Scopul lucrării. Familiarizarea cu diversele posibilități de a trece la alte pagini și de a introduce grafice
Cel mai important rol în proiectarea paginii îl joacă ilustrațiile.
Imaginea este transferată într-o pagină cu dimensiuni de salvare. Puteți seta dimensiunile dorite ale imaginii utilizând atributele WIDTH = (width) și HEIGHT = (height).
Text alternativ - o descriere verbală a imaginii este specificată utilizând atributul ALT =.
Puteți utiliza imaginile ca un hyperlink. Pentru a face acest lucru, etichetele de marcare a imaginii ar trebui plasate între etichetele de hyperlink.
Creați un dosar și redenumiți-l cu numele dvs. de familie.
În dosar, creați 2 documente în Notepad, de unde puteți crea o pagină Web. (face un titlu, corp).
În dosarul dvs., copiați două imagini (mari pentru fundal și unul mic) și o animație, redenumiți-le în consecință paint1.gif, paint2.gif, anim.gif. (extensiile ar trebui să fie potrivite pentru imaginile dvs.).
Pe baza primului document, faceți o pagină care conține toate imaginile pe care le-ați copiat. Codul pentru marcarea paginii Web va fi următorul:
Salvați acest document ca document1.
Al doilea document trebuie să conțină o legătură cu acest document, când se face clic pe el, apare o listă. Codul corporal al acestei pagini web ar trebui să arate astfel:
Construiți două pagini Web pe cont propriu. Primul ar trebui să conțină 5-6 propoziții referitoare la tema imaginilor, 3 imagini, 2 animații și un mic text explicativ. Al doilea este un hyperlink la primul document.
Tabelul începe cu eticheta de deschidere
Rândurile tabelului încep cu o etichetă de deschidere
Creați un dosar și redenumiți-l cu numele dvs. de familie.
În dosar, creați 2 documente în Notepad, de unde puteți crea o pagină Web. (face un titlu, corp).
Pe primul document, afișați următoarea listă:
- scanere pentru introducerea de texte și ilustrații
- foile de scanare
- scanere de mână
- scanere plate
- tipuri speciale de scanere
- scanere de tambur
- formatele scanerelor
- scanere de coduri de bare
HTML pentru această pagină este după cum urmează:
- foile de scanare
- scanere de mână
- scanere plate
- tipuri speciale de scanere
- scanere de tambur
- formatele scanerelor
Salvați documentul ca spisok.htm
Celulele din tabel pot fi combinate folosind atributele rowspan = n, unde n (n> 1) este numărul de rânduri alocate celulei sau colspan = k, unde k (k> 1) reprezintă numărul de coloane alocate celulei.
Exemplu: Un tabel cu trei celule îmbinate în prima coloană a celui de-al doilea rând.
Rubrica 1 Antet 2 Celula 1 Celula 2 Celula 3 Celula 4 Atunci când se construiește o tabelă în HTML, este permisă asamblarea altor tabele în celule.
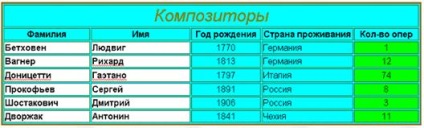
1. Creați tabelul "Compozitori" în HTML: