În plus. multe site-uri au elemente dinamice. O serie de sarcini implică verificarea coincidenței acestor elemente, în alte sarcini care ar trebui ignorate.
O altă problemă este deplasarea tuturor elementelor paginii pentru o mică distanță (literalmente 1-2 pixeli). Atunci când se verifică modificările în aspect, ele trebuie luate în considerare împreună cu cele mai mari, însă, în general, astfel de diferențe trebuie ignorate.
Astfel, sistemul ar trebui să poată:
- Capturați, salvați și comparați capturi de ecran între ele;
- Interacționați înainte de a fotografia cu elemente de pagină;
- Au capacitatea de a dezactiva verificarea elementelor dinamice de pe pagină;
- Oferiți utilizatorului posibilitatea de a regla "acuratețea" coincidenței capturii de ecran cu standardul;
- Au o interfață ușor de utilizat pentru a interacționa cu elementele ascunse ale sistemului.
Scris de mai sus sugerează că avem nevoie de două blocuri la nivel mondial - invizibil pentru blocul de utilizator, în care există toate magia pentru a produce, compararea și recunoașterea identice sau diferite ecrane, precum și un bloc de la care un utilizator obișnuit, nu o dorință arzătoare de a merge în codul , poate gestiona prima unitate.
Din titlu sugerează că într-un fel acest instrument este asociat cu PhantomJS. Și, după cum se dovedește, acest lucru este adevărat. Pentru "browser" utilizați un pachet de PhantomJS + CasperJS. Acesta din urmă este folosit și pentru implementarea scenariilor de testare (în cazul utilizării PhantomCSS ca instrument unic). Aici așteptăm o altă veste bună - CapserJS are capacitatea de a interacționa direct cu elementele paginii. Ura!
Ca urmare, cu ajutorul PhantomCSS, a fost implementat următorul scenariu:
- Setați dimensiunea ecranului utilizat;
- Accesați pagina necesară;
- Așteptați până când este încărcat complet;
- Pentru a acoperi tot ceea ce vedem prin tăierea mai întâi în bucăți la o anumită înălțime;
- Comparați ceea ce există deja ca capturi de ecran standard cu ceea ce au nasnimali în timpul sesiunii curente.
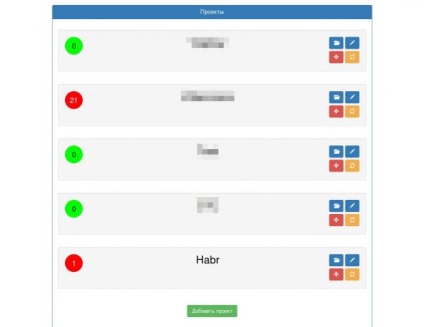
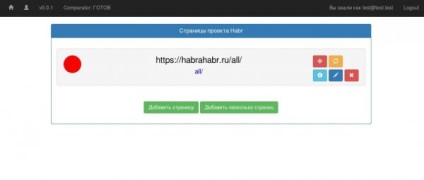
Astfel, putem presupune că aproape toate problemele sunt rezolvate. Fiind încântat, ne grăbim să implementăm interfața web pe Ruby on Rails. Acesta da utilizatorului posibilitatea de a structura paginii de proiect, specificați un script pentru fiecare pagină, descrie etapele preliminare cu elementele (selectori specifica obiecte pentru a interacționa și, dacă este necesar, a intrat în text), pentru a vedea rezultatele testului. Aici este interfața directoarelor și sistemul de management (folosind un RoR).


Primul ecran afișează interfața catalogului de proiecte, prin care puteți vedea:
Apoi, atașați modulele primite de la PhantomCSS, apăsați butonul pentru a fotografia pagina dorită și ... Totul se blochează. Este strâns. Cu groaza aflăm că capturile de ecran au fost filmate, ceva a început să fie comparat și pur și simplu întregul procesor a fost mâncat. Inacceptabil.
O încercare de a optimiza procesul de comparație este puțin probabil să producă o creștere semnificativă a productivității - acest tip de problemă se caracterizează prin intensitate ridicată a forței de muncă. Complet dăruiți torționarea comparatorului un nucleu al procesorului - restul ar trebui să fie suficient pentru a susține funcționarea sistemelor și a aplicațiilor. Rularea fără utilizarea interfeței web nu este atât de simplă, așa că blocăm abilitatea de a rula mai mult de un proces de comparare la un moment dat. Da, viteza de comparație scade ușor, dar chiar și cu astfel de limitări, o pagină cu o înălțime de 5-6 ecrane este rulată în mai puțin de 1 minut.


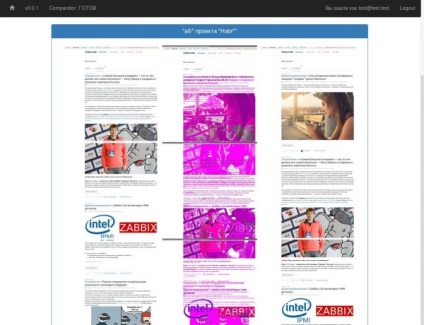
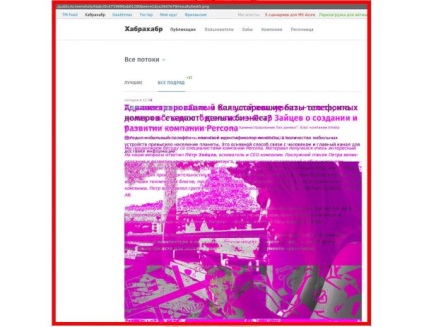
Rezultatul este un instrument care vă permite să monitorizați modificarea paginilor de interes pentru noi. scoate în evidență culori strălucitoare găsite între standard și starea actuală a diferențelor de pagină, setări flexibile de „toleranță“ permite să ignore ceea ce nu vrem să compare, sistemul de director vă permite să vedeți rapid în cazul în care să acorde o atenție.
Specialiștii departamentului de control al calității văd o gamă largă de aplicații ale unui astfel de sistem în cursul rezolvării sarcinilor obișnuite.