Instalați pluginul WP HTML Mail - Designer de e-mail puteți direct din panoul de administrare al WordPress. Du-te la pagina: Plugin-uri - Adăugați unul nou, introduceți numele plugin-ului în formularul de căutare, instalați și activați plug-in-ul care se deschide.

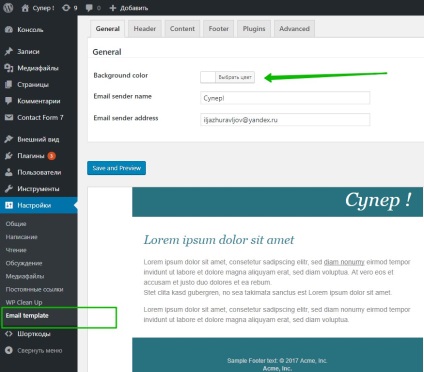
Apoi, după instalarea și activarea plug-in-ului, accesați: Setări - Șablon de e-mail. Aici puteți seta un șablon de poștă electronică. Fiți atenți. Aici veți vedea un exemplu de șablon implicit pe care îl puteți schimba.
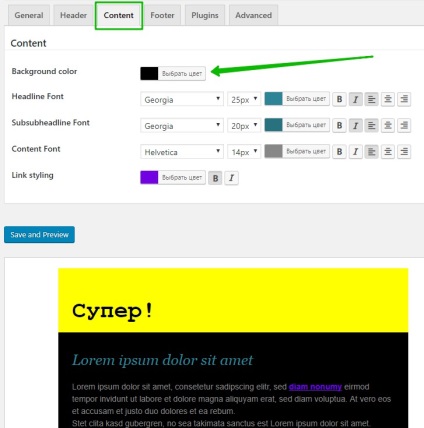
- Culoarea fundalului, culoarea de fundal a șablonului.
- numele expeditorului de e-mail, numele expeditorului sau numele site-ului sau al companiei dvs.
- Salvați și previzualizați, salvați modificările.
Fiți atenți! Șablonul conține numai text ca exemplu. Nu apare în mesajele e-mail reale. Prin urmare, nu este necesar să o schimbați.


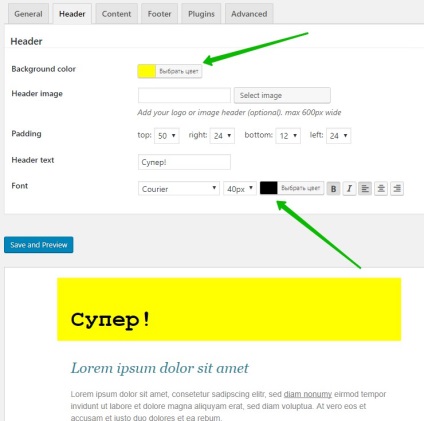
Apoi, accesați pagina Antet. Aici puteți configura:
- Culoarea fundalului, culoarea fundalului antetului, antetul.
- Imagine antet, puteți încărca imaginea într-un antet sau logo.
- Plăcuță, specificați mărimea ambalajului (straturilor) antetului din toate părțile.
- Antet text, puteți specifica propriul text antet.
- Font, puteți alege stilul, dimensiunea, culoarea și locația fontului.
- Toate modificările sunt afișate imediat în șablon.
- Salvați modificările.

- Culoarea fundalului, culoarea de fundal a conținutului.
- Headline Font, stil, culoare, dimensiune, locația anteturilor de fonturi din conținut.
- Font subsubtitură, același lucru numai pentru subtitrare.
- Font de conținut, același lucru numai pentru textul principal al literei.
- Legarea stilului, culoarea și stilul de link-uri în conținutul scrisorii.
- Salvați modificările.

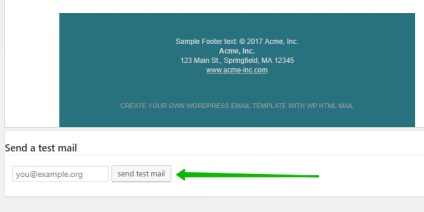
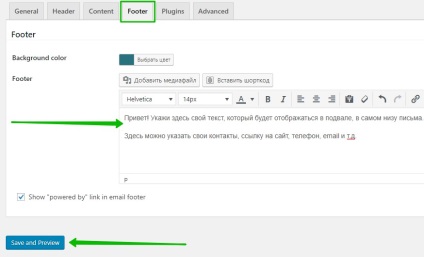
Apoi, pe pagina Footer. puteți personaliza subsolul, modelul subsolului.
- Culoarea fundalului, culoarea de fundal a subsolului.
- Subsol, introduceți textul. Acesta este afișat în partea de jos a șablonului, în subsol.
- Salvați modificările.

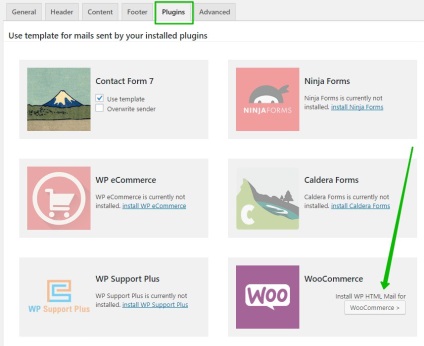
Apoi, pe pagina Pluginuri. puteți conecta module suplimentare.
- Formularul de contact 7, activat implicit. Toate e-mailurile trimise folosind acest plugin vor avea același șablon.
- Formele Ninja.
- eCommerce WP.
Formele Caldera.
- Suport WP Plus.
- Descărcări Easy Digital.


Uită-te mai mult!
Prin trimiterea datelor dvs. sunteți de acord cu Politica de confidențialitate a site-ului info-effect.ru.