În acest articol, vom scrie un desen simplu pentru Python. În acest exemplu, vom practica crearea unui GUI. utilizați machete de aspect în tkinter. transferând argumente suplimentare la funcția de manipulare a butoanelor și utilizând funcția lambda din Python.
Pentru acest exemplu, este mai convenabil să folosiți o abordare de clasă pentru a crea o interfață grafică. În primul rând, definim clasa Paint:
Dacă executați acest cod, trebuie să obțineți o fereastră simplă cu care să lucrăm mai departe.
Acum, scrieți metoda setUI pentru clasa Paint, care va stabili locația tuturor butoanelor, etichetelor și câmpului pentru desen. Vom avea două rânduri de butoane, primul rând cu butoane care stabilesc culoarea, al doilea rând stabilește dimensiunea periei pentru desen. Sub ele va merge câmpul pentru desen.
Aceasta este o metodă destul de voluminoasă, cu toate că multe linii sunt repetate, deci vă rugăm să aveți răbdare:
Nu uitați să adăugați apelul acestei metode la __init__, astfel încât totul să funcționeze.
Dacă ați făcut-o corect, atunci când executați întregul cod, veți vedea următoarea fereastră:

Acum creați o metodă de desen pe panza. Mai întâi, creați variabilele de clasă care stabilesc dimensiunea și culoarea periei, adăugați următoarele la metoda __init__:
Metoda de desenare va arata astfel:
Desen prin crearea cercuri pe o panza: trântă un utilizator butonul din stânga al mouse-ului în timp ce se deplasează cursorul mouse-ului pe calea următoarelor cercuri vor fi trase. Metoda de tragere ia evenimentul argument, pe baza căruia vom forma ovale. create_oval metoda clasei Canvas primește coordonatele patru, bazat pe ceea ce creează un pătrat care se potrivește într-un cerc. Pe măsură ce aceste coordonate vom trece poziția cursorului, astfel încât prima coordonată pentru axa X este poziția cursorului minus dimensiunea pensulei, cea de a doua axe de coordonate X - poziția cursorului, plus dimensiunea pensulei, aceeași pentru axa y. Ar putea părea complicat, dar în curând veți rula aplicația noastră și vom vedea totul cu ochii voștri.
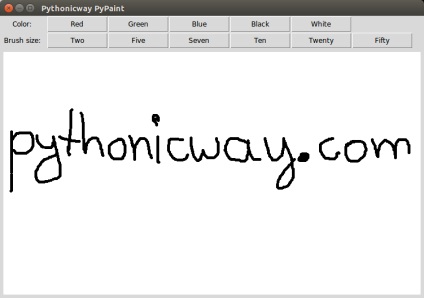
Rămâne doar să se lege de panza procesarea metodei create. Adăugați următoarea linie după atașarea pânzei (self.canvas.grid.)

Arată deja bine. Adăugați abilitatea de a schimba culoarea pensulei, efectuați butoanele din rândul superior. Pentru a face acest lucru, mai întâi creați o metodă de modificare a culorii periei:
După aceasta, în fiecare buton al rândului superior, trebuie să adăugați codul pentru procesarea clicului acestui buton pe următorul șablon:
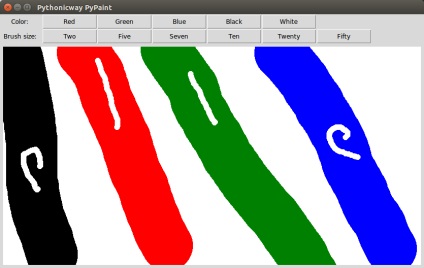
Codul pe care l-am adăugat - command = lambda: self.set_color ("roșu"), leagă funcția cu argumentul la butonul de care avem nevoie. Folosim funcția lambda deoarece, fără funcția lambda, va fi apelată imediat când butonul este creat, nu doar atunci când este apăsat. (Puteți încerca această comandă linie = self.set_color ("roșu") și culoarea va fi imediat setată pe roșu). Adăugarea acestui cod cu argumentele necesare (și acest lucru este "verde", "albastru", "negru", "alb") la toate butoanele va oferi posibilitatea de a schimba culoarea pensulei:

Acum, să adăugăm o metodă de redimensionare a periei:
Și vom moderniza codul fiecărui buton din rândul de jos conform următorului model:
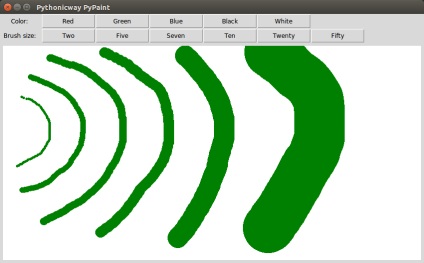
Logica acestor butoane este identică cu butoanele pentru schimbarea culorii periei. Avem următorul rezultat:

Pe aceasta, aproape totul rămâne pentru a adăuga funcționalitatea de curățare a pânzei. Am lăsat un loc în rândul de sus al butoanelor, îl vom umple. Adăugați următorul cod la metoda noastră setUI:
Pentru a curăța pânza, folosim metoda de ștergere a clasei Canvas pentru a elimina totul din panza ca argument pentru metoda de ștergere, trecem "toate". Asta e tot, avem o vopsea primitivă.
P.S. Dacă executați această aplicație, veți observa că dacă țineți mouse-ul rapid, atunci liniile pe care le primim sunt discontinue. Acest lucru este cauzat de faptul că mișcarea este mai rapidă decât finalizarea ciclului următor de root.mainloop, în consecință, tot ceea ce are loc între iterații de buclă dispare. Rezolvarea acestei probleme însăși este o sarcină interesantă, dar necesită un cod mult mai complex.
P.P.S: Codul sursă al proiectului pe GitHub