Acum câteva luni am căutat o componentă React pentru a afișa un tabel de date într-una din aplicațiile noastre web din Undertone. În proiectul anterior, care nu se baza pe o bibliotecă la nivel înalt, cum ar fi React, am folosit jQuery-plugin DataTables. și am fost foarte mulțumiți de flexibilitatea pe care o oferă. Acum căutam ceva similar care poate fi ușor integrat ca o componentă React în noua noastră aplicație.
După ce am făcut o cercetare destul de amplă, am învățat două lucruri. În primul rând, nu se recomandă utilizarea tabelelor de date cu React, deoarece ambele biblioteci controlează DOM. În al doilea rând, nu a existat o bibliotecă care să ofere flexibilitatea necesară pentru aplicația noastră web (de la cercetarea mea). Termenul limită pentru livrarea proiectului se apropia, și aveam nevoie să aleg ceva. Am decis să merg pe o cale nepopulară și să integrez Tabele de date în proiectul meu. Rezultatul a fost mult mai bun decât mă așteptam, iar întregul proces de integrare a fost de fapt destul de neted. În următoarele secțiuni, voi descrie schema de proiect în care funcționează integrarea React + DataTables.
presetări
Vom folosi aplicația Create-React (CRA) pentru schela proiectului nostru. Dacă nu sunteți familiarizat cu CRA, este în principiu un instrument pentru crearea de aplicații React fără configurare. Primul lucru pe care trebuie să facem este să instalați ARC (dacă nu ați instalat deja) și să inițieze un nou proiect folosind comenzile create-reacționează-app (a se vedea. CRA Documentația pentru detalii cu privire la modul de a inițializa și a alerga proiectul).
Finalizăm instalarea noastră prin adăugarea modulelor jQuery și Datatables ca dependențe dev.
După instalarea modulelor, vom șterge fișierele inutile generate automat de CRA din depozit. Rezultatul final al proiectului, pe care îl creăm aici, în acest articol, se găsește în depozitul de reacții-date datate pe GitHub.
UI simplu
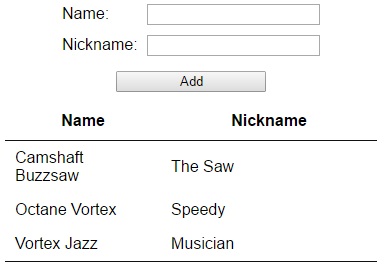
Implementăm o interfață foarte simplă. Utilizatorii au o zonă de intrare unde pot introduce un nume și un alias în câmpurile de text corespunzătoare. Când este apăsat butonul "Adăugare", datele introduse în câmpurile de text sunt adăugate în tabelul de date. Numele este o "cheie" unică pentru fiecare înregistrare - dacă utilizatorul introduce un nume care există deja, nu se creează o nouă pereche de pseudonime și în tabel este actualizat numai aliasul perechii existente.

Configurarea tabelelor de date
Avem deja fișiere sursă cu conținut gol creat de CRA. Creăm un fișier nou care conține componenta Tabel - această componentă este responsabilă pentru vizualizarea și gestionarea tabelului. Mai întâi, importăm jQuery și tabelele de date și le legăm astfel încât tabelele de date să aibă acces la funcțiile jQuerey. Acest lucru se poate face folosind următoarele două linii:
Definim două coloane care extrag valorile corespunzătoare din perechea de nume-nume pe care o vom furniza tabelului:
În sfârșit, însăși definiția componentei:
Câteva remarci. În funcția de redare, creăm un element de tabel HTML. Aceasta este o cerință pentru tabele de date, deoarece aveți nevoie de un element de tabel pentru a popula DOM. Reacția nu va ști niciodată că va exista mai mult DOM în elementul de masă. Garantăm că nu vor apărea tentative repetate ale React, întorcând mereu false din metoda byComponentUpdate. Inițializarea tabelului ar trebui să aibă loc numai o singură dată, când componenta noastră este montată, deoarece vrem să lăsăm toate manipulările interne ale DOM în tabelele de date. În cele din urmă, trebuie să distrugem tabelul atunci când componenta trebuie să fie demontată. Acest lucru se face în metoda componentWillUnmount cu apelul API corespunzător pentru tabele de date.
În prezent, componenta Tabelul nostru își ia datele prin nume de props. dar nu am implementat o modalitate de a adăuga sau actualiza nume. Vom face acest lucru în secțiunea următoare.
Actualizarea tabelului
Există două moduri de a modifica perechile de nume-perechi de matrice. Mai întâi, adăugând o pereche nouă de nume la ea. În al doilea rând, înlocuirea perechii existente de nume-nick cu o nouă pereche cu același nume și un alt poreclă. Acest lucru se face într-o altă componentă care este externă componentei Tabel. (Nu voi intra în detalii cu privire la modul de a aplica aceste actualizări - pentru mai multe informații consultați depozitul de proiect pe GitHub ..) Aici ne uităm la două tipuri folosind două metode diferite pentru actualizări.
1) Când se adaugă o nouă pereche nume-nume, reîncarcăm întreaga tabelă:
Utilizăm selectorul jQuery standard pentru a găsi o instanță a tabelului utilizând clasa pe care am furnizat-o în componentDidMount (data-wrapper). Apoi, vom elimina toate datele anterioare și încărcați noile date (pentru concizie, nu am adăuga o nouă pereche de nume porecla - aceasta funcționează, de asemenea, dacă eliminați o pereche sau mai multe perechi).
2) Când perechea este actualizată, dorim să găsim această pereche și să schimbăm o parte specifică a datelor care au fost modificate (câmpul nick în exemplul nostru):
Trebuie să ne amintim să redesemnăm masa utilizând metoda de tragere API. dacă datele au fost modificate sau modificările nu vor fi vizibile pentru utilizator.
Rămâne doar să distingem cele două cazuri și să apelăm metoda corespunzătoare atunci când componenta tabelă este afișată în React. Facem acest lucru în codul shouldComponentUpdate. Pentru a verifica tipul de modificare și pentru a executa metoda corespunzătoare.
Acum, de fiecare dată când numărul de perechi din fișierele props.names se schimbă, afișăm întregul tabel sau actualizăm elementele corespunzătoare. Rețineți că într-o aplicație reală conținutul întregului matrice se poate schimba și numărul de elemente poate rămâne neschimbat - un eveniment care nu poate apărea în exemplul nostru.
Este cu siguranta posibil si chiar destul de usor de integrat React si DataTables, daca protejezi reactia de la manipularea tabelelor de date in DOM. Cazul de utilizare pe care l-am implementat în acest articol este destul de simplu, dar oferă toate elementele necesare pentru integrarea muncii într-un proiect real.
Vă rugăm să împărtășiți experiența dvs. - ce componente React-sunt folosite pentru a implementa funcționalitatea tabelelor cu sortare și paginare pentru a manipula cantități mari de date?