1. Introducere pe același loc
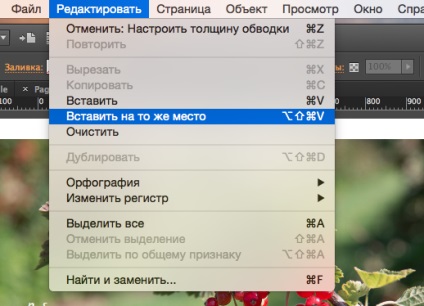
Uneori trebuie să copiați un element al unei pagini a site-ului și să îl lipiți exact în același loc pe altă pagină - puteți să o faceți cu ușurință în Adobe Muse. Copiați obiectele, așa cum faceți în mod normal, dar când lipiți, selectați "inserați în același loc" din meniu. De asemenea, puteți găsi această funcție făcând clic dreapta pe pagină. Obiectul va fi introdus exact în aceeași poziție față de axele X și Y ca pe o pagină similară. Combinația de taste rapide pentru utilizatorii de Mac Opțiune + Shift + Command + V, pentru Windows este Alt + Shift + Ctrl + V.

2. Plasarea fișierelor PSD
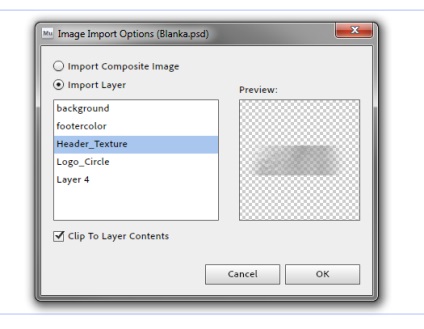
Aceasta este una dintre cele mai faimoase și mai populare tehnici de design din Adobe Muse, care este folosită pentru a adăuga textură site-ului, precum și atunci când creați logo-uri. Plasând fișierul Photoshop în farmacia PSD (File> Place), aveți opțiunea de a selecta și importa orice strat din fișierul PSD.

Pentru a evita apariția cadrelor mari, selectați "Decupați pentru a se potrivi conținutului stratului". Dacă doriți să actualizați imaginea, trebuie doar să editați fișierul original PSD și să actualizați legăturile din Adobe Muse în panoul Resurse.
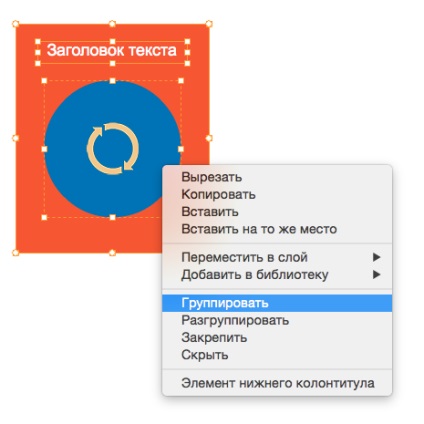
3. Elemente de grupare
"... un wrapper este un element, de obicei un div care leagă unul sau două elemente în marcarea HTML".

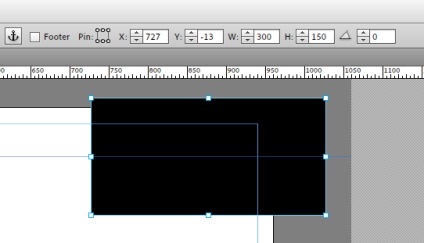
4. Creați o imagine în funcție de dimensiunea cadrului

5. Creați site-uri pentru dispozitive cu ecran Retina
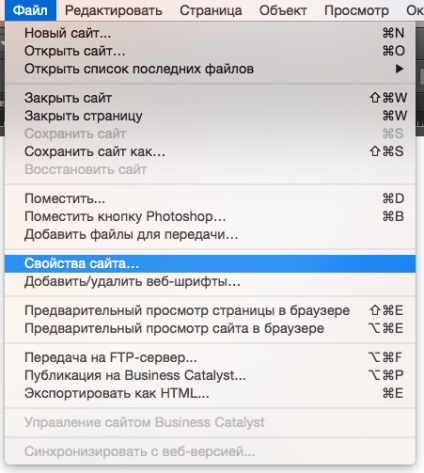
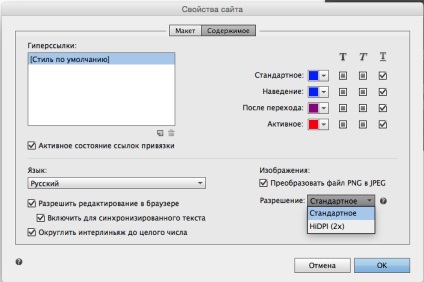
Anterior, crearea unui site în Adobe Muse cu o grafică de rezoluție mai mare pentru ecranele Retina a fost o provocare și a necesitat un pic de muncă suplimentară. Acum totul este mult mai simplu. Faceți clic pe meniul Fișier - Proprietăți site, apoi mergeți la fila "Conținut". În partea dreaptă jos a ferestrei veți găsi un meniu derulant de lângă "Rezoluție", unde puteți comuta între "Standard" și "HiDPI (2x)".


Sperăm că aceste sfaturi utile vă vor scuti de dureri de cap inutile și de dezamăgiri în timp ce vă deplasați asupra designului site-ului dvs.