Smartlanding / atragerea traficului / Teste intermediare de litere html în diferite servicii de corespondență

În timp ce abordam tema stilurilor pentru scrisori, am aflat că unele servicii poștale percep în mod normal CSS, , dar ele trebuie încă să fie scrise pentru fiecare element și nu toate proprietățile sunt suportate - acest lucru face mult mai ușor să lucrezi, dar nu puteți să vă bazați complet pe modul de a specifica stiluri în acest fel. Prin urmare, ar trebui să se prevadă că acestea nu funcționează.
Am decis sa merg in acest fel, sa incerc sa scriu stiluri simple pentru proiectarea de texte, link-uri si poze, apoi sa verificati diferite servicii de mail pentru layout. Pentru acele servicii care vor reduce stilurile - le voi scrie direct în codul html sau voi încerca cumva să rezolv problema.
Structura Html a scrisorii și-a schimbat în mod semnificativ aspectul, comparativ cu cel prezentat în primul articol. Am fost complet confuz și am decis să folosesc Dreamweaver (om), pentru a facilita lucrul cu mesele.
Cea de-a doua variantă a scrisorii va fi prezentată mai jos. Dar deocamdată nu poți să rostești. Încă o voi remodeliza. Să începem.
Am adaugat urmatoarele stiluri la litera:
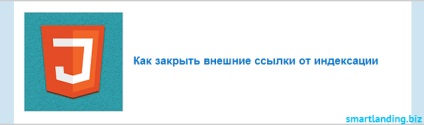
Scrisoarea a luat următoarea formă:

Am descărcat programul Mozilla Thunderbird pentru a putea să trimit manual un mesaj către diferite căsuțe poștale. Bineînțeles, atunci când trimiteți, trebuie să aveți o bază de abonați asociată serviciului listei de adrese. Cumva, voi lua în considerare cu siguranță câteva servicii similare, deoarece nu veți avea 10.000 de abonați pentru a trimite scrisori manual.
Deci, am trimis scrisoarea mea la gmail, yandex și poșta electronică și, așa cum era de așteptat, a avut un aspect strâmb. Voi începe să corectez ordinea.
După ce am deschis scrisoarea în Mail.ru și în Gmail - am constatat că textul legăturii a schimbat culoarea și dimensiunea. S-au expus stilurile oferite de serviciile de e-mail prestabilite. Deci, titlul sa uitat în Mail.ru:

Problema a fost rezolvată prin setarea stilurilor direct în eticheta "a" pentru fiecare dintre link-uri și adăugarea "Important"
O situație similară a avut loc cu textul cuprins în etichetele "p" și "span". Problema a fost rezolvată în același mod. După aceea, scrisoarea a arătat grozav în Mail.ru și Gmail.
De asemenea, scrisoarea arată excelent în Mozilla Thunderbird:



Nu știu încă cum să influențez aceste lucruri, dar experimentul continuă. Poate că există unele setări în programe în sine, dar eu în mod specific, până când, nu le-a atins și testat aspectul pe programe cu setările implicite. În lilieci, am observat o altă trăsătură, în loc de transparență, inunda zona de imagine cu negru. Este necesar să se țină cont de acest lucru la realizarea planului.
Și acum vreau să vorbesc despre poșta electronică Yandex. Uite, așa cum se arată în interfața Yandex, aceeași literă ca în exemplele de mai sus:

Și pentru astăzi - totul. Toate pentru moment!
Acest lucru este interesant:
- Amenajarea unei frumoase litere html | Versiunea finală

- Cum se creează o literă html frumoasă pentru distribuire

- 5 tipuri eficiente de reduceri pentru pagina de destinație
