WebGL este 3D pentru Internet. După cum sugerează și numele, acest lucru se datorează OpenGL, API standard pentru industrie pentru accelerarea hardware a graficii 3D. 3D este mult mai complicat decât 2D. Ne confruntăm nu numai cu un sistem complet de coordonate 3D și matematică asociată, dar trebuie să ne îngrijorăm mai mult despre starea contextului grafic. Și aceasta este mult, mult mai mult decât culorile de bază și transformarea contextului bidimensional.
În 2D, desenează forme cu contururi, apoi le umple cu culoare. Este foarte simplu. Pe de altă parte, 3D include un proces destul de complex în mai multe etape.
În primul rând, în spațiul 3D, avem forme sub formă de geometrie, o listă de puncte numite "vectori". Apoi, este posibil să avem nevoie de mai multe informații pentru cifră. De exemplu, suprafața normală la suprafață descrie direcția în care lumina este reflectată din figură. Apoi, trebuie să reglați sursele de lumină și camera. Camera determină punctul de vedere. Lumina este un punct în spațiu care determină de unde vine lumina. După ce ajustăm toate acestea, folosim shadere.
Shaders-ul ia o cameră, lumină, normală și geometrie ca date de intrare și le transformă în pixeli reali. Am înțeles că aceasta este o explicație foarte simplificată a OpenGL, dar vă rugăm să purtați cu ea. Există două tipuri de shadere, unul este folosit pentru a modifica vectorii pentru a crea reflexiile finale ale luminii, iar celălalt pentru a desena pixelii reali. Ultimele shadere pentru motive evidente sunt cunoscute sub numele de Shaders pixel.
Shaderele sunt în esență mici programe scrise într-o limbă specială OpenGL care arată ca un fel de C. Acest cod nu este foarte ușor de scris, deoarece trebuie să fie masiv paralel. Un procesor grafic modern este în esență un chip special, foarte paralel, care face un lucru foarte eficient: afișează foarte mult pixeli foarte repede.
Shaderele sunt puterea graficii moderne, dar nu sunt atât de ușor de utilizat. Partea pozitivă a aplicației este setarea propriilor shadere pentru a crea o mulțime de lucruri uimitoare, dar este la fel ca și negativ. Nu sunt incluse ștergătoarele în standardul WebGL. Trebuie să vă aduceți propria dvs.
Pur și simplu nu avem timp să vă învățați OpenGL. Am putea umple cu ușurință întreaga săptămână cu trainingul OpenGL. Chiar dacă am avea timp, probabil că nu veți scrie cod în acest fel. Va fi nevoie de mii de linii de cod pentru a crea un joc destul de simplu. În schimb, trebuie să utilizați o bibliotecă sau un motor grafic pentru a face lucruri la un nivel scăzut pentru dvs., permițându-vă să vă concentrați de fapt asupra aplicației dvs. În lume, cea mai populară bibliotecă WebGL se numește ThreeJS și este un proiect open source. Ea simplifică foarte mult construirea de aplicații interactive tridimensionale și vine cu un set propriu de shadere reutilizabile. Iată ce vă voi învăța astăzi: TreiJS.
Mai întâi câteva exemple.

Acest joc simplu se numește Zombie vs Vaci, unde utilizați tastele săgeți pentru a împiedica zombii să mănânce vaci. Acesta este un joc complet tridimensional cu accelerare hardware. Se pare că este un joc profesionist pe care îl puteți vedea pe Wii, dar rulează numai în browser.
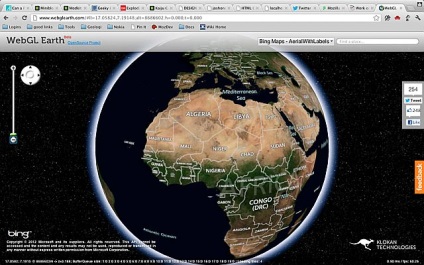
Iată un alt exemplu, Google Earth, fără a instala o aplicație separată.

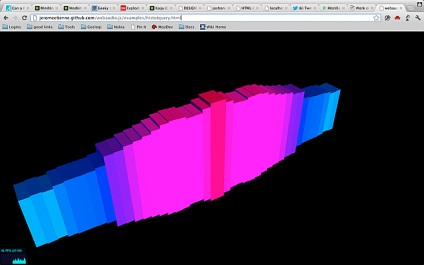
Iată un alt exemplu interesant de vizualizare audio în 3D.

Toate au fost create pe TreeJS și WebGL.
Suport pentru browser
Înainte de a merge mai departe, câteva cuvinte despre suportul browserului. Opera, Firefox și toate browserele de desktop bazate pe WebGit suport WebKit. O gaură mare este Internet Explorer. IE 10 suporta perfect o panza bidimensionala, dar nu suporta WebGL. În plus, Microsoft nu și-a anunțat planurile de susținere în viitor.
Modelul 3JS
ThreeJS este o bibliotecă open source creată de programatorul extraordinar creativ. Doob. Numele adevărat este Ricardo Cabello, dar dacă îl căutați pe domnul Doob, atunci veți găsi hack-urile sale grafice în ultimul deceniu. ThreeJS este o bibliotecă care se află pe partea de sus a WebGL. Acesta automatizează lucruri enervante, astfel încât să vă puteți concentra asupra aplicației dvs. Pentru a face mai ușor să lucrezi cu Jerome Etienne, a creat BoilerPlate Builder, care vă va permite să începeți rapid. Toate lucrurile de bază cum ar fi camera, controlul mouse-ului și vizualizarea sunt deja atașate, astfel încât să puteți începe să lucrați cu aplicația ThreeJS. Șablonul conține mai multe setări, însă pentru proiectele noastre le puteți lăsa în mod implicit.
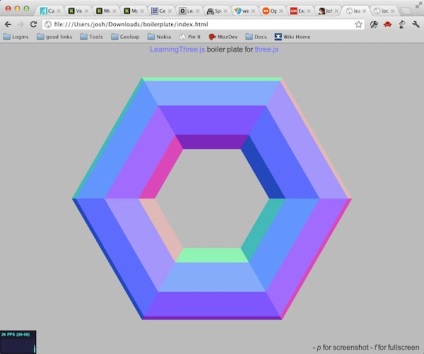
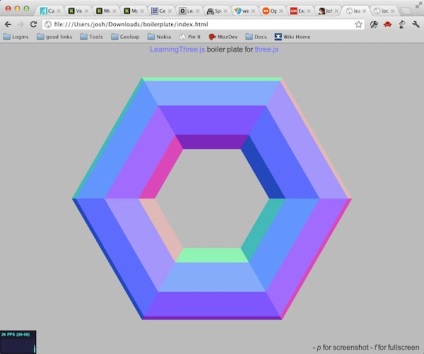
Să vedem cât de ușor este totul. Mergeți la BoilerPlate Builder și descărcați noul șablon. Dezarhivați-l și deschideți pagina index.html din browser pentru a vă asigura că funcționează totul. Ar trebui să vedeți ceva de genul:

Inițial, șablonul inițializează sistemul. Încearcă să creeze o vizualizare a WebGL, deoarece, de fapt, ThreeJS suportă și alte motoare, cum ar fi Canvas 2D. În acest exemplu, dorim WebGL. Dacă nu poate crea un WebGLRenderer, acesta va reveni la Canvasul 2D. Deși canava funcționează mult mai încet, poate fi mai bine decât nimic. Depinde de tine.
Apoi, mărimea pânzei este setată și adăugată la pagină ca copil container (
Apoi, obiectul Stats este creat și adăugat la scenă. Acest lucru ne va arăta cât de rapid funcționează codul nostru.
În cele din urmă a creat Scena. ThreeJS folosește o structură arborescentă denumită graficul scenei. Scena este rădăcina unui astfel de copac. Tot ce creăm în scenă va fi un nod copil în arborele de scenă.
Apoi este o cameră cu perspectivă. De regulă, puteți lăsa aceste valori, dar dacă doriți să schimbați poziția camerei.
DragPanControls este un obiect care va mișca camera în timp ce mișcă mouse-ul. Puteți să o ștergeți dacă doriți să aveți un alt control.
De obicei, trebuie să rezolvăm manual modificarea ferestrei, dar obiectul Threex.WindowResize (susținut de șablon, nu de ThreeJS) o va rezolva pentru noi. Acesta va schimba dimensiunea scenei la dimensiunea ferestrei. Următoarele linii adaugă modul ecran complet prin intermediul tastei F și creați o captură de ecran prin intermediul butonului P.
Bine, acum am trecut prin șablon și putem adăuga cifra la scenă. Vom începe cu torusul, care are forma unei gogoși. ThreeJS suportă mai multe forme standard, inclusiv un torus.
Obiectul din această scenă este numit mesh. Se compune din două părți: geometria și materialul. Șablonul utilizează geometria torusului și a materialului standard, care reflectă întotdeauna lumina perpendiculară pe suprafața geometriei. Se reflectă lumina, dar nu conține o indicație de culoare.
Acum mergeți la funcția de animație. care se solicită prin requestAnimationFrame (despre care am învățat în capitolul animație), accesează render () și actualizează statisticile.
Funcția de redare este apelată pentru fiecare cadru al animației. În primul rând, determină actualizarea controlului camerei pentru a permite camerei să se miște ca răspuns la acțiunile mouse-ului și ale tastaturii. Apoi se numește renderer.render. care deja trage deja o scenă pe ecran.
Asta e tot. Iată cum arată:

Personalizați șablonul
Acum, să facem mici ajustări. Fiecare obiect din scena poate scala, roti și schimba poziția. Să transformăm torusul prin mesh.rotation.y = Math.PI / 2. Rețineți că mișcările sunt indicate în radiani, nu în grade. Math.PI / 2 este de 90 de grade.
Acum adaugati animatia si faceti ceainicul sa se roteasca pe fiecare cadru. Am setat doar variabila ceainic si setam rotatia la 0.01 in fiecare cadru.
Efectele Shader
În cele din urmă, vom adăuga câteva efecte post-procesare. Acestea se numesc post-procesare, deoarece apar după etapa principală de vizualizare. Aceste părți ThreeJS API-ul într-o anumită măsură, experimentale și nu sunt bine documentate, dar am de gând să le arăt, în orice caz, deoarece acestea sunt foarte puternice. Postprocesarea necesită conectarea de script-uri suplimentare la pagina noastră. Vom avea nevoie de ShaderExtras.js, RenderPass.js, BloomPass.js, ShaderPass.js, EffectComposer.js, DotScreenPass.js și MaskPass.js.
Să începem prin crearea unei noi funcții initPostProcessing (). În interiorul său, creăm efectul unui compostor.
Apoi, vom adăuga o pasăre de redare care redă întreaga scenă în textura imaginii. Trebuie să spunem că nu este necesar să fie afișat pe ecran și apoi să îl adăugați la compozitor.
Apoi, creați un ecran cu puncte. Unele valori sunt bune în mod prestabilit, însă le puteți ajusta pentru a obține efecte diferite. Această trecere va merge pe ecran, așa că setăm renderToScreen ca adevărat și îl adăugăm compozitorului.
Acum, trebuie să actualizăm funcția de redare. În loc să sunăm renderer.render (), numim renderer.clear () și composer.render ().
De asemenea, trebuie să sunăm initPostProcessing în ultima linie a funcției init.
Iată cum arată. Madly, da!

Ceainicul. Shader creează un efect punctat cu puncte
Doar din curiozitate, dacă vom deschide ShaderExtras.js, vom vedea matricea efectivă a shader-ului, care creează un model punctual și generează culoarea finală a fiecărui pixel.
Câteva detalii
La fel ca OpenGL, WebGL nu acceptă direct textul. În schimb, trebuie să desenați textul cu o pânză 2D, apoi să îl adăugați ca textură în avion (a se vedea explicația WebGL Factor).
Există o bibliotecă pentru construirea rapidă a interfețelor grafice numite dat-gui. Pagina proiectului este aici.
În cea mai mare parte, orice sfaturi generale de îmbunătățire a performanței pentru OpenGL sunt aplicabile WebGL. De exemplu, ar trebui să cacheți întotdeauna geometria și materialele pe unitatea de procesare grafică.
CreativeJS conține multe exemple bune de Canvas 2D și WebGL.
În capitolul următor, veți realiza un laborator practic, în care creați o nouă aplicație cu o mașină care se deplasează printr-o câmpie ierboasă mare sub un cer stea.