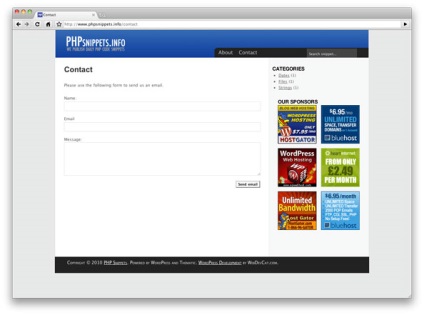
Puteți găsi multe pluginuri WordPress care pot adăuga un formular de contact pe blogul dvs. Dar utilizarea pluginului nu este necesară. Această lecție demonstrează modul în care puteți crea un formular de contact încorporat pentru tema WordPress.

Pasul 1: Creați un șablon de pagină
Trebuie să creați un șablon de pagină. Pentru a face acest lucru, copiați codul page.php într-un nou fișier numit contact.php.
Fișierul dvs. contact.php ar trebui să arate astfel:
Pasul 2: Construirea formularului
Acum trebuie să creați un simplu formular de contact. Trebuie doar să copiați următorul cod în intrarea div-content.
Nu este nimic complicat în codul HTML. Linia 19 adaugă tipul de intrare cod = "ascuns". Acesta va fi folosit mai târziu la verificarea trimiterii informațiilor din formular.
Pasul 3: Manipularea datelor și a erorilor
Formularul nostru arată foarte bine, dar este încă defect, deoarece nimic nu poate fi trimis prin e-mail. Trebuie să adăugați o verificare a formularului înainte de a trimite informațiile și, de asemenea, să organizați verificarea corectitudinii umplerii câmpurilor de introducere.
Acum trebuie să afișați un mesaj de eroare sub câmpul de introducere corespunzător, de exemplu, "Introduceți numele dvs.". Mai jos este șablonul complet al paginii formularului pe care îl puteți utiliza.
Pasul 4: Adăugați verificarea jQuery
Forma noastră funcționează bine. Dar putem extinde funcționalitatea acestuia prin verificarea informațiilor de pe partea clientului. Pentru aceasta, jQuery și pluginul jQuery vor fi folosite pentru validarea informațiilor. Acest plugin vă permite să verificați corectitudinea de completare a formularului, să îl utilizați pur și simplu. și funcționează repede.
Mai întâi trebuie să descărcați pluginul și să îl descărcați în tema WordPress în uz (în directorul / js). Și apoi copiați următoarele linii în noul fișier:
Salvați-l ca verif.js în directorul / js.
Formularul dvs. va fi verificat pe partea clientului utilizând pluginul jQuery. Cum funcționează? Un element de formular care are o clasa CSS necesar. este acceptat de plugin și verificat pentru corectitudinea umplerii. Dacă există erori, este afișat un mesaj.
Plugin-ul are o funcționalitate destul de extinsă, dar descrierea acestuia este dincolo de scopul lecției.
Sper să vă bucurați de noua formă WordPress!

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!