Chat cu propriile tale mâini +4
- 02.06.17 07:08
- SSul •
- # 330044
- Habrahabr •
- 0 •
- 2600
- la fel ca Forbes, doar mai bine.
În acest articol vom descrie subtilitățile de a scrie un chat. Înțeleg că există deja suficiente soluții gata făcute. După rătăcirea de-a lungul străzilor din spate ale celor fără margini, au găsit câteva biblioteci utile care oferă chat-ul "afară din cutie". În acest articol nu vor fi listate. Deci, perspectiva de a face o soluție gata părea tentantă. Dar, din nou, gândindu-ne la complexitatea sarcinii care a urmat, am decis să scriem de la zero.
Sarcina nu este destul de tipică, iar cerințele proiectului nu sunt complet determinate. Este riscant să te conduci în cadrul unei biblioteci neutilizate. Desigur, nu puteți spune despre încercările de luptă, cum ar fi RxDataSources, pe care cu siguranță am decis să le folosim. Se întâmplă ca, în orice moment de dezvoltare, să fie ușor înlocuit manual de logica scrisă pentru lucrul cu celulele. De asemenea, nu este lipsit de zi cu zi lor „domnilor naborchiki iOS-Developer»: RxSwift, Realm, Alamofire și Kingfisher. De asemenea, le-am conectat la proiect.
Lista de mesaje a fost implementată prin UICollectionView datorită flexibilității sale triple. Și colecția animată din UIKit este mai frumoasă decât masa. Cu această animație pot fi controlate. Storyboard'a din interiorul chat-ul a refuzat imediat, pentru că AutoLayout și performanță - lucruri dacă nu din diferite galaxii, atunci, cel puțin, nu știu despre unul pe altul.
Toate acestea sugerează că arhitectura mesajelor ar trebui proiectată într-o manieră deosebit de atentă.

Conținutul este plasat mai aproape de o anumită margine a ecranului, în funcție de tipul mesajului "proprie-altcineva". Înălțimea este standardizată utilizând celula șablon, în funcție de configurația descrisă mai sus. Aici se calculează distanța dintre celule. În "CollectionViewLayout", este zero, distanța este pur și simplu adăugată la înălțimea celulei, astfel încât logica nu este purtată în jurul obiectelor.
Complexitatea tehnică sa manifestat prin încărcarea paginilor. O duzină de mesaje au fost încărcate o jumătate de secundă pe iPhone 6 - un rezultat foarte slab. De fapt, nimic surprinzător: celulele sunt grele și întregul proces de creare și umplere a acestora a apărut în cellForRow. Din aceasta, firul principal a suferit un dezastru. Destul de repede a venit ideea de a crea vizualizări cu conținut imediat după primirea mesajelor în thread-ul Fundal. Unii vor spune că este imposibil și vor avea dreptate. UILabel în fundal pentru a crea și nu a funcționat, aplicația se blochează. Unele primitive UIView rămase în liniște vă permit să vă creați în fundal și, în mod special, clasa UIView poate fi creată în fundalul documentației oficiale.
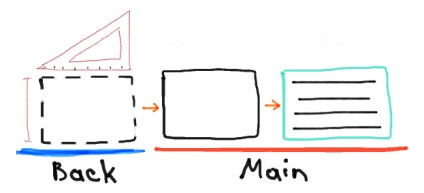
Practica a arătat că cadrele obiectelor pot fi de asemenea setate din fundal. Că am văzut suficient pentru a mânji crearea celulei cu mesajul și de a face logica de calcul a dimensiunii celulei în fundal. De asemenea, demn de remarcat este faptul că, după ce au deplasat toate sabvyuh plus la celula la momentul willDisplayCell, am crescut în mod semnificativ podgruzki netezime. În această metodă, vom da un conținut clar Vyuha că în cele din urmă ea a intrat în Main-stream, și, prin urmare, puteți configura toate Outlets (creați UILabel'y) și înlocuiți în conținutul lor. De fapt, imediat după primirea mesajului, în fundal este formarea de dimensiunea celulei, apoi generația sa în această dimensiune, iar în ultimul moment înainte de a afișa redarea întregului conținut pe ea:

Trebuie să existe un minim de transparență în celule. Este dificil pentru dispozitivele hardware de a digera straturi mixte și, prin urmare, visurile translucide sunt un flagel de productivitate și orice componentă complexă trebuie eliberată de ea. Rotunjirea colțurilor pe vederi îi face totuși translucide. Pentru claritate, puteți bifa straturile de culoare amestecate în simulatorul de dispozitive și le veți desena cu roșu. Nu este nimic de făcut, cel puțin nimic despre care să se poată gândi într-un timp scurt.
Singurul dezavantaj al abordării este stocarea de linkuri către vizualizări cu conținut.
Odată creat, vizualizarea nu a fost niciodată dezalocată, cu excepția cazului în care a părăsit ecranul. Această decizie a fost luată conștient. Acest lucru ne-a salvat de problemele de performanță. Ritay Vyuh a permis calcularea mărimii și crearea acestora doar o singură dată și în fundal. Pe memorie aproape că nu a afectat, principalul principiu nu este să trageți imaginile din spatele dvs. Câmpul de imagine al UIImageView trebuie neapărat să fie resetat la didEndDisplayingCell și să aibă valoare numai atunci când celula este cartografiată din nou.
Voila, și totul este neted! E o glumă. Smoothly in Telegram. Dar pentru termenii noștri, performanță foarte bună. Chiar și pe un dispozitiv minim acceptat, încărcarea este abia vizibilă, iar pe dispozitivele moderne nu este deloc vizibilă. Adăugarea suplimentară la tipurile de mesaje nu a afectat performanța încărcăturii.
Și nu există nici un semn de probleme, dintr-o dată rupt CollectionViewLayout nimic. Ei bine, știi cum se întâmplă de obicei: rătăcite pat de conținut, celulele devin invizibile, etc. și nu reloadData (), în acest caz, nu ajută ... și asta este rupt \ _ _ /? (?). Acest lucru sa întâmplat la un punct nespecificat în timp, pur și simplu prin defilare de chat. Am încercat să schimbe introducerea de celule singure pentru a finaliza colectarea de repornire, a scăpa de RxDataSources, să amâne crearea de idei în fluxul principal - toate fără nici un rezultat. Sa întâmplat după ramuri ample merzh, asa ca afla exact ce a cauzat pauza, mutarea a eșuat. Cazul a fost curios și am vrut să ajung la adevăr. Clientul dorea asamblarea.
"TableView, prietene, ți-a scăpat atât de mult ... ... în sensul trădătorilor?"
Stânga cu câteva ore înainte ca colecția să fie complet înlocuită de o masă. Nu exista nicio certitudine absolută că acest lucru ar rezolva problema. Dar TableView a funcționat perfect. Părea că a lucrat chiar mai repede decât colecția. Dar animația celulelor inserate lasă mult de dorit. În chat nu pare deloc acceptabil, prin urmare a fost decis să se actualizeze lista prin reloadData (). Și distrugerea CollectionView a rămas un mister: este unul dintre elementele cele mai dificile din UIKit și nu a fost posibil să o înțelegi în weekend. Principalul lucru este că sarcina este finalizată - baza de date a chat-ului este implementată la nivelul corect.
Performanța este un subiect profund și interesant. Dar nu singurul pe care l-am întâlnit. Au fost niște nuanțe curioase. Aceeași revoluție a mesei.
După cum știe toată lumea, mesajele de chat încep din partea de jos, iar colecțiile și tabelele nu dispun de funcționalitatea corespunzătoare pentru o astfel de afișare a celulelor. Aici am folosit CGAffineTransform: transformat masa cu susul în jos și a transformat celulele din nou - totul este perfect, și fără bug-uri posibile și probleme de performanță.
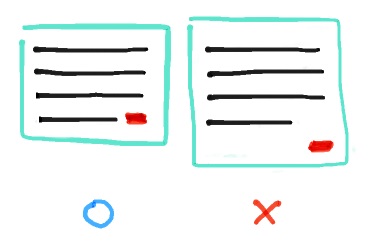
Textul de împingere a datei a fost pus în aplicare prin adăugarea de spații care nu se rup în textul mesajului, care este puțin mai lung decât lungimea etichetei cu data. În cazul în care golurile au fost de a ajunge la marginea mesajelor -, prin urmare, textul original pentru data și, în acest caz, textul de pe linia următoare prin creșterea înălțimii celulei, care, la rândul său, tras de o etichetă cu data. Cu acest chip, mesajele par mai compacte:

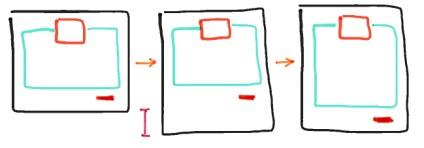
Merită să spui câteva cuvinte despre AutoresizingMask. Unii subestimează importanța sa, dar în timpul aspectul codului este util pentru a înțelege modul în care această tehnologie. În cazul nostru, au existat celule care au fost întinse și comprimate de eveniment. Și, de fiecare dată nu pentru a restabili cadre, măști au fost stabilite astfel încât prezentarea modifică dimensiunea în funcție de dimensiunea părinților lor. Fără o singură dispută și o linie de cod, magie pură. Mai jos este un exemplu de utilizare a acestuia: au inițial o celulă, atunci vom crește înălțimea sa (conținutul fără utilizarea de măști și ar rămâne în această poziție), și apoi, în colțul din dreapta jos, tras în sus data, iar restul conținutului este întins:

Urmatorul lucru: atunci când tastatura pare a fi capabil de a vedea mesajele care au fost lăsate pentru ea în partea de jos a tabelului prezentat INSERȚIE. El a expus, de asemenea, partea de sus, în cazul în care plutea mor din lipsa internetului, și din partea de jos, atunci când câmpul pentru a introduce mesajul schimbă înălțimea sa, tot ce nu e de numărare partea de sus și de jos a INSERȚIE implicit. Subtract și se adaugă în fiecare locație necesară constantă - destul de fragile și se va rupe în cazul în care soluția la cel puțin o metodă va fi numit din nou. Întrucât decizia a fost scrisă ca înveliș UITableView, care conține o serie de structuri cu INSERȚIE pentru fiecare cauză. Motivele au fost descrise în lista, și de fiecare dată când se schimbă matrice toate indentare de masă în formă și atribuite. Astfel, a fost posibilă gestionarea fiecărei inserții fără a se rupe restul. Este demn de menționat: toate liniuțele în acest caz au fost răsturnat cu tabelul anterior, datorită transformărilor aplicate, astfel încât partea superioară a Inset a fost mai mică și vice-versa.
Momente și descoperiri curioase în dezvoltare au fost suficiente, toate nu-și amintesc. Din nou, puteți investi un număr nelimitat de ore, făcând aplicația mai din ce în ce mai lină, mai rapidă și mai flexibilă. Dar aceasta, împreună cu partea vizuală, este prima etapă, minimul necesar pentru implementarea cu succes a conversației. Următorul pas este unicitatea experienței utilizării sale. Ce este departe de a merge, să luăm mesajul nativ iMessage iOS. În plus față de receptivitate, mesagerul are o mulțime de "chipsuri la modă", cele mai multe dintre acestea fiind pur și simplu nicăieri de găsit. Pentru comunicare, ele nu sunt atât de importante, dar dacă considerăm chatul ca o entitate separată, proprietarul unor astfel de "jetoane" pare mai perfect și dezvoltat pe fundalul celorlalți. Stadiul implementării acestor caracteristici în cazuri rare poate fi atribuit primei versiuni a aplicației. Prin urmare, după ce am lansat prima versiune a chat-ului, sperăm ca în viitor să continuăm activitatea și să umplem chatul cu caracteristici unice.
Vă puteți ajuta și puteți transfera niște bani la dezvoltarea site-ului