Limba html HTML markup.
Metode de creare a unui site.
Tema 5.2. Metode de creare a unui site Web
1. Metode de creare a unui site Web.
- numele de utilizator și parola pentru accesul la server (acestea sunt de obicei aceleași ca pentru conexiunea la Internet);
- Numele directorului de server pentru a găzdui site-ul dvs.
3. Limba html HTML markup.
Formatul principal pentru trimiterea documentelor pe Internet este HTML-ul HTML-ului HTML.
HTML este un anumit set de reguli (etichete) pentru care este elaborat un document. Etichetele afișează browserul de Internet cum se afișează textul pe pagina Web.
Etichetele sunt folosite întotdeauna într-o pereche: deschidere și închidere. Structura etichetei (perechi de etichete) este întotdeauna după cum urmează:
<название тега> ...
Etichetele pot conține atribute care caracterizează afișarea informațiilor în etichetă.


Un fișier text trebuie să aibă o extensie .html

Eticheta principală a limbajului HTML este o etichetă (o pereche de etichete)
Acestea indică faptul că liniile dintre ele reprezintă un singur document HTML. Acest lucru este important, deoarece documentul în sine este un fișier text obișnuit în format ASCII. Fără aceste etichete, niciun browser de Internet nu este capabil să identifice formatul documentului și să îl interpreteze corect.
Notă: este obligatorie să specificați nu numai deschiderea, ci și închiderea etichetelor.
Următoarea etichetă care se referă la marcarea structurii documentului este eticheta antetului pentru documente
este singurul element obligatoriu al antetului și servește pentru a da documentului un titlu care va fi afișat în bara de titlu a ferestrei browserului.
Notă: nu confundați numele documentului cu numele fișierului document, aceste elemente nu depind una de cealaltă.
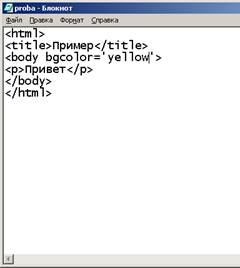
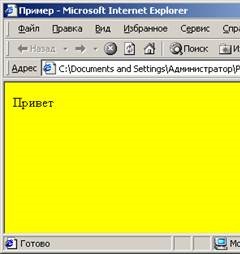
Acesta conține corpul documentului, care este afișat de browserul de pe ecran. Această etichetă are mai mulți parametri. Unele dintre ele:
bgcolor - culoarea de fond a documentului
background - specifică calea spre fișierul grafic care va fi folosit ca fundal al documentului.
Notă: dacă culoarea de fundal a acestei etichete nu este specificată, fundalul documentului va fi alb.
În HTML, culorile pot fi specificate direct prin nume, dar pot fi în formă hexazecimală. Schema de culori se bazează pe trei culori primare ale RGB. Pentru fiecare direcție este specificată o valoare hexazecimală de la 00 la FF. Apoi, aceste numere sunt combinate într-un număr, înaintea căruia este introdus simbolul #.
De exemplu, numărul # 800080 indică o culoare purpurie.
Prin modificarea valorilor numărului hexazecimal, puteți selecta culoarea dorită.
5. Metodele de bază ale formatării textului.
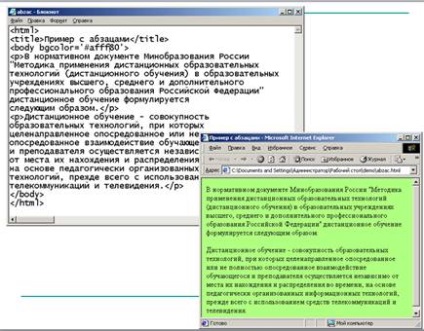
Pentru a sparge textul în paragrafe, utilizați eticheta
Pentru a porni un paragraf, plasați eticheta
la începutul liniei paragrafului. Această etichetă este foarte importantă în stilul documentului.

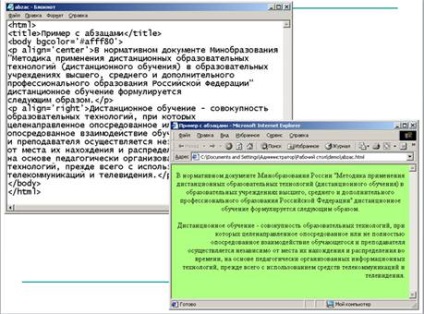
Eticheta paragraf are un parametru important
Acest parametru poate avea următoarele valori:
stânga - alinierea textului de pe marginea din stânga a ferestrei browserului;
dreapta - alinierea textului de pe marginea din dreapta a ferestrei browserului;
justificați - justificați lățimea;
centru - aliniați textul în centrul ferestrei browserului.
Valoarea implicită este lăsată.

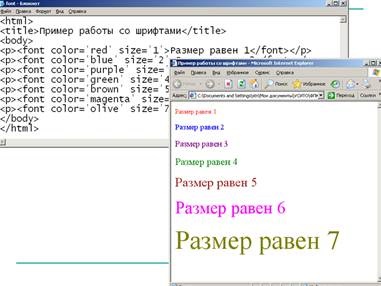
Fonturi. Una dintre cele mai importante caracteristici în HTML este imaginea controlul complet al documentului de ieșire, inclusiv gestionarea fonturilor. În practică, tipul de font afișat este foarte dependentă de software și hardware-ul utilizatorului de calculator. Cu toate acestea, pentru HTML-documente problema este mult ușurată de faptul că toate mașinile din rețea setul standard de fonturi care urmează să fie instalat. De obicei sunt Verdana, Arial, Times New Roman.
Pentru a lucra cu fonturi, utilizați eticheta
Eticheta fontului are următorii parametri
Se utilizează pentru a specifica dimensiunea fontului în unitățile convenționale de la 1 la 7. Se consideră că dimensiunea fontului "normal" corespunde numărului 3.
Dimensiunea fontului este de 4
Setează culoarea fontului care poate fi specificată atât în formatul RGB, cât și în cel implicit.
Culoarea fontului - galben

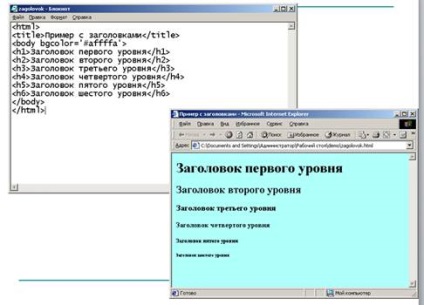
Cap. Titlurile sunt importante în structurarea unui document HTML și sunt unele dintre cele mai utilizate în limba de marcare. Scopul lor este de a arăta structura documentului. HTML are șase nivele de anteturi.
Cel mai înalt nivel
, inferior - . Toate aceste etichete au, de asemenea, un parametru de aliniere.

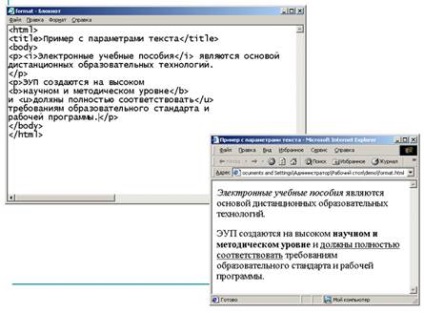
Tag-uri suplimentare pentru designul de text
... - începutul sfârșitului de proiectare a fragmentului de text în caractere italice;
... - începutul de proiectare a unui fragment al textului cu o inscripție mai îndrăzneață;
... - început-sfârșitul de proiectare a fragmentului text subliniind.

Linia de alimentare. Pentru a trece la o linie nouă oriunde în linia curentă, există o etichetă de rupere a liniei în HTML -
.
Linii de separare. O altă metodă de împărțire a documentului este folosirea liniilor de divizare. Pentru a efectua o astfel de linie în corpul documentului, utilizați eticheta
Eticheta are următorii parametri:
alinierea liniei;
lățime - lungimea liniei (poate fi setată în%);
mărimea - lățimea liniei (în pixeli);
culoarea este culoarea liniei.
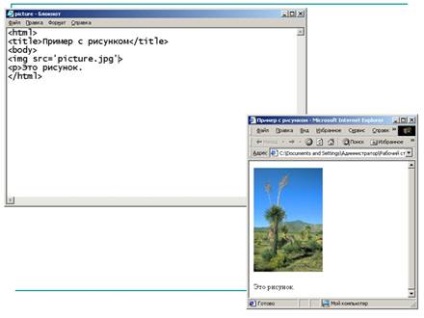
6. Inserați liste, tabele, imagini.
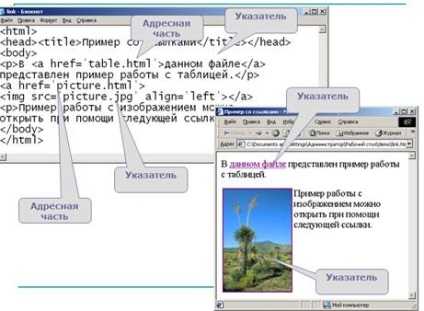
Pentru a insera o imagine în corpul documentului, utilizați eticheta
Această etichetă este una singură, nu are o etichetă de închidere. Parametrul său principal este: src - calea spre fișierul imagine.

Înfășurați textul în jurul imaginii. În mod prestabilit, după ce imaginea este inserată, următoarea linie va apărea după fotografie. Dacă doriți ca textul să curgă în jurul imaginii, puteți utiliza parametrul de aliniere pentru etichetă .
Alinierea forțată în centru. În unele cazuri, este necesar să aliniați obiectul la centrul documentului, dar fie obiectul nu are proprietatea align, fie valoarea align = 'center' nu este afișată corect. În aceste cazuri, se utilizează eticheta de aliniere a centrului
Traducerea textului în majuscule / litere mici. Pentru a traduce un fragment de text în majuscule, utilizați eticheta - ... .
Pentru a traduce un fragment de text în litere mici, utilizați eticheta - ...
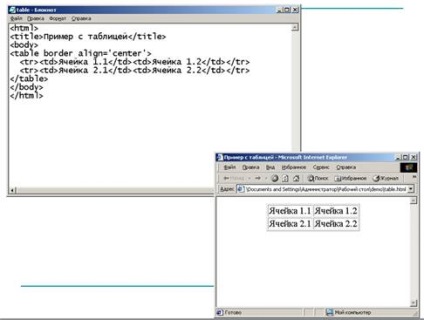
Tabel. Pentru proiectarea tabelelor din document se utilizează mai multe etichete:
Împreună cu eticheta de masă sunt utilizați în mod obișnuit următorii parametri:
graniță - definirea cadrului mesei;
alinierea - alinierea tabelului în fereastra browserului;
lățimea - lățimea mesei (în pixeli sau%).

Meta tr, poate avea un Align parametru ( „centru“, „stânga“, „dreapta“), care determină alinierea pe orizontală a casetelor de text și acționează la toate rândurile din tabel, dacă acesta nu este anulat alt parametru în interiorul celulei.
Eticheta td are următorii parametri:
aliniere - aliniere orizontală ("centru", "stânga", "dreapta");
valign - aliniere verticală (mijloc, de sus, de jos);
bgcolor - culoarea de fundal din celulă.
Îmbinarea celulelor. În cazul unei structuri de tabel complexe, devine necesar să se unească orizontal sau vertical două sau mai multe celule. În acest caz, utilizați următorii parametri de tag
rowspan - combinarea celulelor intr-o singura coloana;
colspan este uniunea de celule dintr-o singură linie.
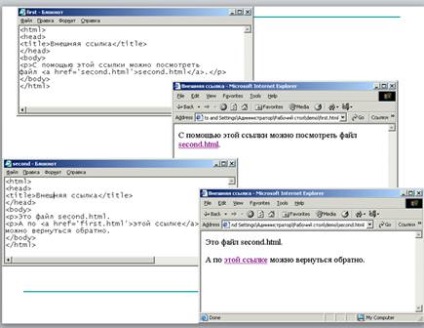
Referințe. Un document hipertext este un document care conține legături către alte documente care vă permit să vă mișcați rapid dintr-un document în altul prin apăsarea unui buton.
Un pointer este ceea ce este afișat pe o pagină Web;
Pointeri. Indicatorii pot fi textuali (cuvânt, grup de cuvinte) sau grafic (imagine). Atunci când sunt afișate pe o pagină web, indicatorii de text sunt de obicei evidențiați cu subliniere și culoare. Indicatorii grafici sunt indicați de un cadru.

Legăturile pot fi împărțite în:
- link-uri externe - îndreptate spre alte documente html stocate pe hard disk;
- Link-uri interne - indicând unele elemente din acest document;
- link-uri către resursele Internet - îndreptate spre documente care sunt pe Internet;
Link-uri externe. Pentru a crea o referință externă (la un alt document HTML local), folosind doar o parte - un pointer la documentul care urmează să fie deschis. De exemplu, dacă doriți de fișier first.html pentru a lega second.html fișier (și ambele aceste fișiere sunt situate pe același director), includ doar următoarea linie în codul HTML: second.html.

Referințe la sursele de internet.
De exemplu, dacă doriți să includeți în manualul electronic un link către site-ul Ministerului Educației și Științei, trebuie să includeți în codul HTML al documentului următorul rând:
Legături către e-mail
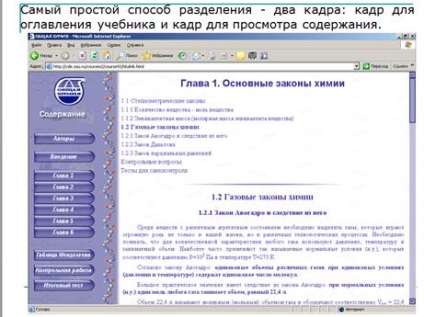
7. Structura cadrului documentului.
Cadrele sunt o modalitate convenabilă de divizare logică a unui document HTML în panouri independente separate, fiecare dintre ele afișând conținutul unui fișier separat. Aceste elemente pot interacționa unele cu altele, creând condiții mai convenabile pentru lucrul cu documentul.
Cadrele sunt adesea folosite pentru a crea manuale de formare a hyperlink-urilor electronice, deoarece acestea vă permit să separați conținutul manualului și a elementelor de navigație între ele.

Relația dintre fișierele combinate prin cadre poate fi reprezentată după cum urmează
Structura de cadru este definită o singură dată în fișierul principal, în care se utilizează o etichetă sunt indicate referințele la alte fișiere.
Împărțirea în cadre se realizează folosind o etichetă specială
Această etichetă este utilizată în locul etichetei
. Ie putem spune că fișierul principal este o etichetă va fi absent.etichetă