
Salutări, prieteni!
Creeping line pe site. Avem nevoie de ea? Sau va fi un element enervant care va afecta factorul comportamental. Toată lumea decide pentru sine. Cred că în cazul în care șirul se potrivește în designul general al site-ului și, de asemenea, servește ca o sursă de informații suplimentare, necesare, atunci de ce să nu-l utilizați.
Crearea unei simple linii de rulare nu este dificilă. Pentru aceasta există un TAG
Dar problema este ca WordPrees o taie. Pentru a rezolva această problemă trebuie să știți (să învățați) HTML și CSS. Sunt sigur că majoritatea nu au nici măcar cunoștințe de bază în acest domeniu. Trebuie doar să copiați codurile pe Internet. Dar nu puteți fi siguri că acestea sunt corecte și potrivite pentru site-ul dvs.
Un prieten de-al meu a căutat recent acest cod. Avea nevoie de un ticker pentru site-ul de informare. Dar, fără a avea calificările corespunzătoare, nici cum nu a putut rezolva această problemă. L-am sfătuit să folosească pluginul și să se calmeze. Am întâlnit câteva "plug-uri" ușoare care rezolvă această problemă. Îți voi spune un lucru despre cel de-al doilea ceva mai târziu.
Instalați și activați pluginul. Dacă tot nu știi cum să faci asta. Iată instrucțiunea și exemplul. Plugin-ul nu rusificat, pe o mai bună utilizare a browser-ului Google Chrome (deși stîngace, dar traducerea). Principalele puncte de ajustare, voi încerca să clarific.
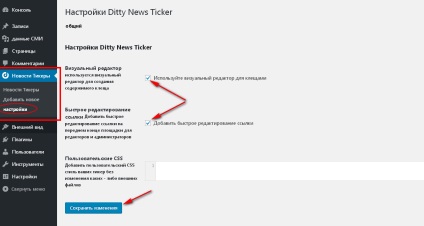
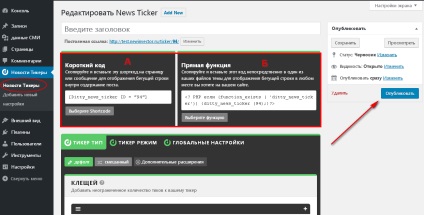
Odată ce plug-in-ul va apărea în zona de admin, mergeți la „Settings» (Setări) și a stabilit un control în caseta și salvați modificările.

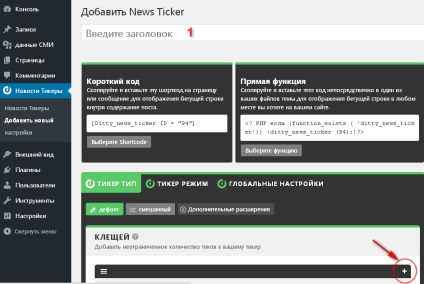
Mergem la secțiunea "Adăugați noi":


1 Este posibil (dacă este necesar) să setați titlul de "linie de târâtor".
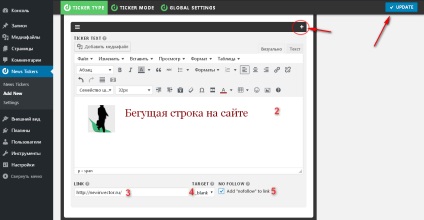
4 Specificați în ce tabă se va deschide pagina.
5 Puteți adăuga componenta "nofollow" la link.
Cu + Puteți adăuga (crea) cât mai multe linii de informații pe care le doriți, care vor fi difuzate continuu în ONE.
Dacă sunteți mulțumit, faceți clic pe "Actualizare" (UPDATE).
Acum, copiați codul scurt sau codul PHP și instalați-l în locul dorit de pe site.

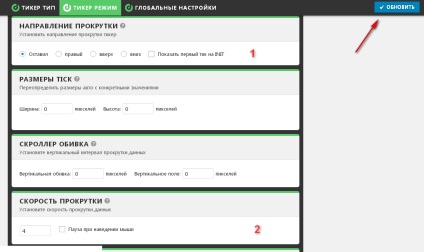
Pentru a schimba condițiile pentru afișarea ticker-ului, trebuie să mergeți la secțiunea Modul Ticker:

1 Direcția "liniei de rulare"
2 Viteza "liniei de rulare"
În alte setări (în majoritatea cazurilor) este "0". Adică pluginul folosește proprietățile paginii dvs. (Teme). Puteți experimenta cu ușurință parametrii (dacă nu se potrivește ceva).
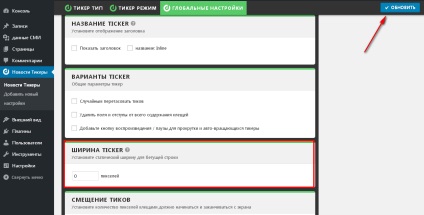
În secțiunea "Setări globale" (setări globale), punctul "lățimea biletului" (lățimea biletului) este de interes. Acesta este responsabil pentru lățimea statistică a "liniei de rulare" (în pixeli). Dacă lăsați în mod implicit "0", linia va rula pe întreaga lățime a paginii.
Încă o dată vă reamintesc, cu toate modificările pe care le-ați făcut, să nu uitați să le actualizați.

Asta e totul. Totul este foarte simplu. Pluginul va face totul pentru tine.
Toate sănătatea și prosperitatea!