
Cu fiecare nou obiect gadget de la Apple, apar mai multe ecrane cu tehnologia Retina Display. Ecrane Retina de astăzi sunt instalate pe iPhone, iPod, iPad și diverse modele MacBook, iar numărul lor total de utilizatori este impresionant. Hai să aflăm cum să creăm imagini speciale ale retinei pentru site-ul dvs., astfel încât să arate mai mult încărcate, strălucitoare și clare pe ecrane puternice de acest tip.
De ce să susținem ecrane de retină?

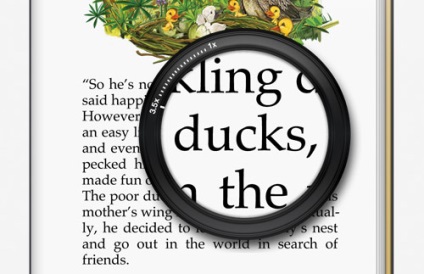
Cum se creează imaginile retinei

Puteți presupune că imaginile retinei sunt salvate cu o rezoluție mai mare a PPI, dar asta nu este punctul. Tot ce trebuie să faceți este să salvați câteva copii ale imaginilor Retinei într-o dimensiune dublă mărită, astfel încât, de exemplu, o imagine cu o rezoluție de 200x200px devine 400x400px. Aceste imagini mărite sunt apoi afișate în dimensiunea lor originală, ceea ce vă permite să obțineți această grafică clară și curată pe ecrane cu densitate mare de pixeli.
Suna simplu, dar cum vei obtine aceste imagini mari?
Creați logo-uri și pictograme în Illustrator

Soluția ideală pentru crearea imaginilor retinei este grafica vectorială. Dacă emblema sau pictograma dvs. sunt realizate în format de fișier EPS sau Ai, parametrii săi pot fi modificați înainte de a le transfera sau copia în Photoshop. Marcați elementul ca pe un obiect inteligent și acesta va salva forma sa vectorică astfel încât să poată fi dublată și salvată separat ca o imagine specială a retinei.
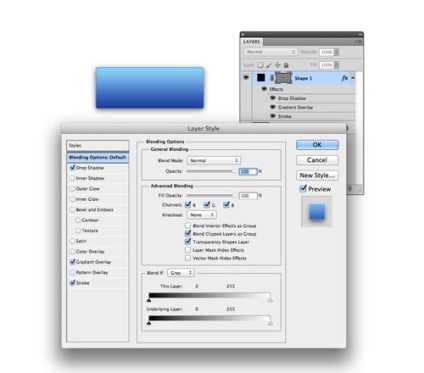
Utilizați funcții pentru grafica vectorială în Photoshop

Aplicația Photoshop se bazează în primul rând pe grafica pixelilor, dar aceasta nu înseamnă că nu există funcții pentru imagini vectoriale în ea. Orice instrument de schimbare a formei poate crea un strat vector în locul pixelilor și scara tuturor efectelor dvs. pentru aspectul stratului de stil poate fi schimbată. Când măriți scala elementelor în jumătate, toate efectele vor trebui scalate pentru a crea o copie aproape dublă, dublă.
Înșelăciți-vă pentru a vă scala imaginile

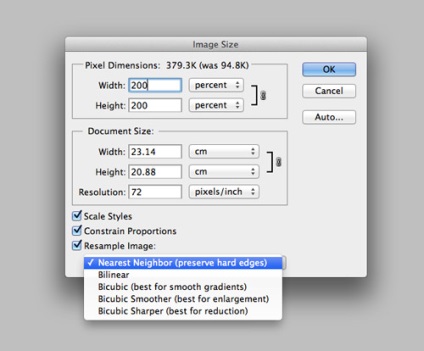
Unul dintre principiile cele mai solide ale acestor Designeri nu este acela de a mări dimensiunea imaginii, dar dacă ați creat deja un site și doriți să vă întoarceți cu un pas și să adăugați suport pentru retină, atunci nu mai rămâne decât să remake manual fiecare imagine. De obicei, ca urmare a diminuării imaginii, obținem o imagine neclară cu multe linii suplimentare, dar există o lacună în meniul ImageSpace Size Image numit Nearest Neighbor. Această funcție vă va ajuta să evitați estomparea imaginilor și să lăsați marginile clare, ceea ce vă permite să le aplicați icoanelor mici și obiectelor monocrome. Acest lucru nu va produce aceleași rezultate ca o refacere completă a elementului, dar este o alternativă bună pentru un timp.
Ce zici de proiectare la o scară de 200%, și apoi o reducere în direcția opusă?

S-ar putea să vă gândiți: "De ce nu creez propria mea marcaj pe o scară dublă și apoi pot reduce obiectele la dimensiuni standard?" În teoria designului de imprimare, acest lucru ar funcționa, dar în ceea ce privește designul web, lucrăm la nivelul pixelilor și creăm forme și linii ideale. Chiar și comprimarea imaginilor în Photoshop va avea ca rezultat o imagine neclară, mai ales dacă este o pictogramă de dimensiuni mici.
Cum să codificați grafica retinei
După ce ați creat și transferat copii ale tuturor imaginilor dvs. standard într-o dimensiune dublă, puteți să le adăugați pe site-ul dvs. în diferite moduri. Câteva cuvinte despre numele fișierului: salvați imaginile retinei direct în dosarul dvs. cu imagini cu același nume de fișier, dar adăugați @ 2x la sfârșit. De exemplu, snarf.jpg se va schimba la [email protected].
Cea mai ușoară modalitate de a vă face să lucreze cu retina este să utilizați scriptul retina.js. Retina.js va selecta toate cele 2x imagini din lista de imagini și le va schimba automat.
Manualul, folosind CSS @
antetul h1 o imagine de fundal: url (images / [email protected]);
dimensiune de fundal: 164px 148px;
>
O altă opțiune - puteți să adăugați manual imaginile retinei pentru a salva întregul design stilistic al paginii dvs. în format CSS. Solicitarea intermediară conține un raport min-dispozitiv-pixel: 2, pentru obiecte cu o densitate dublă de pixeli. Astfel, înlocuiți fiecare imagine cu copia dublă @ 2x, dar nu uitați să resetați dimensiunea originală a imaginii utilizând opțiunea de dimensiune de fundal.
HTML pentru imaginile încorporate
Metoda CSS este excelentă pentru imaginile de fundal, dar pentru imaginile încorporate într-o pagină HTML, va trebui să schimbați etichetele . Doar adăugați imaginea @ 2x la atributele originale, apoi utilizați lățimea și înălțimea. pentru a returna parametrii originali.