Buna ziua prieteni si oameni buni! În unele dintre instrucțiunile / lecțiile mele vă sugerez să găsiți în șablonul dvs. o astfel de linie -]]>. Pentru a insera stiluri personalizate CSS, pentru un widget / gadget / element. Cei mai mulți utilizatori Blogger pentru a găsi linia dreapta nu este dificil (probabil, le-au experimentat deja pro, sau poate doar au avut noroc, desigur glumesc), dar există și nou-veniți care spun că această linie în șablon lipsește sau nu-l poate găsi, nu încercați . Deci, acest bloc

Inserarea de stiluri personalizate CSS într-un șablon Blogger
Prieteni, mai întâi să ne uităm la elementele de bază ale șablonului Blogger, fără detalii. Aproximativ astfel, pentru un simplu:
Șablonul Blogger este un fișier XML care descrie pagina HTML și formatul CSS. În lecția de astăzi, avem nevoie doar de un bloc responsabil pentru designul CSS - este o linie

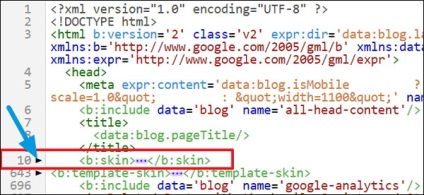
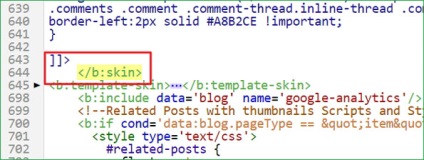
Acum, pentru a vedea linia]]> Extindeți blocul făcând clic pe triunghiul negru. Derulați în jos și veți găsi eticheta de închidere râvnit:

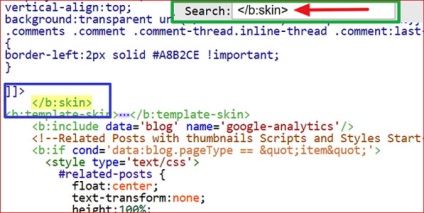
Puteți face mai ușor și mai repede dacă aveți un cod lung și stiluri pot să nu observa sau omiteți o etichetă de închidere, comanda rapidă de la tastatură Ctrl + F, apoi se deschide o fereastră de căutare pentru șablonul de cod. În acest câmp, introduceți o etichetă . dar nu]]> (nu funcționează în acest fel) și apăsați Enter pe tastatură. Și linia dorită va fi evidențiată în galben:

Apoi, trebuie doar să introduceți codul CSS chiar deasupra]]>. înainte de> și salvați șablonul de blog. Mergem mai departe. Cea mai ușoară modalitate de a adăuga o masă personalizată / personalizată CSS la un șablon este prin designerul șabloanelor Blogger. Această metodă se aplică doar șabloanelor standard Blogger, dar uneori este potrivită și pentru șabloane non-standard (rareori).
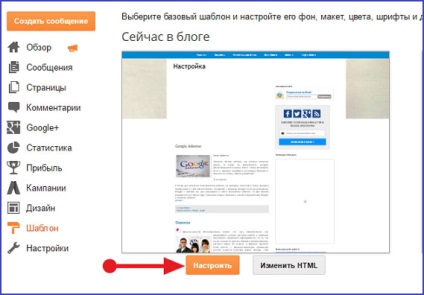
Pentru a adăuga stiluri CSS prin designerul de șabloane, faceți clic pe butonul Șablon - Particularizare:

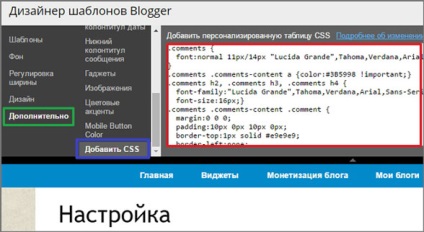
Rețineți că puteți personaliza fundalul, aspectul, culorile, fonturile și alte elemente ale designului blogului. Între timp, accesați secțiunea Avansat - Adăugați CSS și în câmp, evidențiată în roșu, inserați stilurile:

Apoi faceți clic pe butonul Aplicați în blog. Da, există o nuanță mică. Trebuie să introduceți codul fără note suplimentare. De exemplu, se întâmplă astfel:
La începutul codului este numele stilurilor CSS, evidențiate în roșu, deci nu avem nevoie de ele. Aceste linii sunt pur și simplu șterse, iar apoi cu ele nu veți putea salva modificări în blog.
aici, între ei este codul CSS