Listele sunt utilizate în mod activ pentru numerotarea automată a blocurilor de conținut. Cu toate acestea, dacă utilizați liste imbricate, nu puteți obține numerotarea subclaușelor de tip 1.1, 1.2, 1.3, deoarece fiecare listă va fi independentă. Dar ceea ce nu se poate face în SHTML, puteți impune stiluri.
Exemplul 1. O listă normală imbricată
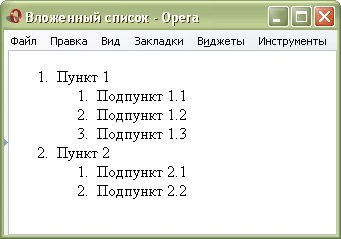
Rezultatul acestui exemplu este prezentat în Fig. 1. Rețineți că numerotarea listelor imbricate începe de fiecare dată din nou.

Fig. 1. Tipul listei imbricate
Acum, eliminați numerotarea încorporată a listelor și creați-o pe una nouă, dar în forma de care avem nevoie. Pentru a face acest lucru, aveți nevoie de trei atribute de stil: counter-reset. contra-creștere și conținut.
counter-reset - stabilește o variabilă care va stoca valoarea contorului;
contra-incrementare - măriți sau micșorați valoarea contorului cu numărul specificat;
conținut - tipărește valoarea contorului atunci când se utilizează argumentul contra (variabil). Funcționează în legătură cu pseudoelementele după sau înainte.
Pentru o listă a primului nivel, variabila cont este numită list1. iar pentru al doilea nivel - listă2. Apoi, inițierea contoarelor pentru liste va fi după cum urmează.
În acest caz, selectorii concatenați ajuta la separarea listei atașate de lista externă. Designul OL OL înseamnă să aplicați stilul numai tagului
- . dar numai atunci când este situat în interiorul unei alte etichete
- .
Valoarea contorului este incrementată prin OL LI: înainte de selector. la care se adaugă atributul de stil și contravântuirea și conținutul. Atributul contra-incrementare cu lista de valori1 mărește valoarea acestui numărător cu unul, iar conținutul: contor (lista1) "" Afișează valoarea contorului înaintea elementului de listă. Aceste atribute lucrează în perechi, deci trebuie să le activați în același timp.
OL LI: înainte contra-incrementare: list1; / * Măriți valoarea contorului * /
conținut: contor (listă1) "."; / * Ieșiți valoarea ca 1. 2. * /
>
OL OL LI: înainte contra-incrementare: list2; / * Măriți valoarea contorului * /
conținut: contor (listă1) "." contra (lista2) "."; / * Ieșiți valoarea tipului 2.1, 2.2. * /
>
Pentru lista imbricată, folosim din nou selectori concatenați (OL OL) și folosim simultan ieșirea din lista de contacte1 și lista2. în acest caz obținem numerotarea de tipul de care avem nevoie.
Codul final este dat în exemplul 2.
Exemplul 2: Liste cu nivele cu numere de auto-numerotare
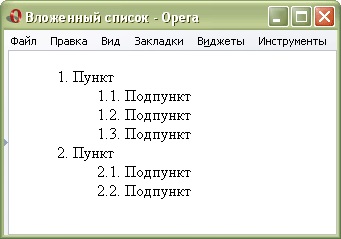
Rezultatul acestui exemplu este prezentat în Fig. 2.

Fig. 2. Tipul de auto-numerotare a listei în browser-ul Opera
Exemplul de mai sus nu funcționează în browser-ul Internet Explorer până la versiunea 7 inclusiv, deoarece nu suportă nici una din proprietățile de stil date.
Deoarece browserul Internet Explorer nu acceptă multe atribute interesante de stil, în special pentru acesta, numerotarea obișnuită din listele ar trebui să rămână neatinsă. Pentru aceasta, ștergeți tipul de listă: none. Dar acest lucru va afecta și alte browsere, în care exemplul funcționează corect, deci va trebui să aplicați hack-ul - deci există o vedere în minte atunci când diferite browsere primesc un cod de stil diferit. De exemplu, puteți utiliza eticheta importantă! Când adăugați! Important pentru valoarea atributului de stil, importanța acestuia este mărită. Dacă re-definiți valoarea aceluiași atribut fără! Important. acesta va fi ignorat de browsere. Dar nu în versiunea 6 și în versiunea Intenet Explorer.
LI <
lista-tip-tip: nici unul! important; / * Elimină numerotarea în browsere Opera, Safari, Fire Foch * /
listă-tip-tip: zecimal; / * Am lăsat numerotarea în browser-ul IE6 și mai jos * /
>
Înlocuind aceste coduri cu o linie cu selectorul LI din Exemplul 2, vom obține lista imbricată care funcționează corect în toate browserele.