În această lecție, veți învăța cum să creați o diagramă de linii simplă în cele mai bune tradiții ale designului de material Google. Avem nevoie de instrumentele vectoriale, de gradient și mască și vom crea o diagramă în schița 3.
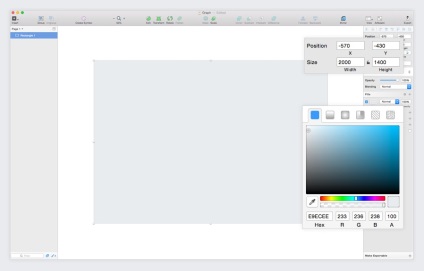
Deschideți schița și începeți prin a desena un dreptunghi imens pe panza. O vom folosi ca strat de fundal. Acest lucru nu este necesar, dar această soluție va crea contrastul corect între fundalul alb al diagramei și culoarea albă a pânzei.

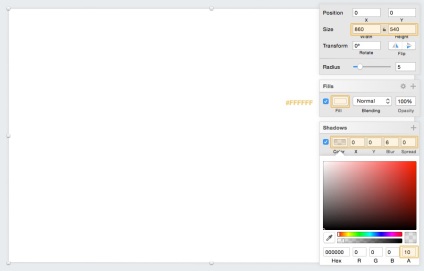
Apoi trageți un dreptunghi mai mic pe care va fi localizat blocul cu graficul. Dimensiunile trebuie să fie de 880 × 540. culoarea de fundal - alb, fără margini și cu o umbră luminoasă:

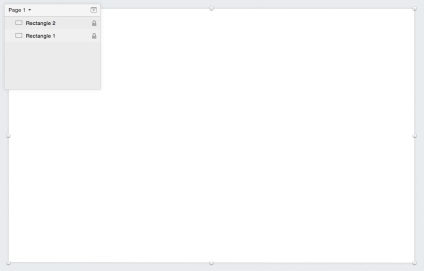
În panoul cu straturi, faceți clic dreapta pe fiecare strat și selectați opțiunea Blocare strat.

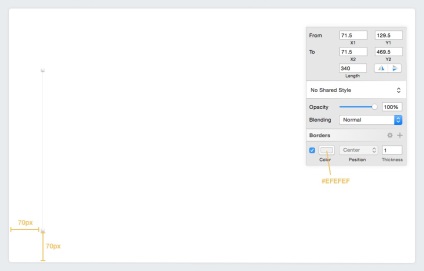
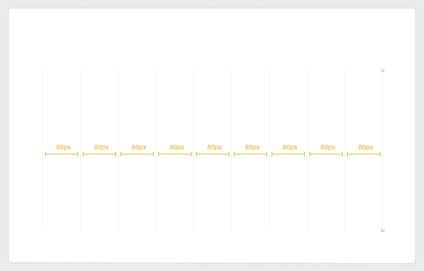
Utilizând instrumentul de desen linie (L). Desenați mai întâi linia verticală a graficului. Punctul inferior al liniei trebuie să scadă cu 70 de pixeli de la marginea inferioară și din stânga a blocului gri. Și lungimea liniei în sine ar trebui să fie de 340 de pixeli.

Duplicați această linie de 9 ori, deplasând fiecare copie cu 80 de pixeli în dreapta:

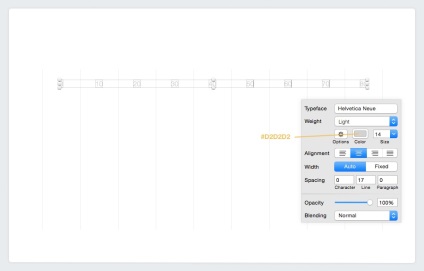
Utilizați instrumentul Text (T) pentru a crea etichete între liniile de rețea.

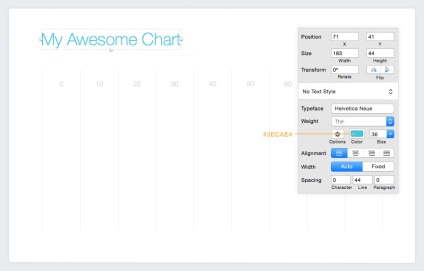
Creați, de asemenea, un antet de text pentru grafic.

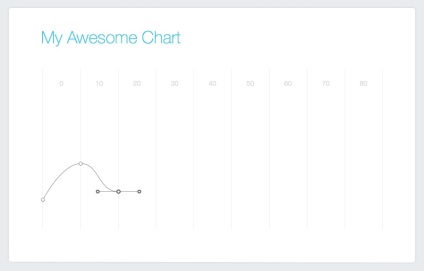
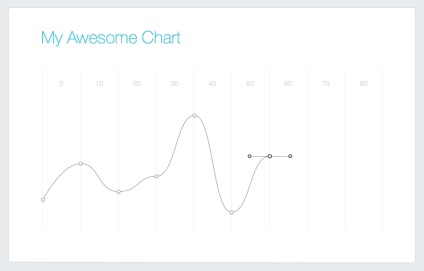
Acum puteți desena diagrama însăși. Efectul dorit este o linie netedă, ondulată între puncte. Începeți prin selectarea vectorului Vector, Vector (V). și faceți clic acolo unde ar trebui să existe un punct pe prima linie a grilei. Apoi faceți clic pe locul celui de-al doilea punct de pe linia de grilă a doua, ușor mai mare decât primul. Și în timp ce butonul mouse-ului nu este apăsat din punct, trageți pârghiile orizontal în lateral până când se află aproximativ în mijlocul diviziunilor rețelei:

Repetați acest proces din nou, creând un punct vector pentru fiecare linie de rețea pentru a obține o linie netedă, ondulată:







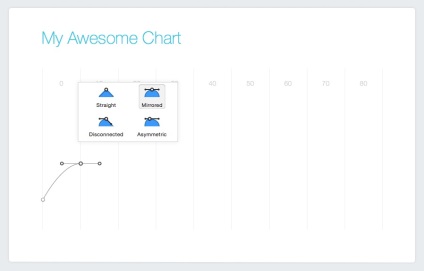
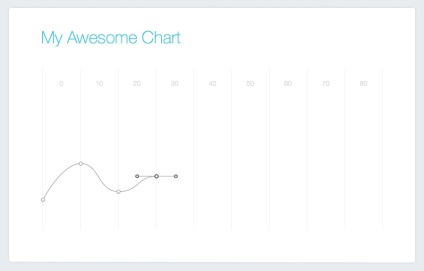
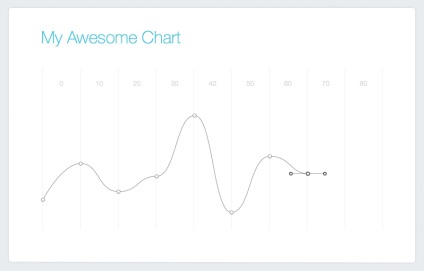
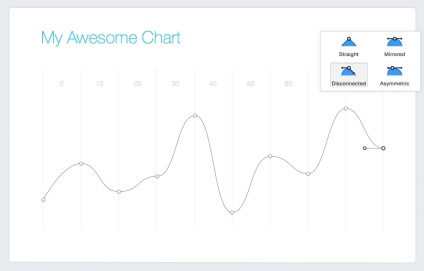
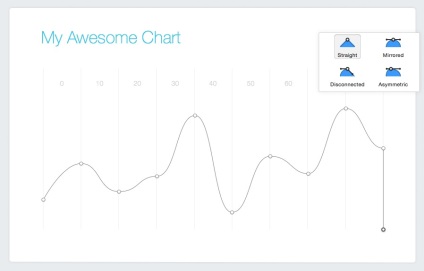
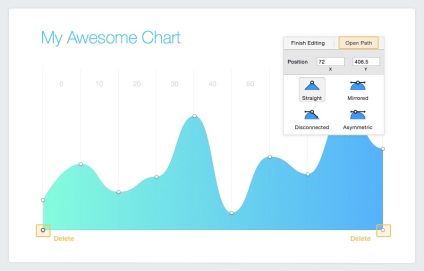
După ce ați aplicat ultimul punct, schimbați tipul butoanelor de control la Deconectat și scoateți mânerul drept tragându-l la punctul în sine. Acest lucru va da un unghi drept atunci când desenați următorul punct.

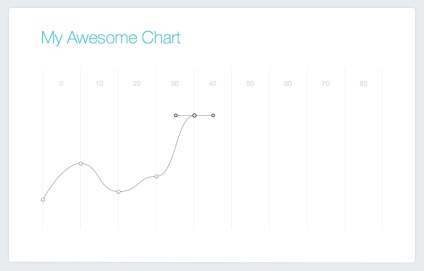
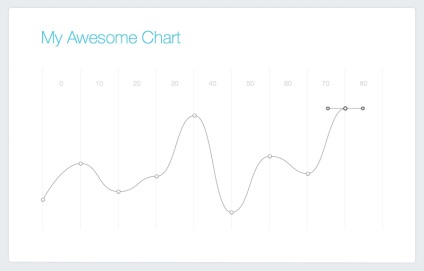
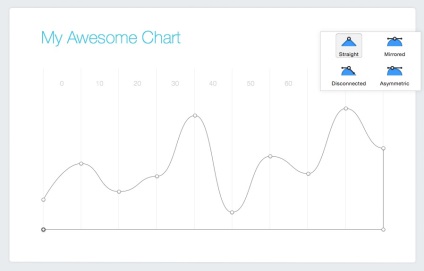
Țineți apăsată tasta Shift. În timp ce creați următoarele două puncte, creați o linie perfect liniștită între ele. Mergeți la marginea de jos a ultimei linii a grilei de dimensiuni și apoi mergeți până la prima linie a grilei.


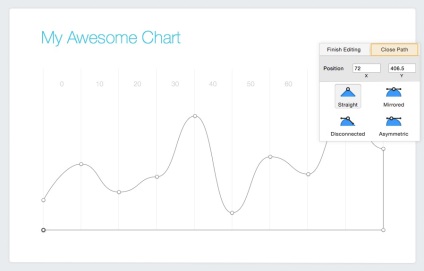
Pentru a finaliza desenarea liniei, faceți clic pe opțiunea Închidere cale.


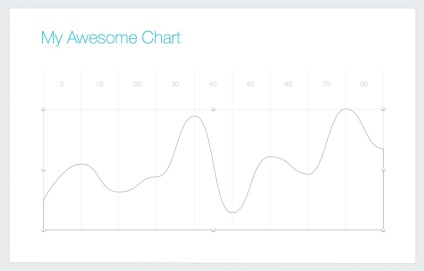
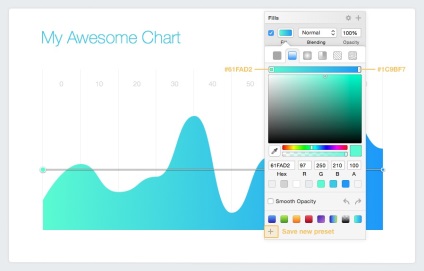
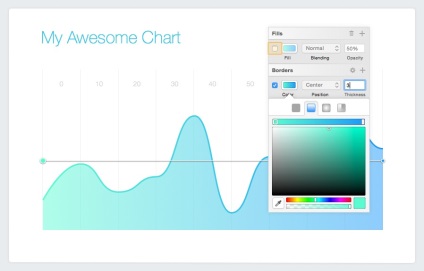
Acum trebuie să pictați peste valurile rezultate. Ștergeți marginea, dacă a fost, și utilizați în schimb umplutura de gradient. Butoanele în formă de săgeți vă ajută să transformați rapid gradientul, să îl faceți orizontal. Ca ultimele culori, setați # 61FAD2 și # 1C9BF7. Vă recomandăm să salvați această setare ca o presetare pentru a economisi timp mai târziu.

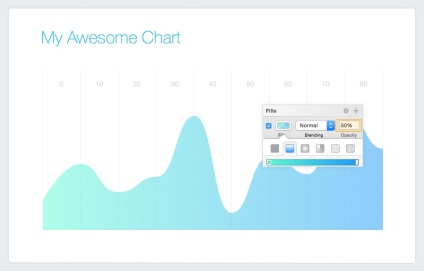
Setați opacitatea stratului "Path" la 50%.

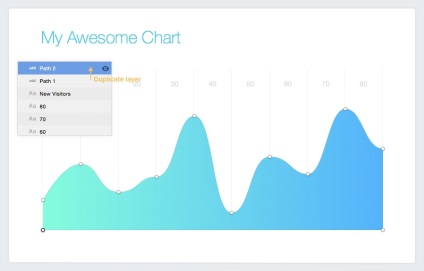
Duplicați stratul "Cale". Pe noul layer "Path 2", deschideți modul de editare vectorial. Primul click pe opțiunea Open Path și eliminați cele două puncte de fund, astfel încât să aveți doar o linie ondulată de la stânga la dreapta (la început nu va arăta așa, dar nu vă faceți griji, totul merge bine!)



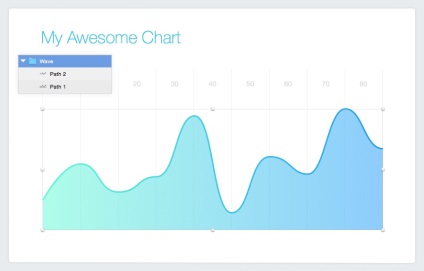
În timp ce se selectează "Calea 2", eliminați umplutura de gradient și creați în schimb o margine de 3 pixeli (Frontieră) folosind același gradient (ați salvat-o ca o presetare?).

Selectați ambele straturi cu umplere și margine ("Cale 1" și "Calea 2") și apăsați CMD + G pentru a le grupa. Redenumiți grupul la "Wave".

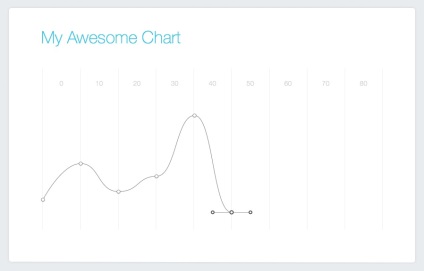
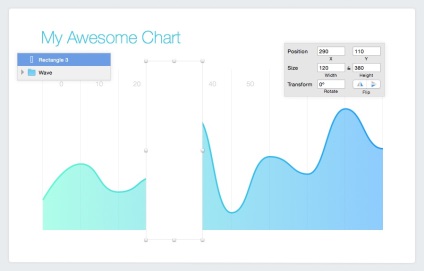
Creați un dreptunghi nou deasupra grupului "Wave", acesta este pentru segmentul selectat al graficului. Dreptunghiul ar trebui să fie de aproximativ 40 de pixeli înălțime și 40 de pixeli mai mare decât grafica grilă pentru a da iluzia profunzimii.

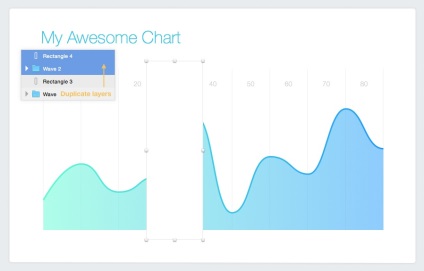
Selectați straturile "Wave" și "Rectangle 3" și duplicați-le.

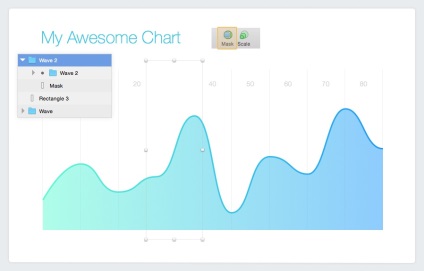
Selectați copii, straturile "Wave 2" și "Rectangle 4" și selectați opțiunea Layer> Mask with Shield Shape sau faceți clic pe pictograma Mask din bara de instrumente.

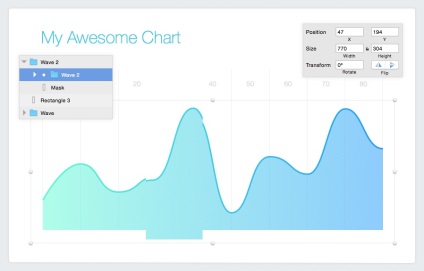
Extindeți grupul "Wave 2" din panoul straturilor și selectați un subgrup, denumit și "Wave 2". Folosind cadrul în jurul și butoanele de transformare, măriți dimensiunea valurilor cu aproximativ 5-10% pentru a obține efectul de scalare.

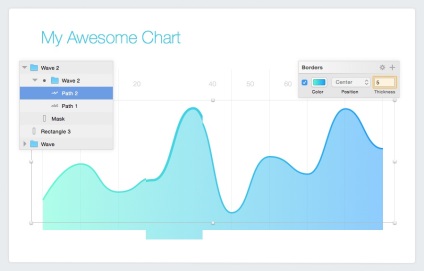
Acum deschideți subgrupul "Wave 2", dimensiunea pe care tocmai ați schimbat-o și selectați stratul "Path 2" din acesta. Acesta este stratul de graniță. Creșteți grosimea marginii (Grosime) la 5.

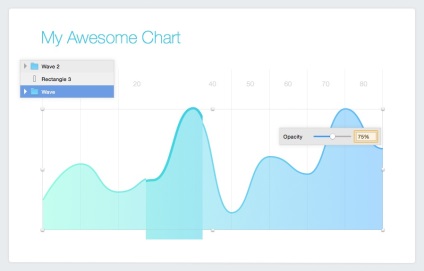
Este încă dificil să distingem segmentul mărit al diagramei de restul valului, deci să revenim la primul grup Wave și să reducem Opacitatea la 75%.

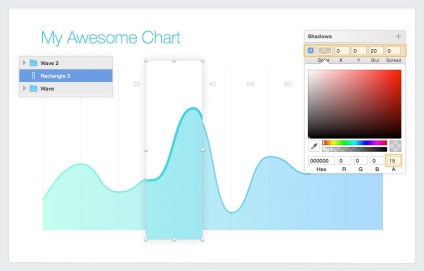
Pentru a rezolva iluzia adâncimii, selectați stratul "Dreptunghi 3" și aplicați o umbră (Shadow) la acesta. Acum există o diviziune clară între graficul de bază și segmentul selectat.

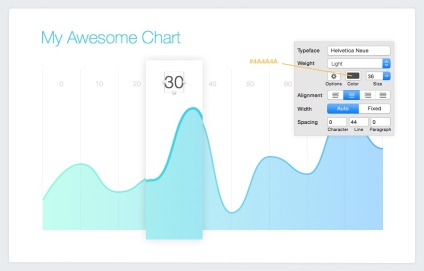
În cele din urmă, returnează eticheta de text "30", care este acum ascunsă, dar o face mai întunecată și mai mult de data asta.

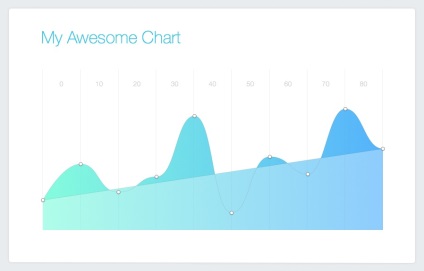
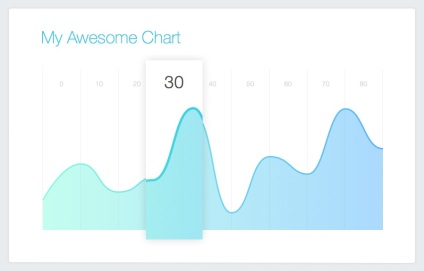
Acesta este rezultatul final. Foarte simplu, dar foarte drăguț program!

Sper că, după această lecție, înțelegeți mai bine utilizarea vectorilor pentru a desena forme netede, ondulate, umpluturi de gradient și cum să utilizați forme pentru a masca straturile și grupurile. De asemenea, poate aveți o idee despre principiile de design material, pe care le puteți implementa în propria dvs. activitate.