Facebook ca caseta, de asemenea, cunoscut sub numele de Facebook box caseta a devenit aproape un element must-have al fiecărui site. Permite proprietarilor de site-uri să ofere utilizatorilor lor cel mai simplu mod de a se alătura comunității lor pe Facebook și să primească actualizări direct din rețeaua socială. Recent, unul dintre utilizatorii noștri a observat că tema cum să adăugăm o casetă asemănătoare cu Facebook în WordPress nu am acoperit încă. În acest articol, vă vom arăta cum să adăugați caseta de fanbox Facebook la WordPress.
Adăugați Like Box, utilizând pluginul oficial Facebook pentru WordPress
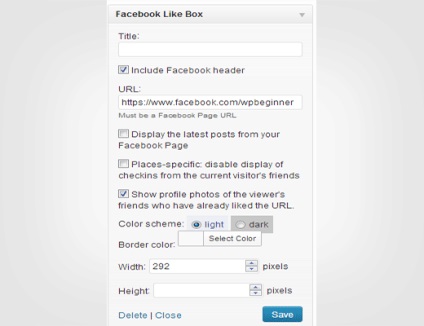
Probabil cel mai simplu mod de a adăuga o casetă asemănătoare Facebook la site-ul dvs. WordPress va fi utilizarea pluginului oficial Facebook pentru WordPress. Mai întâi de toate, trebuie să instalați și să activați plug-in-ul Facebook. După activarea plug-in-ului, accesați secțiunea Aspectul »Widget-uri. Glisați doar widget-ul de tip Facebook în bara laterală. Va fi necesar să specificați un link către pagina dvs. de fan pe Facebook în setările acestui widget.

Widgetul are aceleași opțiuni ca și pluginurile sociale Facebook pentru site-uri Web. Puteți alege să afișați panglica, fețele, să eliminați titlul, să modificați culoarea de margine. În prezent, sunt disponibile numai două teme: lumină și întuneric.
Adăugați cum ar fi caseta manuală fără a utiliza pluginuri
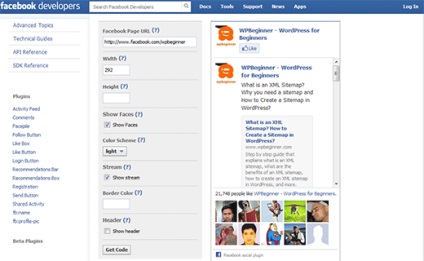
Este posibilă adăugarea manuală a casetei Facebook, fără a utiliza plug-in-uri. Accesați pagina de pe Facebook a Social Plugin-ului social. Specificați un link către pagina Facebook și configurați aspectul blocului.

Apăsați butonul Get Code pentru a obține codul pentru a insera caseta Like.
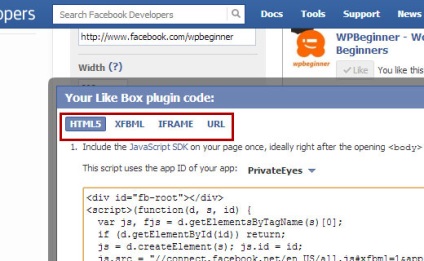
Facebook oferă mai multe moduri de a adăuga o casetă cu cod ca site-ul dvs. Puteți alege între HTML5, XFBML și iframe. Vă vom arăta cum să adăugați fiecare dintre ele, dar trebuie doar să selectați unul. În opinia noastră, HTML5 este cel mai acceptabil pentru majoritatea site-urilor din WordPress. XFBML este utilă acelor utilizatori care utilizează alte pluginuri Facebook, care la rândul lor folosesc XFBML pentru a afișa butoanele Facebook. Utilizați iframe dacă primele două opțiuni nu funcționează.

Adăugați codul HTML5 ca Facebook Like Box to WordPress
Faceți clic pe fila HTML5 din fereastra de cod și copiați prima parte a codului. Facebook recomandă introducerea ei imediat după etichetă
. care se află de obicei în fișierul header.php. Cu toate acestea, va funcționa oriunde în organism. Pentru a vă simplifica sarcina, o puteți adăuga pur și simplu la subsol cu plug-inul Inserați anteturi și subsoluri. Prima parte a codului ar trebui să pară așa:Această parte a codului vă spune JavaScript pe care l-ați încărcat mai devreme, că trebuie să afișați caseta asemănătoare în acest loc și cu acești parametri. De exemplu, vom insera acest cod în widgetul lateral al barei. Accesați secțiunea Aspect »Widgeturi. Glisați widgetul text în bara laterală și inserați codul în ea. Salvați widgetul și verificați site-ul.
Acest lucru va funcționa în orice zonă a site-ului dvs. Puteți introduce codul în subsol după conținutul înregistrării etc.
Nu uitați să schimbați link-ul la pagina dvs. de fan pe Facebook pe cont propriu.
Adăugarea codului XFBML la Facebook Like Box în WordPress
Faceți clic pe fila XFBML pentru a obține codul XFBML din caseta Facebook. Pentru a adăuga XFBML la caseta de tip Facebook, trebuie să adăugați trei bucăți de cod în WordPress.
Copiați prima parte a codului și inserați-l în fișierul header.php al temei imediat după etichetă
. Ca și cel precedent, acest cod va funcționa oriunde în corp. Pentru a vă simplifica sarcina, o puteți adăuga pur și simplu la subsol cu plug-inul Inserați anteturi și subsoluri. Prima parte a codului ar trebui să pară așa:A doua linie de cod este XML și trebuie să o adăugați la etichetă site-ul dvs. Cea mai ușoară cale este să deschideți fișierul functions.php și să inserați următorul cod în el:
Și, în cele din urmă, vom copia a treia linie de cod, care va arăta astfel:
Adăugați Facebook Likebox iframe în WordPress
Faceți clic pe fila IFRAME și copiați codul iframe. Accesați secțiunea Aspectul »Widgeturi și trageți widgetul text în bara laterală. Paste codul iframe într-un widget text și salvați modificările. Deschideți site-ul dvs. și admirați fereastra fanoului Facebook.
Nu uitati, daca este posibil, sa evaluati intrarile dorite cu numarul de stele la discretia ta.