Lecția este interesantă, cei care înțeleg puțin în Script-ul de acțiune. el este de asemenea puternic. Legătura cu acest dosar mi-a fost trimisă de un prieten, trebuia să creez tot ceea ce a fost chemat pentru a scrie această lecție. În Flash, această pereche este foarte utilă.
1. Creați un nou fișier swf. Fișier> Nou sau (Ctrl + N). Dimensiune (480x640)
2. Creați trei straturi și denumiți-le (ActionScript, Frame și Text)
3. În primul cadru al stratului "Frame", trageți un cadru cu dimensiunea și poziția (lățimea: 300 înălțime: 400 x: 90 y: 90)
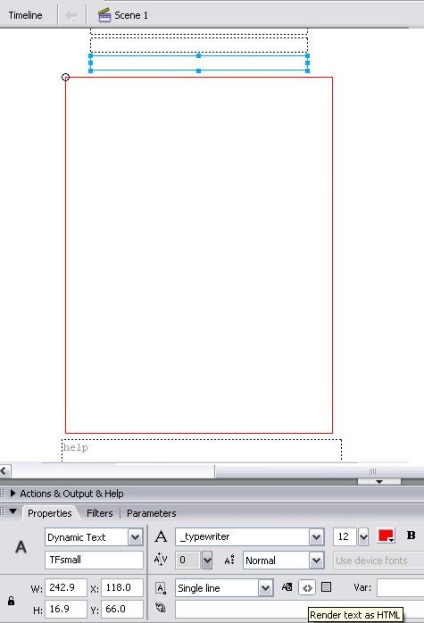
4. În primul cadru al stratului "Text", introduceți 4 câmpuri de text pe verticală (Text dinamic). Am stabilit o bifare pentru fiecare câmp "Render text as HTML"

și în "Tipul de linie" - setați la Linie unică ... ca în imagine. Dați-le câte 4 nume în câmpul "Nume instanță" (TFnormal, TFvertical, TFhorizontal, TFsmall) fiecăruia, respectiv.
(În aceste domenii, vor exista linkuri către 4 imagini, apoi le vom trezi.))
5. Creați un alt câmp în același strat, dar chiar sub cadrul. Numele instanței este "TFhelp" și "Line Type" - instalați Multiline. Ei bine, "Render text ca HTML". Font pentru a alege de la, am Arial (12).
(Acest câmp va afișa informații despre dimensiunea fișierului descărcat, despre redimensionarea acestuia, care este redimensionarea după și numele fișierului însuși)
6. Creați un nou film clipic gol. Insert> Simbol nou sau (Ctrl + F8). Vom avea nevoie mai târziu. Denumiți-l "Clip", lăsați-l să fie în biblioteca fișierelor. Locul pe scenă nu o vom face.
7. În stratul "ActionScript" din primul cadru, scrieți:
// Specificați dimensiunea cadrului nostru, unde vor fi încărcate imagini
clip.maxWidth = 300;
clip.maxHeight = 400;
clip.allowEnlarge = false;
// Funcția de încărcare a imaginilor
clip.loadImage = funcție (fișier) this.image.removeMovieClip ();
this.createEmptyMovieClip ("imagine", 0);
this.image.loadMovie (fișier);
this.onEnterFrame = funcția () var l = this.image.getBytesLoaded ();
var t = acest.image.getBytesTotal ();
dacă (t> 0 l> = t) // descărcarea sa terminat
ștergeți acest.onEnterFrame;
this.resize ();
>
>;
>;
// Funcția de dimensiune a imaginilor
clip.resize = funcție () //
// pentru a afișa informații de testare
_root.TFhelp.htmlText + = "# 92; t este încărcat, schimbați dimensiunea:
„;
_root.TFhelp.htmlText + = "# 92; t- a fost:" + this.image._width + "x" + this.image._height + "
„;
//
//
var ratio_x = această.maxwidth / this.image._width;
var ratio_y = this.maxHeight / acest.image._height;
dacă (raportul_x<=ratio_y) // выполняем, если нужно уменьшить,
// sau creștere + creștere permisă
dacă (raportul_x<1 || this.allowEnlarge) // ширина равна максимальной
o înălțime în funcție de proporție
this.image._width = this.maxWidth;
this.image._yscale = this.image._xscale;
>
> else // executați, dacă doriți să reduceți,
// sau creștere + creștere permisă
dacă (raportul_y<1 || this.allowEnlarge) // высота равна максимальной
// o lățime în funcție de proporție
this.image._height = this.maxHeight;
this.image._xscale = this.image._yscale;
>
>
//
// pentru a afișa informații de testare
_root.TFhelp.htmlText + = "# 92; t- a fost:" + this.image._width + "x" + this.image._height + "
„;
//
//
// centrare
this.image._x = Math.round ((this.maxWidth-this.image._width) / 2);
this.image._y = Math.round ((this.maxHeight-this.image._height) / 2);
>;
//
// codul de mai jos nu este descris în tutorial.
// este necesar pentru interfața acestui exemplu și nu afectează esența a ceea ce se întâmplă.
var httppath = "";
var anchor = nou TextField.StyleSheet ();
anchor.setStyle ("a",);
var TF = [TFnormal, TFvertical, TForizontal, TFsmall];
pentru (var i în TF) TF [i] .styleSheet = ancora;
TF [i] .autoSize = adevărat;
>
TFnormal.htmlText = "descarcă poza 300х400„;
TFvertical.htmlText = "încărcați imaginea verticală„;
TFhorizontal.htmlText = "încărcați imaginea orizontală„;
TFsmall.htmlText = "încărcați o imagine mică„;
loadImage = funcție (fișier) _root.TFhelp.htmlText = "Vom încărca fișierul "+ fișier +"
„;
_root.clip.loadImage (fișier);
>;
TFhelp.htmlText = "Alegeți ce imagine să se încarce";
Când am făcut toate astea, a trebuit să salvăm și să testăm. Da, și cel mai important, fotografiile ... în același folder ar trebui să fie 4 fotografii de format jpg de orice dimensiune, numele ar trebui să fie (normal, vertical, orizontal, mic)