O sarcină mică
În configurația de test pentru elementele din directorul "Angajați" a fost creat mecanism pentru atașarea fișierelor imagine. Cu toate acestea, când deschideți un element, imaginea curentă poate fi vizualizată numai prin deschiderea fișierului atașat.

Sarcina noastră va fi să afișăm elementul imaginii curente pe formular. Condiția principală este că modificarea este efectuată pentru o formă controlată.
Așa cum a fost înainte
Înainte de a trece la rezolvarea problemei, să luăm în considerare modul în care aceasta se va realiza pentru o formă convențională. În configurația de testare pentru directorul "Angajați" au fost create două detalii:

- "Photo" este o recuzită cu un tip "Value Storage", în care sunt stocate date fișier imagine binar.
- "FileName" este un recuzită șir, în care este înregistrată numele fișierului imaginii atașate.
Pe formularul obișnuit se adaugă elementul "Fotografii" cu tipul "Câmp de imagine".
În evenimentul "Înainte de deschidere" al formularului, adăugați următorul cod:
Și, voila! Când îl deschideți, este afișată fotografia atașată anterior!

Întreaga problemă a fost rezolvată în două etape: adăugăm câmpul de imagine la formular și, înainte de a deschide, obținem o imagine din elementul elementului director și îl atribuim elementului de formă. Cu o formă controlată, totul este un pic mai complicat.
Pe o formă controlată
Într-o formă gestionată, nu este ușor să obțineți o imagine din magazinul de valoare, să nu mai vorbim de o formă gestionată. Deoarece formularele gestionate sunt create pentru o separare clară a părților client și server, logica lucrării va fi diferită.
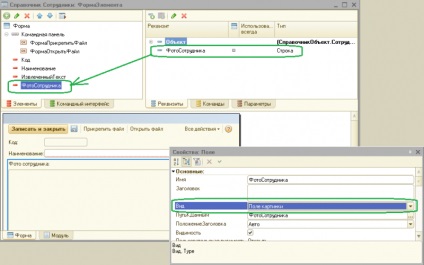
Pentru a afișa imaginea de început, vom adăuga elemente de recuzită de linie ale formularului "Fotografii", pentru care vom crea un element cu tipul "Imagine câmp" din formular.

Acum, în formatul handler "Creați un server nou", adăugați următorul cod:
Ca rezultat, când deschideți elementul, vedem următoarele:

Acest lucru completează sarcina!
Problema rezolvată
Am rezolvat problema, dar sunt multe de optimizat! Fișierul ar trebui să fie plasat mai bine într-o tabelă separată, astfel încât timpul de deschidere al înregistrării directorului să nu crească atunci când sunt atașate imagini mari. Dar optimizarea este deja dincolo de scopul articolului.
Descărcați configurația de testare cu un exemplu din articol.