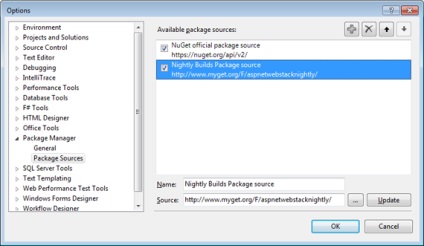
Inclusiv CORS în web.config
Acum că problema este clară, să scăpăm de eroare. Cea mai ușoară modalitate de a adăuga antetul "Access-Control-Allow-Origin" în web.config. Deschideți web.config-ul proiectului Web API și adăugați următoarea marcaj la secțiune
Aici în secțiune
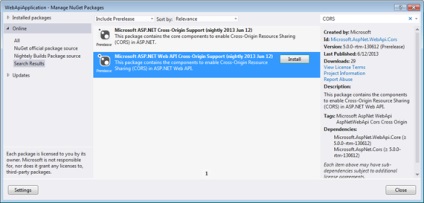
Suport pentru specificațiile CORS în API-ul Web ASP.NET

Apoi, puteți instala Microsoft ASP.NET Web API Cross Oriente Support.

Instalarea acestui pachet adaugă linkuri către două ansambluri responsabile de suportul CORS:
Aplicarea suportului CORS
După ce suportul CORS pentru API Web este instalat, îl aplicăm. Nu uitați să eliminați antetul "Access-Control-Allow-Origin" de la web.config, dacă există. Deschideți fișierul WebApiConfig.cs în proiectul Web API și adăugați următoarea linie la metoda de înregistrare:
Acest lucru va permite sprijinul CORS în proiectul Web API. Dar până acum niciun controler nu suportă CORS. Pentru aceasta, trebuie să deschideți ValuesController și să adăugați atributul [EnableCors]:
Atributul [EnableCors] acceptă trei parametri: domenii, antete și metode (origini, antete și metode). Valorile "*" înseamnă că toate domeniile, titlurile și metodele sunt disponibile. Atributul controlerului vă permite să apelați toate metodele controlerului. Dacă doriți să utilizați numai anumite metode, atunci atributul poate fi eliminat din controler și plasat peste metodele necesare.
Asta este, acum metoda Get este disponibilă pentru alte domenii și nu există alte metode. Dacă doriți să excludeți metodele, utilizați atributul [DisableCors]:
În acest caz, toate metodele, cu excepția Get, vor fi disponibile.
Deci, specificația CORS permite solicitările interdomeniilor AJAX. Suportul CORS în proiectele Web API este implementat în ansamblurile System.Web.Cors și System.Web.Http.Cors. Pentru a gestiona disponibilitatea, sunt utilizate atributele [EnableCors] și [DisableCors].