Scapa de presupuneri în design
Ce pot face designerii pentru a convinge clientul, în obsesia lor cu cele mai bune intenții și în deciziile lor care sunt greu ca o piatră?
Creativ respira viața în site-uri de succes. Cu toate acestea, ideile și soluțiile creative sunt adesea similare cu ghicitul - un lucru periculos, vă spun.
Următoarele exerciții vă vor ajuta să construiți un dialog real cu clientul și să-l învățați să-l documentați, iar clientul va elimina vălul de frică de creativitate și va fi implicat în procesul de creare a site-ului.
Setați obiective clare
Unii oameni simt că știu de ce este nevoie de un site web și că se luptă pentru dreptul de a formula obiective clare și măsurabile. Obiective ambigue forța o persoană să-și asume, iar ipotezele pot duce la dezamăgire. Obiective precum "vindeți mai mult din bunurile noastre" sau "deveniți mai populare" sunt neclare și expediate aproape nicăieri.
Exercițiul cu exerciții cu criterii de acceptare modificate este cel mai simplu și în același timp eficient, pe care îl cunosc. Aceasta ne va învăța cum să stabilim obiective. Dezvoltatorii inteligenți din diferite sfere le folosesc pentru a arăta de ce să rezolve această sarcină și cum se potrivește în imaginea generală a problemei. Câteva schimbări și exercițiul este potrivit pentru stabilirea obiectivelor în construirea site-ului:
Exemplu de interogare:
- Vom reprograma site-ul, pentru că avem nevoie de mult trafic și de un aspect nou și dorim să devenim mai respectați pe piață.
Un exemplu de schemă de construcție a interogării:
- Vrem ______, pentru că ________ la _________.
Un exemplu de obiective conexe:
- Vrem să creștem traficul către site cu 20%. pentru că avem nevoie de mai multă atenție de la potențialii clienți. pentru a atrage minim 8 contacte cu clienții pe lună.
- Trebuie să schimbăm aspectul site-ului la unul mai modern, pentru că trebuie să corespundem mai mult nevoilor consumatorilor, să creștem vânzările cu 10%.
- Vrem să scriem patru articole despre industria noastră pe lună, pentru că vrem să ne ajutăm piața, cu scopul de a forma cel puțin doi parteneri pe lună.
Acordați atenție modului în care separarea semantică a "mijlocului", "înțelesul" și "rezultatul viitor" conturează obiectivele clientului și descrie de ce dorește să o facă și cum o va realiza. Criteriile de acceptare a designului reprezintă o modalitate excelentă de a "spăla" intențiile inutile adânci, poate chiar necunoscute, care vor ajuta proiectantul și clientul să vadă deciziile corecte și să evite surprizele în viitor.
Revedeți obiectivele până când toate persoanele importante (care iau decizii) înțeleg și sunt de acord cu acestea.
bonus:
Formați câteva obiective pentru a vedea care dintre acestea sunt secundare și terțiare, dar nu exagerați - niciun site nu poate rezolva o serie de obiective primare.
Organizează pagini
Oamenii sunt târâți de site-uri care ajută la rezolvarea problemelor fără dificultăți mentale speciale. Utilizatorul ar trebui să își petreacă puterile mentale asupra rezolvării problemelor sale, mai degrabă decât să înțeleagă cum funcționează site-ul.
Cardurile de sortare reprezintă o modalitate excelentă de a vă organiza site-ul. Scrieți o listă a tuturor paginilor de pe site și scrieți antetele lor pe carduri, apoi întindeți cărțile de pe masă. Mutați-le înainte și înapoi până când construiți conturul cel mai ușor de înțeles al tuturor secțiunilor și subsecțiunilor acestora.
Un exemplu de sortare a unui site printr-un tabel:

Dacă sunteți implicat într-o reproiectare, luați-vă timp să întrebați webmasterul despre participare: care sunt cele mai vizitate pagini și care sunt cel mai puțin? Aceasta este o mare oportunitate de a evalua calitatea conținutului paginilor site-ului și de a le alimenta vizitatorului. După ce tăiați și îmbinați paginile similare, separați-le de cele complicate și simplificați-le.
Chiar și după proiectarea obișnuită a site-ului, exercițiul de sortare a cardurilor poate crește semnificativ gradul de utilizare și eficiența site-ului. Această mișcare poate fi practicată pentru a menține site-ul în permanență util vizitatorilor. Invit cititorul să învețe despre alte modalități de a efectua site-ul de sortare carte și invităm să faceți cunoștință cu cutii și ghidul de sortare carte de săgeți, carte Usability.gov lui sortare articol sau chiar o carte pe card de sortare citit.
bonus:
Un truc interesant este să faceți sortarea cu o persoană care nu cunoaște nimic despre clientul companiei. Deci, puteți obține recomandări neașteptate și evitați părtinirea.
Distribuiți informații pe pagină
Următorul pas: trebuie să înțelegem ierarhia vizuală a informațiilor de pe pagină. Să ne întoarcem la distribuirea atenției - eu numesc această "hartă a atenției" - și la cea mai simplă aritmetică.
O hartă a atenției este un set de obiective pentru o anumită pagină; fiecare obiectiv are un anumit număr de puncte. Alocați numărul total de puncte necesare pentru o bună distribuire a informațiilor pe această pagină, dar nu exagerați-l, iar apoi puteți șterge și informații de diferite nivele pentru a le evalua. Ideea este de a împărți toate informațiile în blocuri în funcție de criteriul valorii-importanță relativ unul altuia și de a construi o ierarhie clară.
Un exemplu de scop al ochelarilor:
- Cinci puncte pentru patru goluri.
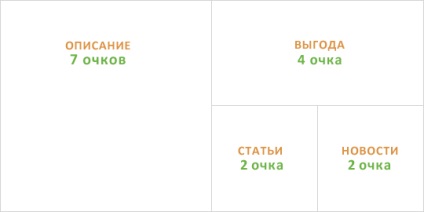
Exemplu de rezultat:
- Descrierea serviciilor: 7 puncte
- Beneficiați de utilizare: 4 puncte
- Articole despre piață în general: 2 puncte
- Știri corelate: 2 puncte
Foarte vizibilă "hartă de atenție" este mai eficientă decât o listă de distribuție de puncte, deoarece vă permite să alocați spațiu pentru informații pe pagina site-ului. Am desemnat o "descriere a serviciilor" de până la șapte puncte, care reprezintă mai mult de trei "avantaje" ale produselor, deci ar trebui să acordați o atenție deosebită "descrierii" site-ului.
Utilizați harta de atenție pentru a acorda importanță blocului de informații și alocați-l locului potrivit:

Reprezentarea generală schematică a căilor de atingere a obiectivelor, organizarea paginilor și "harta atenției" ar trebui să devină pentru dumneavoastră mișcările tactice de conducere.
bonus:
Dacă ați terminat informațiile, răsuciți-vă schema sau reflectați-o în oglindă și asigurați-vă că sensul conținutului nu este pierdut. Critica muncii proprii, inclusiv o recepție neobișnuită cu o oglindă, poate duce la multe idei noi.
Dezvoltați o individualitate
Un arhetip puternic poate crea cel mai puternic atașament emoțional instant. Arhetipul este un set de caracteristici și trăsături speciale comune unui anumit grup de persoane care vorbesc orice limbă și orice naționalitate care trăiește pe Pământ. Fiecare arhetip are trăsături puternice și slabe, temeri și abilități. Atunci când aplicăm aceste aspecte ale individualității în proiectare, oamenii se vor identifica în mod sensibil cu ea (cu un design). Aceasta creează o imagine memorabilă și întărește încrederea.
arhetipuri:
- Sf.
- cercetător
- salvie
- erou
- Outcast sau Outlaw
- magician
- Normal tip / fata obișnuită
- amant
- mucalit
- asistentă
- creator
- guvernator
Dacă alegeți un supraviețuitor (amintiți-vă doar pe Harley Davidson), începeți să criticați tot ceea ce ar fi contrar unei persoane cu adevărate moravuri și principii nelimitate. Poate că veți fi surprinși de numărul de idei noi pe care vă puteți gândi.
Ideile unui om neascultat sunt outlaw:
- Vrea să se răzbune sau să facă imediat o revoluție
- Vrea să spargem tot ce nu merge
- Urăște neputința și banalitatea
- Încercarea de a șoca oamenii
- Speră să le acordăm tuturor o libertate radicală
- Perceput ca rău
- Cel mai probabil, el va deveni un criminal
Dacă reusiți să păstrați aceste caracteristici și să le aplicați unor modele diferite, atunci nu uitați să le utilizați în alte produse și campanii care implică interacțiunea cu o persoană. Acest lucru va crea un brand foarte puternic.
bonus:
Oamenii adesea confundă trăsăturile individuale ale societății cu propriile lor. Identificați arhetipul directorului executiv al firmei și al altor persoane-cheie pentru a le separa de caracteristicile personale ale companiei.
Determinați dreptul și terminați
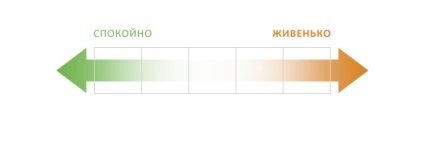
Iată metoda care ne va ajuta. Luăm caracteristici opuse, care vor avea o influență deosebită în determinarea designului, și le punem, de exemplu, pe scări culisante.
Exemplu de cântare glisante pentru definirea opțiunilor de design opuse:

Construiți cu încredere
O viziune clară și ușor de înțeles asupra obiectivelor, organizarea site-ului, aspectul materialului pe pagină, individualitatea site-ului va crea o atmosferă de lucru în care dumneavoastră (și clientul) vă puteți baza pe idei clare și documentate. Împreună cu clientul veți crea un front inconfundabil al muncii, un studiu concentrat; Evitați speranțele nejustificate și, în cele din urmă, construiți un design bun.