O mare parte din ceea ce ne bucurăm în animație se datorează mișcării diverselor obiecte de pe ecran. hover efecte CSS atrage atenția utilizatorului asupra conținutului, o anumită parte a interfeței și îmbunătățește percepția generală a resurselor.
Mișcarea poate fi cam nebună după cum urmează:
Browserul dvs. nu acceptă cadre inline.
Mutarea poate să nu fie atât de evidentă. De exemplu, cea care apare atunci când plasați cursorul mouse-ului peste unul din patratele din imaginea de mai jos:
Browserul dvs. nu acceptă cadre inline.
În exemplele de mai sus, mișcarea este implementată utilizând CSS. Atât tranzițiile de animație, cât și cele de CSS fac extrem de ușor să treci de la statică la mișcare. Dar, în ciuda acestei simplități, există anumite nuanțe care trebuie luate în considerare pentru ca efectul CSS să se desfășoare fără probleme atunci când se mișcă. În acest articol vă voi spune despre ele.
Conversia folosind translate3d ()
Când mutați elementul, pozițiile sale verticale și orizontale se schimbă. Există mai multe proprietăți CSS. care sunt folosite pentru aceasta. Dar vreau să vă recomand să utilizați funcția translate3d a proprietății transformă în loc de marja obișnuită. umplutură. la stânga. top. deoarece oferă o animație mai fină.
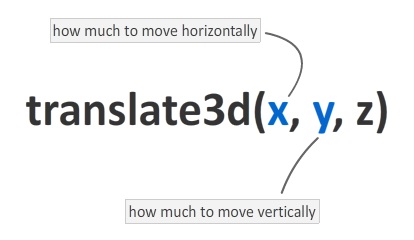
Funcția translate3d are trei argumente, dar mai întâi ia în considerare pe cele care sunt responsabile pentru mutarea conținutului pe orizontală și pe verticală:

Argumentul X specifică mișcarea orizontală, Y - verticală. De exemplu, dacă doriți să mutați conținutul cu 20 pixeli în dreapta și în sus, funcția translate3d ar trebui să arate astfel:
Al treilea argument, care definește mișcarea de-a lungul axei Z, nu va fi luat în considerare. Deoarece suntem interesați de efecte CSS 2-hover.
După cum puteți vedea, funcția translate3d nu este deosebit de complicată. Apoi, vom analiza modul în care să îl folosim în animația CSS pentru a crea mișcare.
Pentru a utiliza această proprietate într-o tranziție, trebuie să finalizați doi pași. În primul rând, trebuie să specificați transformarea ca proprietate care ar trebui să urmărească tranziția:
După definirea tranziției, puteți seta proprietatea transform cu funcția translate3d:
Așa cum se arată în exemplul de la începutul articolului, efectul de hovering CSS atunci când mutați cursorul mouse-ului peste oricare dintre elemente determină imaginea să se deplaseze în sus cu 150 de pixeli.
În cazul animației, asigurați-vă că cadrele cheie din @frame-cheie conțin proprietatea transformă cu translate3d:
Exemplul din articol despre toate animațiile CSS conține tot ce aveți nevoie pentru a vedea cum funcționează efectul de hovering CSS pentru aspectul tabelului.
Nu uitați de prefixe
Pentru ca marcajele să funcționeze în diferite browsere, asigurați-vă că utilizați proprietatea de transformare a prefixelor furnizorilor sau bibliotecă - fără prefix.
Fragmentul de cod necesar pentru aceasta este după cum urmează:
Acest cod pare complicat deoarece folosim prefixele și verificăm corespondența versiunii funcției de transformare pe care o folosim.
De ce nu este potrivit pentru noi să stabilim o poziție folosind marja. top. stânga etc.?
Dacă nu aveți un motiv anume, nu utilizați proprietatea marjă pentru a crea efecte de hartă a CSS. umplutură. top. la stânga. jos sau drept. Deși acest lucru poate părea contraintuitiv pentru bunul simț. Permiteți-mi să vă explic.
Calcule inutile
Când modificați setul de valori pentru cele șase proprietăți ale CSS. pe care tocmai l-am enumerat, browserul efectuează calcule suplimentare privind modul în care acesta va fi afișat pe aspectul întregii pagini. Nu mă deranjează să folosesc aceste proprietăți pentru a lucra cu aspectul. Dar utilizarea lor în animații sau tranziții, și schimbarea valorilor de șaizeci de ori pe secundă - este prea mult.
Puteți seta poziția elementului în care vă deplasați, fix sau absolut. Aceasta va salva browserul de la calcularea aspectului întregului document. În acest caz, browserul efectuează în continuare calcule pentru elementul care este mutat. Iar rezultatul aplicării translate3d nu va fi neapărat identic cu rezultatul obținut prin utilizarea marjei. padding etc. Mai mult, după cum veți vedea în următoarea secțiune, acestea nu vor fi 100% identice.
Hardware accelerare

Unitatea GPU este destinată numai procesării sarcinilor legate de afișarea pe ecran. În același timp, procesorul procesează simultan un număr mare de sarcini diferite. Și pentru a vă asigura că animația dvs. este afișată fără probleme, nu puteți neglija acest model. Diferența în netezimea ecranului de animație poate să nu fie foarte vizibilă pe un computer desktop sau laptop puternic, dar se va manifesta pe dispozitive mobile. Din experiența personală pot spune că pe aceste dispozitive animația folosind CPU este redată mai intermitent decât cea care folosește GPU-ul.
Și cum să vă asigurați că animația în modul de accelerare hardware utilizează GPU-ul. Aplicați traduce3d. Atunci când converti un element folosind translate3d, acesta este procesat prin GPU în browserele Webkit. cum ar fi Chrome și Safari (care sunt instalate pe iPhone și iPad), în Internet Explorer 9/10. precum și în cele mai recente versiuni de Firefox. Acest lucru oferă avantaje distincte traduse.
Dumnezeu să binecuvânteze transformarea!
Motivul pentru care transformarea este mai productivă este că nu afectează alte elemente. Orice acțiuni pe care le efectuați se aplică numai unui singur element și browserul nu are nevoie să reconstruiască întreaga fereastră. Modifică numai acea parte a ecranului care conține conținut în mișcare. Nu depinde dacă GPU-ul este sau nu implicat.
Prin urmare, atunci când utilizați translate3d, beneficiați de o resetare a ecranului local. Dar, dincolo de asta, beneficiați de avantaje suplimentare, deoarece toate lucrările sunt realizate de GPU.
Traducerea articolului "Animarea mișcării netede folosind CSS" a fost pregătită de o echipă prietenoasă a proiectului Saitostroenie de la A la Z.