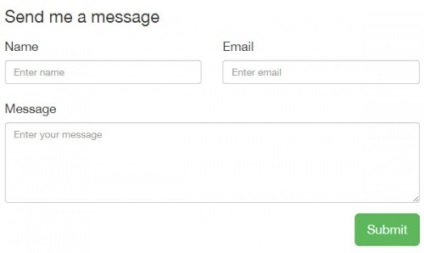
După aceste coloane, vom include corpul mesajului. Îl împachetăm în grup de formule și aplică aceleași stiluri ca și pentru etichete și pentru câmpurile de text.
Apel la acțiune
Creați un buton de trimitere. Bootstrap conține clase pentru diferite butoane și stările lor. Am decis să folosim butonul "succes" (btn-succes), care, în mod implicit, este verde.
De asemenea, trebuie să utilizați btn pentru clasa de bază. Pentru a reseta parametrii principali ai butonului (cadru, liniuță, aliniere text, dimensiune font). Am folosit clasa btn-lg. care creează un buton mare, apoi trage-dreapta. care stabilește fluxul în jurul butonului spre stânga.
După buton, am inclus un div cu identificatorul #msgSubmit și am aplicat următoarele clase: "h3 text-center hidden". Clasa h3 ajută la crearea unui antet mai mare, centrul textului stabilește alinierea textului la centru și ascund ecranul: nici unul și vizibil: ascuns:

Adăugarea funcționalității datelor
Am creat formularul de bază JQuery AJAX Bootstrap. dar ea încă nu face nimic. Următorul pas este să creăm o funcție care acceptă datele introduse de utilizatori și le trimite în mod asincron în PHP.
Deschideți fișierul scripts.js și copiați următorul cod în el:
Acesta este fragmentul codului jQuery. care asculta funcțiile de trimitere a datelor #contactForm (după cum se indică mai devreme). Înainte de această funcție, procesăm evenimentul variabil. care stochează acțiunea de a trimite date de formă pentru o funcție.
event.preventDeafult () oprește trimiterea datelor din formular la actualizarea unei pagini fără a selecta o acțiune în formular. Și în final, acest cod cere funcția submitForm (); :
Apoi, vom crea funcția submitForm (); după cum urmează:
Elimină clasa ascunsă din DIV #msgSubmit. pe care l-am aplicat mai devreme, afișând astfel textul.
Conectarea la funcția PHP Mail
Acum trebuie să scrieți un script care va primi date din formularul AJAX. și trimiteți conținut prin intermediul funcției PHP Mail. Deschideți fișierul process.php și adăugați următorul cod:
Corpul literei este creat arbitrar, cu adăugarea a trei variabile create. Mai întâi, specificăm textul descrierii, de exemplu "Nume:", atunci există o variabilă și apoi se trece la o linie nouă (/ n). Aceleași acțiuni pe care le repetăm, asociând toate datele cu variabila $ body.
Pentru a începe procesul de trimitere a mesajelor e-mail, trebuie să-l apelați în instrucțiunea if. În acest fel, puteți verifica dacă datele formularului au fost trimise cu succes sau nu. Dacă funcția Mail returnează "true", scriptul returnează "success", în cazul în care funcția returnează o eroare, aceasta returnează "invalid".
Acest rezultat va fi returnat obiectului AJAX. și procesate pe partea clientului. Avantajul AJAX este că totul se face în modul asincron pe partea clientului. Acest lucru permite utilizatorului să continue să interacționeze cu site-ul în timp ce trimite formularul de date AJAX:

Aduceți strălucire
Acum ne vom concentra pe furnizarea de feedback către utilizator prin diferite funcții suplimentare pe care le puteți activa. În special, vom lua în considerare formularul de feedback utilizând gestionarea erorilor, atât pe partea clientului, cât și pe partea de server.
De asemenea, pentru validarea formularului folosim câteva instrumente:- Animate.css :;
- Bootstrap Validator.
Adăugați-le la proiect, așa cum am făcut-o anterior cu Bootstrap și JQuery. Aceste instrumente vor ajuta la furnizarea de feedback utilizatorului după ce a trimis datele.
Structura proiectului ar trebui să arate astfel:

Validarea formularului
Să începem prin instalarea validatorului după introducerea datelor din formularul de feedback AJAX PHP. Mergeți la fișierul scripts.js și editați prima piesă de cod care apelează funcția SubmitForm () după trimiterea datelor din formular.
Trebuie modificat după cum urmează:
Acest nou fragment de cod verifică dacă Bootstrap Validator a găsit o problemă și dacă codul a încetat să funcționeze. Dacă nu, vom continua să efectuăm acțiuni în modul standard. Trebuie încă să excludem acțiunea implicită (reîncărcarea paginii fără completarea formularului) din scriptul de prezentare a datelor din formular.
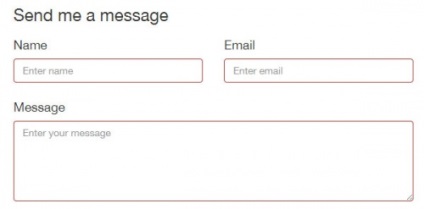
Acum, dacă dăm clic pe butonul Trimiteți formularul fără a completa toate câmpurile, câmpurile goale vor fi evidențiate cu roșu:

În timpul adăugării validării, am blocat validarea nativă a HTML5. Puteți adăuga un context suplimentar la validare prin includerea mesajelor de eroare. Bootstrap Validator are o funcție convenabilă care permite afișarea mesajelor de eroare pentru fiecare câmp. Pentru a le adăuga, trebuie să adăugați marcare HTML.
În cadrul fiecărui grup de formule, în câmpul de introducere a datelor, trebuie să plasați următorul cod HTML:
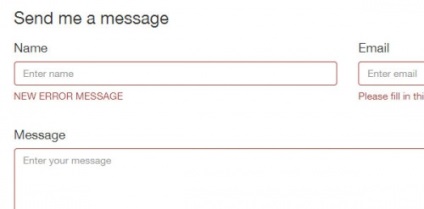
Acum, când retrimiteți datele din formularul AJAX JQuery, în cazul în care câmpurile de formular nu au fost completate, va fi afișat un mesaj de eroare: "Vă rugăm să completați acest câmp. “. Prin adăugarea unui atribut de date pentru datele de intrare denumite "date-error", puteți include un mesaj de eroare personalizat.

Adăugarea unei animații de feedback
Am adăugat funcționalități pentru a indica câmpurile formularului necompletat. Dar ar fi frumos să adăugați animație suplimentară și mai multe mesaje la formularul care va permite utilizatorului să știe ce se întâmplă. În prezent, dacă formularul este trimis cu succes, apare mesajul "Mesaj trimis!", Dar cum rămâne cu erorile?
Pentru a utiliza codul existent, vom schimba mesajul existent despre trimiterea cu succes a datelor. Mai întâi, ștergeți textul "Mesaj trimis!" Din marcajul HTML și lăsați un div div:
Acum trebuie să creați o funcție nouă pentru procesarea stării mesajului. Adăugați această funcție în partea de jos a fișierului scripts.js:
Această funcție are două argumente. valid va fi o variabilă booleană: dacă valoarea sa este adevărată. un mesaj va fi afișat cu privire la expedierea cu succes a datelor. Dacă este fals. va apărea un mesaj de eroare. msg este un mesaj pe care îl vom afișa pe ecran în bloc div.
Această funcție verifică dacă avem de-a face cu un mesaj despre trimiterea cu succes a datelor sau cu un mesaj de eroare. Aceasta se face verificând valoarea valorii valide. În ambele cazuri, acesta stabilește variabila cu clasele corespunzătoare CSS (trebuie să reactivem h3 și text-center, deoarece le vom elimina).
Notă: Pentru clasa mesajului despre trimiterea cu succes a datelor, folosim câteva clase animate.css. Dacă formularul de contact AJAX JQuery este trimis cu succes, va fi redată animația tada.
În cele din urmă, funcția elimină toate clasele de la #msgSubmit (pentru a evita intersecția claselor), iar apoi setează clasa de prioritate și adaugă un mesaj text în div.
În interiorul inițializării validatorului la începutul acestei secțiuni, actualizăm codul pentru a adăuga apelul la următoarea funcție în interiorul instrucțiunii if. când evaluează la adevărat:
Acum, dacă nu ați completat toate câmpurile, veți primi mesajul de eroare "Ați completat corect formularul? "
Ultimul pas pentru această nouă funcție sendMSG este să-l apelați atunci când datele de formular sunt trimise cu succes. Actualizați funcția formSuccess () după cum urmează:
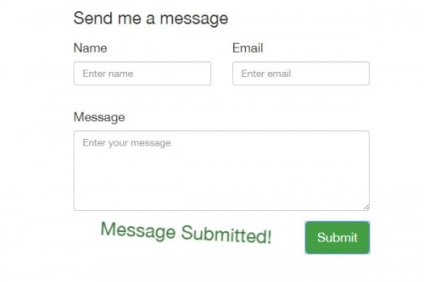
Vrem să resetăm formularul și să ștergem valorile când sunăm la funcția sendMSG. după cum sa arătat mai sus, cu un mesaj despre trimiterea cu succes a datelor. Acum, când datele formularului au fost trimise cu succes, trebuie afișat un mesaj corespunzător animației animate.css tada:

Agitați-o
Să adăugăm o animație de eroare la întregul formular, animația universală "tremurând" ar trebui să vină!
Creați o nouă după funcția formSuccess () și denumiți formError ():
Această funcție folosește abordarea descrisă pe pagina demo animate.css. care vă permite să adăugați o animație unui element și apoi să îl rechemați din nou.
Animația CSS are o caracteristică neplăcută: lipsa abilității de a relua, chiar dacă ștergeți și re-adăugați clasa. Această funcție ajută la restabilirea claselor de sfârșit a animației, ceea ce vă permite să le re-adăugați. Când utilizatorul face clic pe butonul "Trimite", fără a completa toate câmpurile AJAX din formularul de feedback, pierdem animația de agitare. Și dacă nu umple din nou toate câmpurile, trebuie să redați din nou această animație.
Puteți apela această funcție formError () deasupra funcției submitMSG (). pe care am creat-o pentru mesajul de eroare. De exemplu, aceasta:
Acum că utilizatorul încearcă să trimită datele formularului fără a completa toate câmpurile, acesta se va agita pentru a clarifica că ceva nu este în regulă.
Mai multă validare
Validarea pe partea clientului este bună, dar orice utilizator poate să o dezactiveze și să trimită formularul cu câmpuri goale modificând codul în browser. Trebuie să creați un serviciu de validare pentru server.
Trebuie să deschideți fișierul process.php și să efectuați modificările necesare pentru a se asigura că toate câmpurile sunt verificate pentru umplere. Vom crea variabila $ errorMSG. cu care vom intercepta mesajele de eroare și apoi vom activa verificarea suplimentară $ _POST:
Acest cod PHP verifică dacă există câmpuri formular AJAX goale. înainte de a seta datele lor ca variabile corespunzătoare (înlocuiește variabilele existente specificate în codul de la $ _POST). Dacă câmpurile sunt goale, specificăm un mesaj general de trimis clientului.
Ca răspuns la apelul inițial AJAX, trebuie să trimitem un mesaj de eroare care va fi afișat în browser. Pentru aceasta, editați instrucțiunea if. pe care am creat-o mai devreme în partea de jos a codului PHP:
Prin instrucțiunea if, verificăm dacă variabila $ errorMSG este goală (""). și starea funcției Mail încorporată. pe care am folosit-o pentru succesul variabilei $. În clauza else, am activat o verificare suplimentară pentru a vedea dacă eroarea este rezultatul unui eșec de succes $. Dacă da, trimitem mesajul "Ceva a mers prost:". În caz contrar, vom emite un mesaj care a fost compilat când am verificat câmpurile goale.
Ultimul pas este să accepți un nou mesaj în AJAX și să-l scoți în formă. Trebuie să actualizăm obiectul AJAX în fișierul scripts.js după cum urmează:
Tocmai am actualizat celelalte condiții. care verifică textul de corespondență == succes. În altă parte, numim funcția formError (). care aplică animația "tremurând" și solicită funcția submitMSG () pentru textul returnat din PHP.
concluzie
Du-te la Github. pentru a vedea întregul cod. Acum, formularul de feedback AJAX PHP oferă utilizatorului informații despre câmpurile pe care nu le-a completat. Emitem mesaje contextuale bazate pe starea și returnate din mesajul PHP. De asemenea, a implementat un nivel suplimentar de verificare pe partea de server pentru acei utilizatori care încearcă să ocolească validarea front-end.
Traducerea articolului "Construirea unui formular de contact Bootstrap folosind PHP și AJAX" a fost pregătit de echipa prietenoasă a proiectului Saitostroenie de la A la Z.