MODx Revolution - motorul este universal și că ar trebui să colecem de la "cărămizile" acestui designer un blog cu drepturi depline? Dar nimic nu merită, pentru că totul este foarte simplu! Și, pentru a proiecta blogul nostru, putem să ne bazăm pe experiență, așa cum dorim.
Ce extensii nu are MODx?
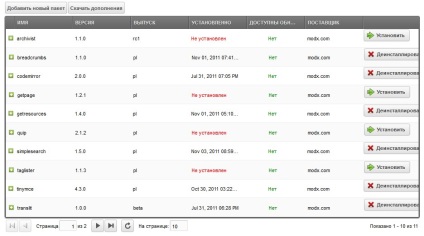
Rămâne să încărcați următoarele "loțiuni":
(Imaginile sunt ilustrații. Acestea (cele care nu sunt mărite fără mărire) pot fi mărite cu mouse-ul de mătase)

Prin instalarea acestor pachete, vom fi pe deplin pregătiți să punem în aplicare planurile.
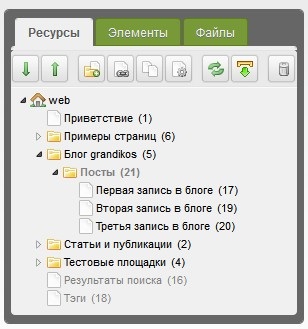
Și vom începe cu șablonul de pagină de blog, modificând șablonul de bază, deja făcut, puțin. Adevărat, la început, ar fi frumos să creezi câteva mesaje de testare în resursa "Blog". De asemenea, creați o pagină separată (la fel ca în cazul căutării). Pe această pagină vor fi afișate rezultatele selectării documentelor după etichete. Cu etichetele în sine, vom merge mai departe, când vorbim despre variabilele tagLister și șablon (TV).

Faceți o copie a șablonului de bază, salvați această copie ca "BlogPostNOVA" și, deschizând documentul "Prima intrare blog", atribuiți noului șablon la ieșire. Același lucru se va face și cu alte documente din secțiunea "Mesaje".
Acum, după ce ne întoarcem la șablonul "BlogPostNOVA", vom începe să îl editați.


Încă mai mică este blocul "sidebar", responsabil pentru ieșirea din coloana meniului suplimentar. Vom tăia cu grijă acest bloc și vom introduce în buclă noul fragment "SIDEBAR" nou creat. Șirul de apel al acestei bucăți va fi plasat în locul secțiunii codului tăiat din șablonul nostru.

Ei bine, șablonul de ieșire a paginii blogului este gata, iar activitatea sa poate fi observată accesând pagina site-ului de testare
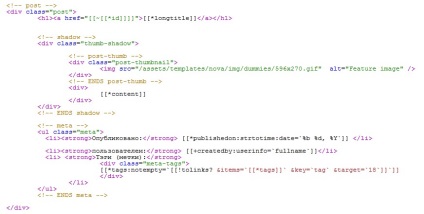
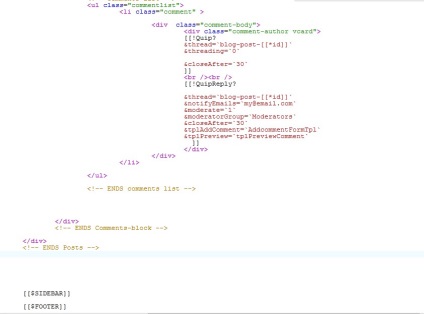
Luați în considerare codul pentru șablon și examinați scopul și câțiva parametri utilizați de etichetele noastre de control MODx Revolution.
Nu mă voi opri în partea de sus a codului șablonului. Scopul etichetelor aplicate trebuie să fie clar.
Voi începe cu linia.
. afișând o listă de etichete cu care va fi marcată postarea. Aici ne referim la variabila șablon (TV) - „*“ (tag-uri nu este încă stabilită, dar nu vă faceți griji, toate înainte), care peredaom ca „tolinks“ parametrul fragmentului. Acest fragment vine cu pachetul tagLister și transformă etichetele în linkuri. Pagina pe care va fi afișată lista documentelor marcate cu eticheta de legătură are ID = 18 (am creat-o mai devreme).
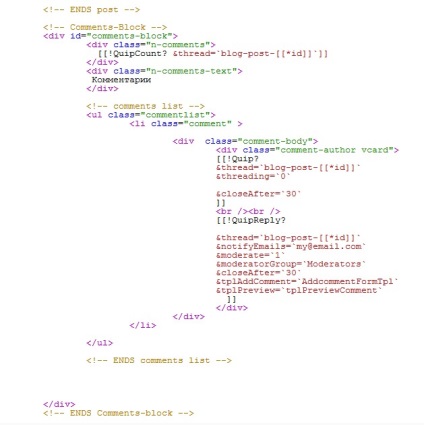
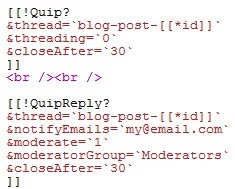
Aici vedem două tag-uri de control MODx Revolution (fragmente de apel), pentru claritate, rupte în linii:

În ceea ce privește apelul, atunci consultați documentația Quip (o dată am dat seama că vei înțelege), pot spune doar că pentru a apela ceva de genul următor:
Fluxul post-blog (așa-și-așa) este moderat de grupul "Moderatori" și va fi închis după 30 de zile
Este timpul să vorbim, așa cum am promis mai devreme, și despre variabila șablonului (TV) - Etichete.
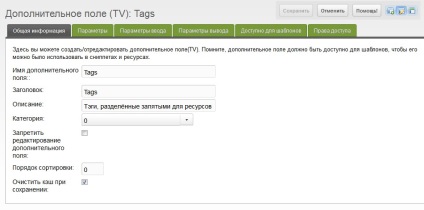
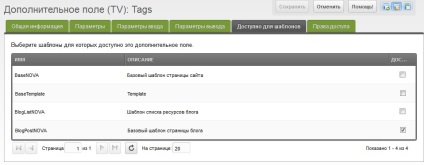
Accesați secțiunea "elemente" din panoul de administrare - "Câmpuri suplimentare" și creați o nouă variabilă de șablon, după cum se arată în imaginile de mai jos.


Revenind la exemplele de postări din resursele noastre, completați câmpul nou apărut cu unele etichete, separate prin virgule.
Acum, puteți testa munca de etichete. Să deschidem oricare dintre posturi. Au apărut etichete! Când faceți clic pe mouse-ul de pe etichetă, chiar am aruncat la pagina "Etichete", pe care am creat-o în mod special, deși este încă goală.
Deoarece, pentru a lista în MODx, de obicei, getResources este folosit. și cu ea suntem „dând din cap“ întâlnit, va „sigiliu“ cunoștințele noastre, iar în următorul articol voi discuta despre modul de utilizare getResources pentru a crea o listă de resurse pentru aceasta și alte pagini din „blogosfera“ (cu date, tag-uri, imagini, etc. .) stil.