Odată cu apariția CSS3, avem ocazia de a crea aproape orice și orice altceva. În articolul nostru de astăzi, după cum puteți vedea din antet, vom vorbi despre cum să proiectăm aspectul casetă de selectare și butoanele radio.
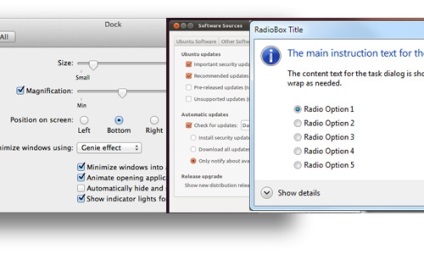
Aceste două tipuri de elemente de intrare sunt elemente de formă noi care sunt destul de greu de proiectat corect și frumos (astfel încât acestea să pară aceleași pe diferite platforme) - Windows, OS X și Linux diferă în ceea ce privește designul și modul de afișare a acestor elemente de formă.

Dacă doriți să proiectați aceste două elemente de formulare, atunci acest ghid este doar pentru dvs. Deci, hai să mergem.
Să începem prin crearea unui nou document HTML. Structura documentului HTML va fi după cum urmează.
Deci, am terminat cu marcajul HTML și acum începem să creăm o stilizare pentru aceste elemente de intrare. Mai întâi, să ne ocupăm de designul tipului de buton radio. Linia de jos este de a schimba designul standard în sistemul de operare la ceea ce este prezentat în imaginea de mai jos.

Mai întâi, schimbăm cursorul pe un pointer, care ne va permite să noțilam utilizatorul că poate fi făcut clic pe acest element.
Apoi ascundem intrarea radio în sine.
Apoi, înlocuim intrarea radio ascunsă cu pseudo-elementul: înainte.
Stilurile de mai sus se aplică casetei de selectare. Singura diferență este că intrarea radio este reprezentată ca un cerc. Pentru a realiza acest efect, adăugăm o rază a marginii, a cărei valoare este exact jumătate din înălțimea și lățimea elementului.
În acest stadiu proiectul nostru arată astfel:
Acum, în interior, vom adăuga un cerc mic când elementul de intrare este selectat. Vom folosi pseudo-clasa CSS3: verificat împreună cu fila HTML (). Acest semn delimitat de tabel va fi afișat utilizând parametrul de conținut și, prin urmare, trebuie să îl convertim de la HTML la CSS utilizând instrumentul de conversie a entităților.
Deci, când elementul de intrare radio (ascuns) este marcat sau selectat, un cerc mai mic apare pe interior, așa cum se arată în imaginea de mai jos.

Pe de altă parte, puteți utiliza și imaginea și afișați-o cu parametrul imagine-imagine din pseudo-element: înainte, pe care l-am adăugat mai devreme. Nu am folosit-o, pentru că preferăm să nu folosim imagini, dacă există alte opțiuni.
Acum, să organizăm aspectul căsuței. În primul rând, ascundem și acest element.
Deoarece am înlocuit elementul de intrare cu pseudo-elementul: înainte, acum putem adăuga colțuri rotunjite.
Apoi, trebuie să adăugăm o bifă în același mod ca și în cazul intrărilor radio. De data aceasta vom folosi marcajele HTML ().
Și acum să ne uităm la rezultatul final.
Aceasta este doar una dintre tehnicile de stil pentru elementele de intrare și, bineînțeles, aveți dreptul și puterea de a îmbunătăți în mod independent această metodă de proiectare. Deoarece am folosit CSS3: verificat, această tehnică va funcționa numai în acele browsere unde există suport adecvat. Deci, dacă doriți, puteți folosi pluginul jQuery.
Vizualizați demonstrația | Descărcați codul sursă