Cu ajutorul coloanelor CSS, puteți să creați machete în stilul aspectului revistei, cu un mic plus de marcare, care se va adapta la orice, chiar și la o lățime nefixată. Browserele care suportă coloane CSS vor face calculele necesare pentru a se potrivi și distribui conținutul coloanelor înguste. Dacă lucrați deja cu un aspect de cauciuc, atunci coloanele în acest caz vor fi ajustate automat. Cu combinația corectă de proprietăți, coloanele CSS reprezintă o opțiune interesantă pentru crearea unui aspect care să poată fi receptiv și care să susțină degradarea grațioasă.
Unde să declare stilurile coloanelor
În imaginea de mai jos, partea stângă afișează regulile coloanelor CSS aplicate la al doilea paragraf, transformând conținutul în coloane. În partea dreaptă sunt adăugate regulile elementului container, cum ar fi
sau . Pentru ao converti într-un aspect multi-coloană.
Puteți declara coloanele în trei moduri diferite:
- Utilizarea proprietății numărului de coloane.
- Prin lățimea coloanei.
- Utilizarea ambelor proprietăți (recomandată).
Un exemplu viu
Numărul de coloane rămâne neschimbat chiar și atunci când se modifică lățimea browserului, așa cum se arată în imaginea de tip hyph de mai jos.
Utilizați proprietatea lățimii coloanei. pentru a expune lățimea coloanelor.
De exemplu, dacă vă uitați atent la paragraful din exemplul live de mai jos, veți observa că lățimea fiecărei coloane este de fapt mai mare de 150pc, setată în proprietatea lățimii coloanei.
Un exemplu viu
Dacă browserul nu poate găzdui cel puțin două coloane cu aceeași lățime ca în lățimea coloanei. browserul va rearanja coloanele în așa fel încât eventualul aspect să devină o singură coloană.
Imaginea de pe hifa de mai jos arată modul în care se comportă coloanele când se restrânge lățimea browserului. Apropo, spre deosebire de numărul de coloane de proprietăți. lățimea coloanei se comportă destul de receptivă.
Utilizați împreună numărul de coloane și lățimea coloanei pentru a controla mai bine coloanele CSS. Puteți declara fiecare proprietate individuală sau puteți utiliza proprietatea abreviată a coloanelor.
Când sunt declarate ambele proprietăți, numărul de coloane specifică numărul maxim de coloane, iar lățimea coloanei specifică lățimea minimă pentru fiecare coloană.
Imaginea Hyph de mai jos arată modul în care folosirea numărului de coloane și a lățimii coloanei se comportă împreună atunci când lățimea browserului este restrânsă.
Personalizați coloanele
Există câteva dintre următoarele proprietăți pentru configurarea coloanelor CSS.
coloană-gap
Pentru a ajusta spațiul dintre coloane, utilizați decalajul între coloane.
Pentru majoritatea browserelor, valoarea prestabilită a proprietății "gap-column" este 1em. Puteți stabili propria valoare, cu condiția să nu fie mai mică de zero.
Browserul va efectua calculele necesare și va distribui coloanele în mod egal, în ciuda diferenței mari.
Imaginea Hyph de mai jos arată modul în care browserul înlătură defalcarea în coloane atunci când lățimea scade și diferența dispare.
coloană regulă
Pentru a adăuga linii verticale între coloane, utilizați proprietatea regulii coloanei.
Această proprietate este o abreviere pentru lățimea regulilor de coloană. coloană-regulă-stil și coloană-regulă-culoare. Este construit în conformitate cu aceeași structură ca proprietatea de frontieră.
Ca și în cazul decalajului dintre coloane. Linile verticale vor dispărea dacă lățimea browserului este prea restrânsă. Acest lucru poate fi văzut în imaginea de mai jos.
coloană-span
Pentru a întrerupe fluxul curent de coloană, utilizați proprietatea pentru copierea coloanelor pentru copii. La momentul scrisului, Firefox nu a acceptat această caracteristică (dar puteți merge și puteți vota acest bug pe Bugzilla).
Imaginea de mai jos conține un titlu care indică începutul unei noi secțiuni din poveste, dar este încă în fluxul coloanei.

coloană umplere
Pentru a modifica mecanismul de umplere a coloanei pentru conținut, utilizați coloana-umplere. În prezent, această proprietate este acceptată numai în Firefox.
Când setăm înălțimea elementului containerului, comportamentul lui Firefox diferă de comportamentul altor browsere. Firefox va menține automat echilibrul de conținut, în timp ce alte browsere vor completa secvențial coloanele.
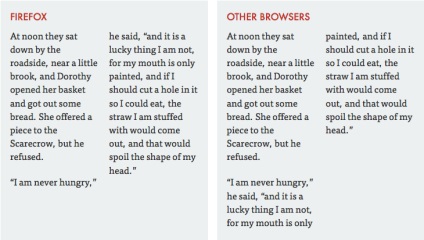
Imaginea de mai jos compară comportamentul Firefox cu alte browsere când setăm înălțimea elementului container al coloanei.

În Firefox, puteți schimba acest comportament prin setarea coloanei-fill: auto. Datorită acestei reguli, conținutul coloanelor din Firefox va fi completat secvențial. Acest lucru poate fi văzut în exemplul live de mai jos.
Din moment ce coloana de umplere în Firefox trebuie să fie setată la înălțime, aceasta din urmă va fi forțată să strică designul cauciucului. Conținutul va trebui să crească orizontal, deoarece Nu se poate "răspândi" pe verticală din cauza restricției de înălțime. Acest comportament este demonstrat în imaginea hifală de mai jos. În acest caz, expresiile mass-media adăugate pentru controlul înălțimii pot veni la ajutor (despre acest lucru puțin mai târziu)
Browserele care nu acceptă proprietatea column-fill. Când setați înălțimea elementului coloană-container, acestea vor umple coloanele cu conținutul în ordine. Dar este de remarcat faptul că, atunci când orice element de coloană container este setat la înălțime forțată, atunci indiferent de browser sau utilizarea de umplere a coloanei. această înălțime va ruina în continuare designul de cauciuc.
restricţii
Conținutul depășește orizontal
După cum se arată în secțiunea de umplere a coloanelor. dacă adăugăm înălțimea elementului coloanei, acesta din urmă va fi întins orizontal pentru a conține conținutul. Suprasolicitarea conținutului va sparge dispunerea și utilizatorii vor trebui să caute invers.
O posibilă soluție este să creați o interogare media cu funcția min-lățime și să scrieți o regulă pentru înălțimea în ea.
În demo-ul de mai jos, am restrâns fereastra browserului pentru a vedea când coloanele încep să depășească și notați acest număr. Apoi am scris o cerere media cu funcția min-width. înregistrarea valorii obținute la momentul depășirii coloanei și modificarea valorii înălțimii în cadrul solicitării mass-media.
Așa cum se arată în imaginea hifală de mai jos, atunci când coloanele încep să lipsească spațiul, valoarea înălțimii devine mai mare decât înălțimea ecranului, iar coloanele sunt plasate vertical.
Soluție posibilă: creați o solicitare media cu funcția min-height pentru a activa coloanele.
În exemplul de mai jos, coloanele vor fi activate numai dacă elementul de coloană depășește înălțimea de 400 de pixeli. Am ajuns la acest număr îngustând lățimea browserului până la punctul în care coloanele încep să se reconstruiască. Apoi am ajustat înălțimea browserului, pornind de la punctul în care coloanele au început să cadă sub fereastra de vizualizare. Am folosit acest număr pentru valoarea funcției min-height în interogarea media.
Pe imaginea de pe hifa de mai jos se vede că elementul de coloană trebuie să aibă cel puțin 400 de pixeli, astfel încât conținutul său să fie afișat în coloane.
Suport pentru browser
Coloanele CSS au suport decent pentru browsere (IE10 +), dar necesită încă prefixe pentru toate proprietățile. Pentru mai multe detalii despre proprietățile relevante, consultați secțiunea "Pot folosi".
Chiar dacă browserul dvs. preferat nu acceptă aspectul mai multor coloane, considerați că acesta poate deveni cu ușurință un aspect cu o singură coloană, cu o degradare grațioasă. Coloanele CSS sunt similare cu un escalator al livrării de conținut (așa cum a pus elocvent Mitch Hedberg)

Un aspect multi-coloană nu se poate rupe, acesta poate deveni doar un aspect cu o singură coloană.
P.S. Și asta poate fi interesant:
Au trecut mai puțin de șase luni de la ultima schimbare a fluxului de lucru al W3C, deoarece conducerea consorțiului a primit o propunere pentru a aplica în cele din urmă acest nou proces. Și să scrieți specificațiile HTML irelevante în muzeu, astfel încât să nu confundă dezvoltatorii, "pretinzând" că sunt relevanți.
Un alt modul CSS, despre care am vorbit, a ajuns într-un mod imperceptibil la starea cu care W3C sfătuiește să înceapă utilizarea zilnică a produselor noi. Proprietatea conține vă permite să restricționați modificările la arborele de randare, să redenumiți casetele CSS și să le redimensionați în interiorul elementului. Prin urmare, este atât de important ...
MAI MULT
Din Paris (în fotografie), unde a avut loc recent întâlnirea grupului de lucru CSS, au apărut știri interesante: proprietățile din grilă și decalajul dintre grilă și coloană, precum și diferența dintre ele ...