Cuvântul "animație" provine din cuvântul latin vechi "anima". ceea ce înseamnă "suflet". Încercările de a respira viața în obiecte artificiale statice au apărut cu mii și mii de ani în urmă, când Pygmalion a încercat să-și trezească creația - o statuie a fermecătorului Galatea.
Astăzi, animația a devenit rădăcină în designul web și pare a fi un plus excelent pentru multe elemente ale site-ului. Va aduce mai multă viață în design sau poate uneori să strică totul? Să aflăm ce animații beneficiază site-ul dvs. și în ce cazuri este mai bine să îl evitați?
CUM A FOST ANIMATIA IN WEB DESIGN?
În acele zile, nimeni nu a considerat animația ca un mijloc de îmbunătățire a utilizabilității unui site web. Practic a fost folosit pentru decorare sau doar pentru distracție. Astăzi, puteți utiliza efecte de animație pentru a îmbunătăți navigarea pe site și utilitatea acesteia.
ÎMBUNĂTĂȚIREA IUSABILITĂȚII CU ANIMAȚIE
În multe cazuri, efectele de animație sunt folosite pentru a atrage atenția utilizatorului asupra detaliilor importante, precum și pentru a-l ajuta să ia decizia corectă cu privire la clickabilitatea elementelor, printre altele.
Astfel, multe site-uri utilizează efectul de agitare pentru formularele de conectare sau înscrierile pentru a indica utilizatorilor lor o eroare. De exemplu, introducerea de informații incorecte sau o parolă incorectă. Această tendință imită o persoană care își scutură capul, spunând "nu".
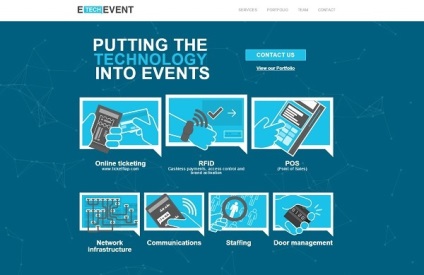
ETECHEVENT - SITE CU ELEMENTE ANIMATE

Animațiile pot fi folosite pentru a direcționa utilizatorii în jurul site-ului și chiar pentru ai forța să cumpere ceva. Adăugarea elementelor interactive și atragerea atenției utilizatorilor asupra acestora prin intermediul efectelor de animație poate ajuta site-urile de afaceri să își îmbunătățească conversiile șiROI.
SITE-URI INTERACTIVE SITE

Site-mastering poate beneficia, de asemenea, de animație. Aceasta poate ajuta în a demonstra utilizatorilor ce trebuie făcut în etapa următoare sau cum să alegeți unde să mergeți în continuare.
UTILIZAREA ANIMAȚIEI ÎN PROIECTUL MATERIAL
Animația în designul web este o mișcare bună, care poate fi extrem de utilă dacă nu este utilizată doar în scopuri decorative. Designerii UI și UX folosesc acum adesea animații pentru a-și îmbunătăți fluxul de lucru. Chiar și Google înțelege importanța unei astfel de mișcări de utilizare. Deci a existat un design material.
Designul de materiale devine din ce în ce mai la modă și astăzi este folosit în diverse aplicații și design web. Secretul popularității sale constă în atenția deosebită a modului în care obiectul sau elementul este perceput. Cum poate traficul să spună mai mult utilizatorului despre acest element și cum să îl folosească.
În ghidul său pentru proiectarea materialelor, Google susține că traficul poate să spună utilizatorilor că obiectul este ușor, greu, flexibil, chiar și mare sau mic. Animația ar trebui utilizată pentru a oferi utilizatorilor o mai bună înțelegere a naturii obiectului și, prin urmare, cum poate și ar trebui să fie utilizat în proiectare.
Google merge mai departe cu animația sa și recomandă utilizarea elementelor în mișcare care își schimbă viteza și durata în funcție de scopul sau efectul pe care doriți să îl obțineți. Astfel, Google aplică elemente de intrare și de ieșire care apar pe ecran când trebuie să atragă atenția sau să dispară de pe ecran atunci când nu mai sunt necesare.
SFATURI PRIVIND ANIMATIA UTILIZATA LA SITE-URILE WEB
Atunci când implementați animații pe site-ul dvs., trebuie să studiați cu atenție toate capcanele.
Elementele animate pot afecta în continuare performanța site-ului și a UX-ului.
În primul rând, ar trebui să verificați dacă animația nu încetinește site-ul. viteza de descărcare și performanța generală. Acest lucru poate fi identificat prin simpla comparare a site-ului dvs. cu animația și performanța unui joc greu pentru PC. Dacă jocul rulează mai ușor pe desktop decât pe site-ul web - aceasta ar trebui să servească drept motiv pentru revizuirea animației folosite.
Site-ul de prognoză Happy

Utilizați CSS pentru a crea animații pentru site-ul tau. JQuery este ideal și utilizat în multe proiecte, dar poate încetini într-adevăr în jos performanța site-ului. CSS vă permite să creați animații simple, care va arata bine pe orice dispozitiv, fără a supraîncărca proiectarea și făcându-l o executie excelenta.
Asigurați-vă că animația dvs. este receptivă. Răspunsul unui site este obligatoriu dacă doriți să reușiți. Și dacă funcționează și arată foarte bine numai pe ecranul desktopului, puteți pierde bătălia pentru utilizatori. Există mai multe instrumente care vă permit să creați animații sensibile (de exemplu, Adobe After Effects sau Invision) și saytostroiteli (Webflow și MotoCMS), care includ o efecte animate responsive din fluxul de lucru. Acestea oferă diferite tipuri de animație care pot fi utilizate în interiorul site-ului, pentru a-și îmbunătăți utilitatea și designul.
Animația ar trebui să atragă atenția. dar nu prea mult. Asigurați-vă că mișcarea nu durează prea mult și nu durează prea mult pe ecran. Acest lucru este important în special dacă vorbim despre elemente cu care utilizatorii ar trebui să interacționeze adesea. Odată sau de două ori acest lucru poate fi distractiv, dar cu o utilizare frecventă, animația devine deranjantă.
Site-ul Laerepenger

Începeți prin utilizarea elementelor mici care se deplasează pe site. De fapt, animația este doar un mijloc pentru un scop, dar nu scopul în sine. Nu trebuie să îl includeți oriunde doriți. Rețineți - utilizarea ar trebui justificată.
Animația este minunată pentru crearea unui design de neuitat. Acesta este încă utilizat pe scară largă în designul web, în ciuda diferitelor mici probleme cu viteza de descărcare sau agățat. Dar principalul lucru pe care ar trebui să-l amintiți când introduceți elemente animate este impactul acestora asupra utilizabilității. Dar unde și cât de mult să integrați animația în site-ul dvs. depinde numai de dvs.
Ei bine, în cele din urmă, câteva exemple, când animația a fost utilizată cu o lovitură precisă în țintă.
Site-ul Kikk