Prin instalarea componentei Visual C ++ pentru a dezvolta aplicații mobile pe mai multe platforme, puteți crea soluții și proiecte Visual Studio pentru aplicații iOS și Android cu cod comun. Această variantă arată modul de elaborare a unui șablon de aplicație care servește atât celei mai simple aplicații iOS, cât și aplicației Native Activity Android. Aplicațiile partajează un cod comun C ++ care utilizează tehnologia OpenGL ES pentru a afișa același cub animat rotativ pe ambele platforme. OpenGL ES (GLES) este un API pentru grafica 2D și 3D care este susținută de mai multe dispozitive mobile.
În acest tutorial, veți crea mai întâi un proiect de aplicație OpenGL ES, apoi construiți și executați aplicația implicită în emulatorul Visual Studio for Android. După aceea, veți crea aplicația pentru iOS și o lansați în emulatorul de iOS.
Crearea unui nou proiect
Porniți Visual Studio. În bara de meniu, faceți clic pe Fișier. Creare. Proiectul.
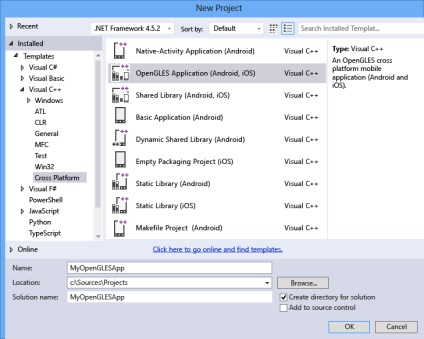
În caseta de dialog Proiect nou, în secțiunea Șabloane, faceți clic pe Visual C ++. Cross-platform. și apoi selectați aplicația OpenGLES (Android, iOS).
Atribuiți aplicației un nume, de exemplu MyOpenGLESApp. apoi faceți clic pe OK.

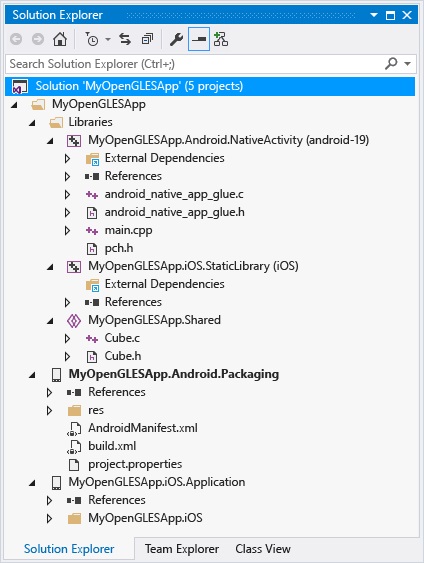
Visual Studio va crea o soluție nouă și va deschide browserul de soluții.

Noua soluție de aplicații OpenGL ES include trei proiecte de bibliotecă și două proiecte de aplicații. În dosarul Biblioteci există un proiect comun de cod și două proiecte pentru platforme specifice care fac referire la codul comun.
MyOpenGLESApp.Android.NativeActivity conține legături și un cod de legătură care implementează aplicația Activitate Nativă pentru Android. Punerea în aplicare a punctelor de intrare din codul de linker este în fișierul principal.cpp, care include codul comun de la MyOpenGLESApp.Shared. Anteturile precompilate sunt în fișierul pch.h. Proiectul Activitate Nativă este compilat într-un fișier de bibliotecă partajat (SO), care este transmis proiectului MyOpenGLESApp.Android.Packaging.
MyOpenGLESApp.iOS.StaticLibrary creează un fișier static iOS (A) care conține un cod comun de la MyOpenGLESApp.Shared. Este asociat cu aplicația creată de proiectul MyOpenGLESApp.iOS.Application.
MyOpenGLESApp.Shared conține un cod comun care rulează pe diferite platforme. Utilizează macrocomenzile preprocesor pentru compilarea codului condiționat pentru o anumită platformă. Codul generic este transmis prin referire la proiect în MyOpenGLESApp.Android.NativeActivity și MyOpenGLESApp.iOS.StaticLibrary.
Soluția include două proiecte pentru crearea de aplicații pentru platformele Android și iOS.
MyOpenGLESApp.Android.Packaging creează un fișier APK pentru implementare pe un dispozitiv Android sau într-un emulator Android. Acesta conține resurse și fișierul AndroidManifest.xml, care specifică proprietățile manifestului. Acesta include, de asemenea, un fișier XML care gestionează procesul de construire Ant. În mod implicit, acesta este setat ca proiect inițial, pe care îl puteți implementa și rula direct din Visual Studio.
MyOpenGLESApp.iOS.Application conține resurse și un cod de legare Obiectiv-C pentru crearea unei aplicații iOS asociate codului bibliotecii statice C ++ din MyOpenGLESApp.iOS.StaticLibrary. Acest proiect creează un pachet de asamblare care este transmis către Mac de către mediul Visual Studio și agentul la distanță. Când creați acest proiect, Visual Studio trimite fișiere și comenzi pentru a construi și a implementa aplicația pe un Mac.
O soluție creată utilizând un șablon stabilește aplicația Android ca proiect implicit. Puteți crea și executa această aplicație pentru a testa instalarea și configurarea acesteia. Pentru testul inițial, executați aplicația într-unul din profilurile dispozitivelor instalate de emulatorul Visual Studio pentru Android. Dacă preferați să testați aplicația pe o altă platformă, descărcați emulatorul țintă sau conectați dispozitivul la computer.
Construiți și executați activitate nativă Android
Selectați x86 din lista derulantă Platformă de soluții. dacă nu este deja selectat.
Utilizați platforma pe 32 de biți pentru emulatorul Android pentru Windows. Dacă construiți un ansamblu pentru dispozitiv, selectați platforma de soluție în funcție de procesorul dispozitivului. Dacă lista de platforme de soluții nu este afișată, faceți clic pe Platforma decizională din lista de butoane Adăugare / eliminare și selectați platforma.
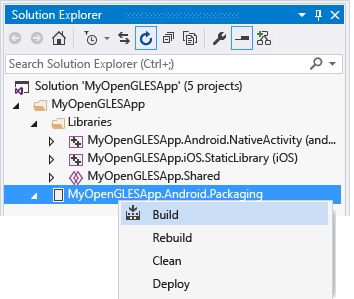
În Solution Explorer, deschideți meniul contextual pentru proiectul MyOpenGLESApp.Android.Packaging și alegeți Build.

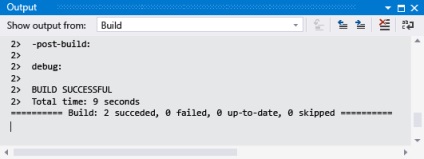
Fereastra de ieșire afișează ieșirea procesului de construire pentru biblioteca comună Android și aplicația Android.


Dacă ați instalat alte emulatori sau ați conectat un dispozitiv Android, le puteți selecta din lista derulantă de platformă de implementare. Pentru a rula aplicația, platforma de construire a soluției trebuie să se potrivească cu platforma dispozitivului țintă.
Apăsați F5 pentru a porni procesul de depanare sau Shift + F5 pentru a începe fără depanare.
Visual Studio lansează un emulator care încarcă și implementează codul în câteva secunde. Următoarele arată modul în care arată aplicația în emulatorul Visual Studio pentru Android.

După pornirea aplicației, puteți seta puncte de întrerupere și utilizați instrumentul de depanare pentru a verifica codul, standardele de limbă și valorile de control.
Pentru a opri depanarea, apăsați Shift + F5.
Emulatorul este un proces separat care continuă să funcționeze. Puteți modifica, compila și implementa codul de mai multe ori într-un emulator. Aplicația dvs. se află în colecția de aplicații emulator, de unde poate fi lansată direct.
Proiectele create de aplicația Android Native Activity și bibliotecile plasează codul comun C ++ într-o bibliotecă dinamică care include codul de legare pentru interacțiunea cu platforma Android. Acest lucru înseamnă că majoritatea codului aplicației se află în bibliotecă, iar instrucțiunile de manifestare, resurse și instrucțiuni de asamblare se află în proiectul de ambalare. Codul general este apelat de la main.cpp în proiectul NativeActivity. Pentru mai multe informații despre programarea Activității Native Android, consultați pagina Concepte în Android Developer NDK.
Visual Studio asamblează proiectele Activității Native Android utilizând pachetul Android NDK, care utilizează Clang ca un set de instrumente pentru platformă. Visual Studio hartă proprietățile din proiectul NativeActivity la parametrii liniei de comandă care sunt utilizați pentru a compila, lega și debuga platforma țintă. Pentru informații detaliate, deschideți caseta de dialog Pagini de proprietate pentru proiectul MyOpenGLESApp.Android.NativeActivity. Pentru mai multe informații despre parametrii liniei de comandă, consultați manualul de utilizare al compilatorului Clang.
Proiectul de aplicație iOS este creat și editat în Visual Studio, dar din cauza limitărilor de licențiere, asamblarea și implementarea acestuia trebuie efectuate de pe un computer Mac. Visual Studio interacționează cu un agent la distanță care rulează pe un Mac pentru a transfera fișierele de proiect și pentru a efectua comenzi de asamblare, implementare și depanare. Înainte de a putea crea o aplicație iOS, trebuie să configurați mediul Mac și mediul Visual Studio pentru schimbul de date. Pentru instrucțiuni detaliate, consultați Instalarea și configurarea instrumentelor de dezvoltare cu iOS. După ce agentul de la distanță este lansat și mediul Visual Studio este asociat cu Mac, puteți crea și rula aplicația iOS pentru a verifica instalarea și configurarea.
Creați și lansați aplicația iOS
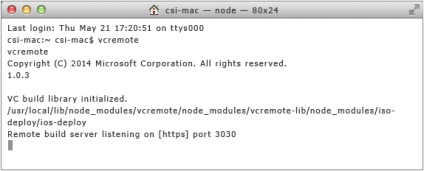
Verificați că agentul la distanță rulează pe Mac și că Visual Studio este asociat cu agentul la distanță. Pentru a porni agentul de la distanță, deschide fereastra de aplicație "Terminal" și tastați vcremote. Pentru informații suplimentare, consultați Configurarea agentului la distanță în Visual Studio.

Selectați x86 din lista derulantă Platformă de soluții. dacă nu este deja selectat.
Utilizați platforma pe 32 de biți ca țintă pentru emulatorul iOS. Dacă construiți un ansamblu pentru un dispozitiv iOS, selectați platforma de soluție în funcție de procesorul dispozitivului (de obicei, un procesor ARM). Dacă lista de platforme de soluții nu este afișată, faceți clic pe Platforma decizională din lista de butoane Adăugare / eliminare și selectați platforma.
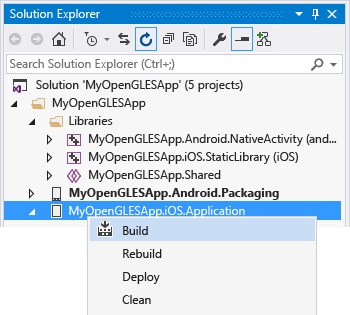
În Solution Explorer, deschideți meniul contextual pentru proiectul MyOpenGLESApp.iOS.Application și alegeți Build.

Fereastra de ieșire afișează ieșirea procesului de construire pentru biblioteca statică iOS și aplicația iOS. Pe calculatorul Mac, acțiunea de comandă și transfer de fișiere este afișată în fereastra "Terminal" în care rulează agentul la distanță.
Pe un Mac, vi se poate solicita să acceptați solicitarea de semnare a codului. Pentru a continua, faceți clic pe "Permiteți".
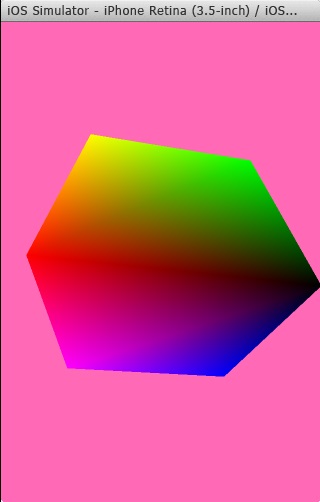
În bara de instrumente, faceți clic pe iOS. Pentru a lansa aplicația în emulatorul iOS pe un computer Mac. Poate dura ceva timp pentru a porni emulatorul. Pentru a vedea ieșirea emulatorului pe un Mac, este posibil să trebuiască să îl aduceți în prim plan.

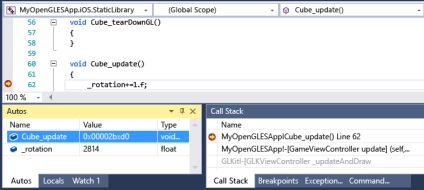
După rularea aplicației, puteți seta puncte de întrerupere și utilizați depanatorul Visual Studio pentru a verifica valorile locale, stivele de apeluri și valorile de control.

Pentru a opri depanarea, apăsați Shift + F5.
Emulatorul pentru iOS este un proces separat care continuă să ruleze pe un Mac. Puteți modifica, compila și implementa codul de mai multe ori într-o singură instanță a emulatorului iOS. De asemenea, puteți executa codul direct în emulator după ce este implementat.
Proiectele create de aplicație și biblioteca iOS plasează codul C ++ într-o bibliotecă statică care implementează numai codul comun. Majoritatea codului aplicației se află în proiectul de aplicație. Codul de apel pentru biblioteca partajată din acest proiect șablon sunt implementate în fișierul GameViewController.m. Pentru a construi o aplicație iOS, Visual Studio utilizează un set de instrumente de platformă Xcode care trebuie să comunice cu un client la distanță care rulează pe un Mac.
Visual Studio trimite fișierele de proiect și trimite comenzi către clientul de la distanță pentru a construi aplicația folosind Xcode. Clientul la distanță trimite informațiile despre starea de construire înapoi la mediul Visual Studio. După finalizarea cu succes a aplicației, puteți utiliza Visual Studio pentru a trimite comenzi pentru rularea și depanarea aplicației. Debuggerul Visual Studio controlează execuția aplicației în emulatorul iOS care rulează pe un computer Mac sau pe un dispozitiv atașat iOS. Visual Studio hartă proprietățile din proiectul StaticLibrary la opțiunile din linia de comandă utilizate pentru a construi, a lega și a depana platforma țintă iOS. Pentru a obține informații detaliate despre parametrii liniei de comandă a compilatorului, deschideți pagina Proprietăți pentru proiectul MyOpenGLESApp.iOS.StaticLibrary.
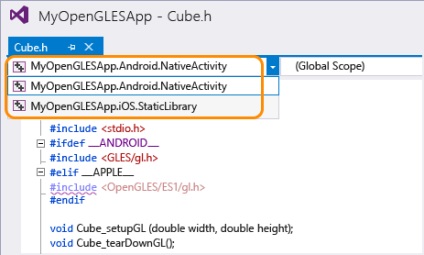
Puteți modifica codul C ++ generic pentru a adăuga sau a modifica funcționalitatea comună. În conformitate cu aceasta, trebuie să modificați apelurile la codul comun în proiectele MyOpenGLESApp.Android.NativeActivity și MyOpenGLESApp.iOS.Application. Puteți utiliza macro-uri de preprocesor pentru a specifica partițiile pentru codul comun care sunt specifice unei anumite platforme. Când executați construirea pentru Android, macroul preprocesor __ANDROID__ este predefinit. Când rulați ansamblul pentru iOS, macro-ul preprocesorului __APPLE__ este predefinit.

Problemele identificate de IntelliSense în proiectul curent sunt evidențiate de o linie ondulată pe roșu. Problemele din alte proiecte sunt evidențiate de o linie ondulată purpurie. În mod implicit, Visual Studio nu acceptă codificarea culorilor și IntelliSense pentru fișierele Java și Obiectiv-C. Cu toate acestea, puteți modifica în continuare fișierele și resursele sursă pentru a personaliza numele aplicației, pictograma și alte caracteristici de implementare.
Afișare: Mijlocit protejat