
Fereastră de sistem Google Chrome, solicitând permisiunea de a trimite notificări de pe site.
Cu toate acestea, astăzi această tehnologie este încă destul de tânără și ghidurile privind utilizarea acesteia nu sunt suficiente nu numai în Internetul intern, ci și în străinătate. De exemplu, nu este necesar să mergem departe - chiar și Google, când a anunțat Push API, a lansat un comunicat de presă redus înainte de lacrimi. Și numai acum, după ce am săpat câteva ore în Întrebări frecvente privind dezvoltatorii Google, puteți să colectați informații pentru a colecta câteva scripturi care funcționează într-adevăr pentru a trimite notificări push către cititorii dvs.
Cum pot face astfel de notificări Push pentru site-ul meu? Există două moduri: să utilizați servicii terțe (acestea există deja și unele dintre ele sunt foarte bune) sau să creați o soluție proprie. Întrucât susțin utilizarea minimă a serviciilor terțe de pe site, drumul nostru în oraș a fost predeterminat.
Dar, din motive de justiție, merită să spunem câteva cuvinte despre deciziile externe. Recunosc, nu am studiat cu adevărat această piață (motivul se numește puțin mai mare), dar nu puteți să nu menționați serviciul OneSignal. cea mai atractivă caracteristică fiind faptul că serviciile lor sunt absolut gratuite - câștigă din vânzarea datelor despre vizitatorii site-ului clientului. Există, de asemenea, un serviciu numit Jeapie. de partea lor de marketing foarte competent și, de regulă, recenzii bune. Cu toate acestea, trebuie remarcat faptul că, la un moment dat, Medusa a refuzat serviciile lor - Platforma pur și simplu nu era pregătită pentru numărul de fotografii care trebuiau trimise la o audiență uriașă din Medusa.
Realizare. Obținerea acreditărilor de la Google.
În datele originale, site-ul scris în Rails 3.2.8 și sarcina de ao transforma într-un impuls de notificare pentru Chrome.
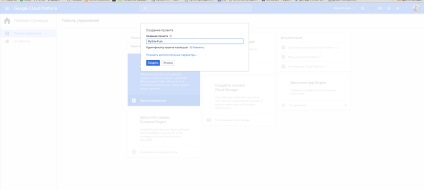
Apoi, accesați Platforma Google Cloud. unde înregistrăm un nou proiect, numindu-l, de exemplu, MySite-Push.

Creați un nou proiect în platforma Coogle Cloud
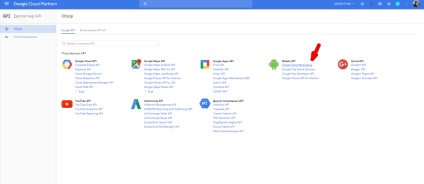
După câteva secunde, când proiectul este creat, accesați secțiunea Conectarea la API-ul Google. Făcând clic pe linkul Enable and configure API, accesați secțiunea în care există o listă de metode API pentru toate serviciile Google. Acolo trebuie să activați metoda Google Cloud Messaging din secțiunea API Mobile.

Metoda Google Cloud Messaging din secțiunea API mobilă
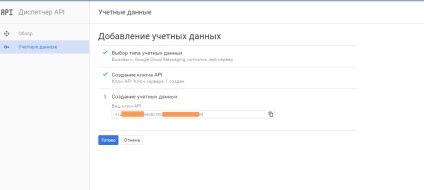
Cel mai probabil, atunci când vă conectați la metodă, Google vă va solicita să înregistrați date suplimentare. De exemplu, cereți să specificați de unde va fi apelat API, apoi specificăm tipul de handler de care avem nevoie (de exemplu, serverul Web).

Cheie privată generată pentru accesarea API-ului Google
După ce faceți clic pe butonul Finalizare, vom fi pe pagină, unde va trebui să specificați domeniul și să îl confirmați cu drepturile prin intermediul instrumentelor Search Console. Aceasta este, de asemenea, o mulțime de articole pe Internet, iar procedura însăși este intuitiv de înțeles. Deci nu vom locui aici.
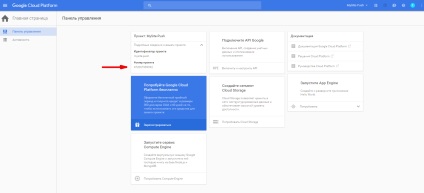
În continuare, vom reveni la pagina principală a proiectului nostru mysite-Push și amintiți-vă lumina proiectului nostru. El este, de asemenea, util pentru noi.

De fapt, nu mai avem nevoie de nimic de la platforma Coogle Cloud. Cheie și identificator.
Realizare. Configurarea inițială a site-ului.
Acum, în dosarul rădăcină al site-ului nostru, trebuie să adăugăm un fișier manifest.json, care va arăta următoarele:
Aceasta este cea mai necesară informație minimă pentru manifest. Puteți să vă aflați în Google și să aflați. ce parametri suplimentari pot fi specificați acolo.
Adăugați secțiunea
meta-tag cu referire la manifest:Acum, în același loc, în directorul rădăcină, creați un fișier push.js, unde introducem aici următorul cod:
Adăugați un link către acest script în
site-ul nostru:Acum creați serviciul de lucru. Acesta va fi fișierul sw.js din dosarul rădăcină:
Este posibil să transferați scriptul puțin, astfel încât pictograma să fie un parametru dinamic, dar, mi se pare, va fi absolut inutilă, este mai bine să notificați brandingul decât să oferiți o imagine pe care nu o considerați cu adevărat într-un pumn mic.
În cele din urmă, creați ultimul.json, din care vor fi primite informații pentru notificări. Cred că nu este greu să ghicesc că el va fi întins în dosarul rădăcină. Și aici este conținutul său:
Cred că, explicând că există ceva în acest sens, totul este clar.
Teoretic, deja site-ul nostru, sau mai degrabă front-end-ul său, este aproape complet gata. Rămâne doar să învățăm cum să-i spunem Google că avem noi actualizări, astfel încât el, la rândul său, a raportat acest lucru browserelor abonaților noștri. Și, bineînțeles, actualizați dinamic ultimul nostru.json. Totuși, aceasta este deja în partea următoare.
P.S. Apropo, acum puteți să apelați SendPushMe () și să vedeți ce se întâmplă. Pentru aceasta, de exemplu, puteți crea un link făcând clic pe care va fi această metodă și va fi apelat:
CONTINUARE:
Cum se fac notificări push pe un site pentru Chrome (partea 2)
În ultima parte, am vorbit pe scurt despre ce notificări Web de la Chrome și chiar am început să le implementăm pe ... media.com