Blog / jQuery / jQuery: Închiderea unui element făcând clic în afara zonei sale (în afara elementului)
Când este necesar să ascundeți (închideți) elementul cu un clic în afara acestuia? Primul lucru care vine în minte este ferestrele pop-up și meniurile derulante. Este clar că cererea poate fi mult mai largă.
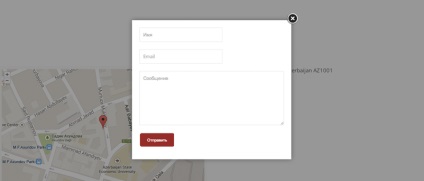
Sunt de acord că este mult mai convenabil să închideți fereastra pop-up făcând clic în afara acesteia, decât să trageți cursorul mouse-ului pe cruce și să faceți clic pe el. În unele situații, o cruce nu va fi utilizată deloc (selecții personalizate sau meniuri personalizate).
Și da, de îndată ce oamenii nu șaman! Deciziile pe Internet sunt complete, dar nu pot fi numite optime. Cea mai obișnuită dintre acestea este atunci când scriptul verifică pentru a vedea dacă indicatorul mouse-ului este peste element sau nu.
Ei bine, de ce complici codul?
Deși, de fapt, răspunsul este foarte evident - dezvoltatorii nu știu ce se poate face mai corect și mai ușor și să facă cât de mult pot. Să analizăm algoritmul:
- Avem o fereastră pop-up, un meniu sau altceva.
- Trebuie să fie închisă nu numai unui pumnal (dacă există), ci și unui clic pe undeva dincolo de granițele sale.
- Deci avem nevoie de evenimentul "Când a fost un clic pe pagină."
- În acest caz, trebuie să adăugați două condiții: "Dacă clicul nu era pe elementul nostru" și "Dacă clicul nu se afla pe elementele copilului elementului nostru".
- Dacă ambele condiții sunt îndeplinite, ascundeți elementul.
Mai simplu, codul jQuery va fi: