Scopul este de a crea o temă pentru WordPress, care să se bazeze pe o rețea. Acest articol descrie pas cu pas procesul de creare a unui design, pentru aceasta avem nevoie de cunostinte de Photosop, limbaj de markup pentru bibliotecile HTML document, CSS si jQuery.

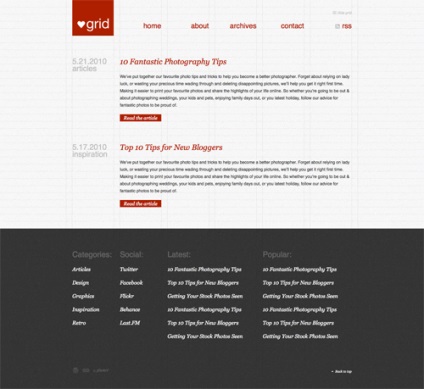
Conceptul de "grid" design este minim - vom folosi o paleta limitata de culori gri deschis. Fundalul pentru proiect este realizat cu ajutorul unei texturi fine, dar principala caracteristică este utilizarea unei rețele stricte la baza structurii. Proiectul folosește: o linie cu lățime întreagă (lățime 24px) și o rețea de 6 coloane.
Detalii privind proiectarea rețelei. Lucrul în Photoshop

Vom începe proiectarea "grila" în Photoshop. Design de design Intotdeauna incep cu crearea unei panze mari cu o latime de 1680 px. Acest lucru mă ajută să determin cum va arăta site-ul pe un monitor tipic cu ecran lat.

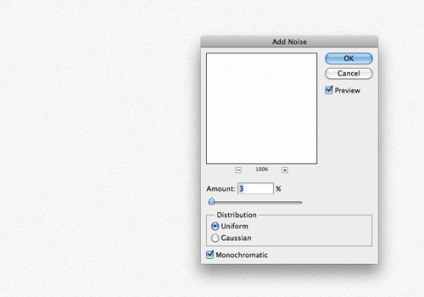
Fundalul pânzei va fi umplut cu gri deschis, apoi se va crea o textură, pentru care aplicăm pe panza un filtru de zgomot de 3%.

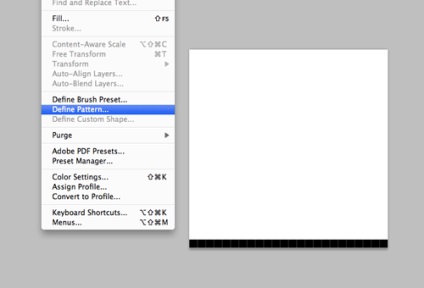
Creați un nou document 24x24px, în care vom face un model repetat pentru baza designului rețelei. Creați o linie de lățime de 1 px între marginile de jos, așa cum se arată în figură. Această imagine este salvată ca un model (Define Pattern).

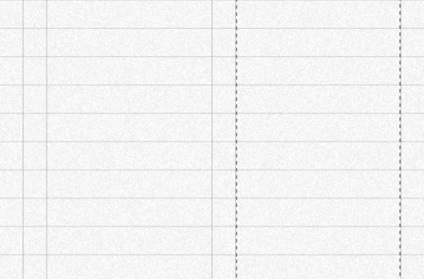
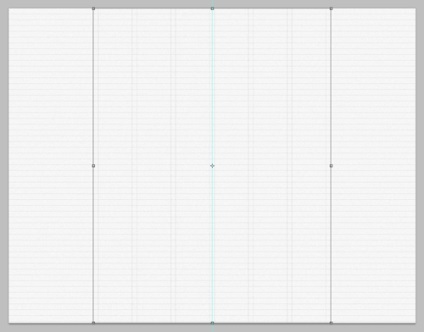
Cu acest eșantion, umpleți noul strat și faceți culoarea albă opacă. De asemenea, puteți ajusta opacitatea liniilor verticale dacă doriți. Grila verticală va fi creată de mâini, adică vom duplica și vom muta manual. Lățimea coloanelor subțiri va fi aproximativ egală cu 21 px, lățimea coloanei întregi este egală cu 139 px. Distanța exactă dintre coloane este importantă, pentru ca meniul de navigare să fie situat strict la marginea coloanelor.

Toate liniile verticale vor fi grupate, astfel că vom avea 6 coloane pe care le vom centra. Apoi, grila creată va fi decorată cu elemente decorative actuale.

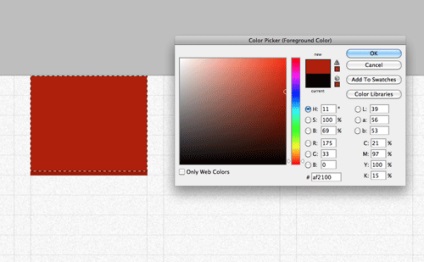
Containerul pentru sigla este situat la marginea de sus a coloanei din stânga. Zona nou creată va fi umplută cu culoarea albastră (sau roșie).

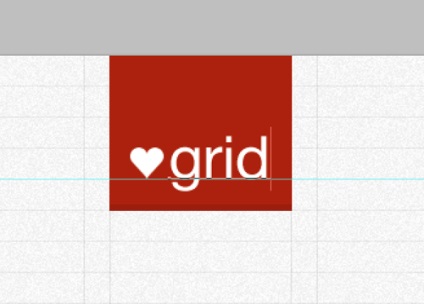
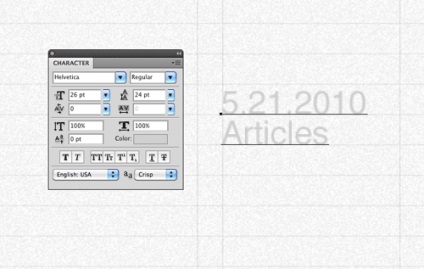
În interiorul containerului creăm un logo, pe care îl plasăm în mod clar deasupra liniei rețelei noastre.

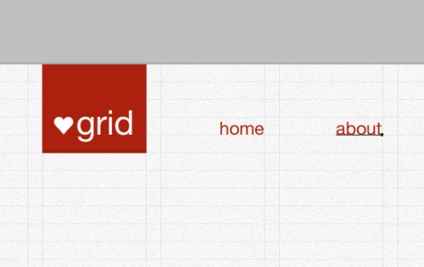
Elementele de navigație vor fi de asemenea poziționate în raport cu linia de rețea și centrate pe marginea dreaptă a coloanelor. Am setat elementele de navigare roșii.



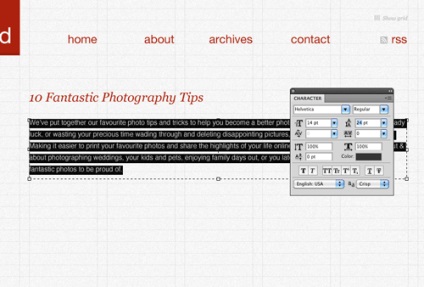
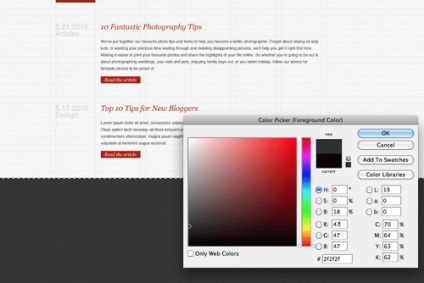
Linkuri care conduc la text, vom trage pe fundal roșu și fontul Georgia.

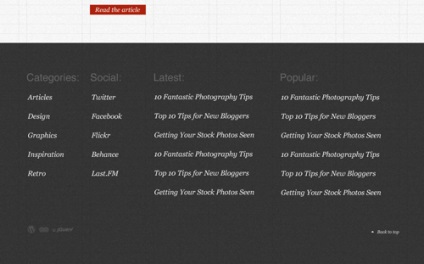
Partea inferioară a proiectului va fi realizată într-un fundal gri închis, ceea ce ne va oferi contrastul dorit cu zona principală. De asemenea, puteți adăuga zgomot în fundal.



În momentul de față, grila de proiectare este gata, acum trebuie să pregătim și să exportăm imagini pentru design. În primul rând, să facem fundalul pentru aspectul principal (a se vedea figura).

Deoarece proiectul este destul de "ușor", numărul de imagini nu va fi prea mare. Două imagini cu fundal vor diferi numai în prezența unei grile.
Nu am "deranjat" cu descrierea secțiunilor CSS și HTML, deoarece sursele pot fi analizate în demo. și acolo totul este destul de simplu.