Această lecție va arăta cum să creați litere, în interiorul cărora bulele să crească.
În timpul lecției, vor fi create bule care vor fi propagate și animate cu Actionscript. Puteți descărca sursa pentru o mai bună înțelegere a lecției.
Lecția poate fi împărțită în următoarele părți:
- fundal de text
- masca
- ghiduri
- multe ghiduri
- Actionscript
Partea 1. Text-fundal.
Pasul 1.
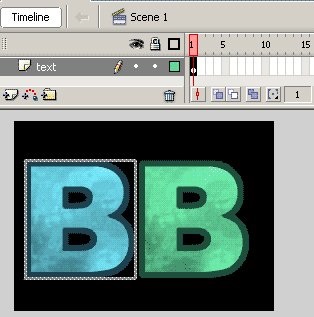
Să începem. Dacă nu ați descărcat Fi fla, pre-salva desen, text și apoi importați-l în Flash ((File> Import> Import pentru etapa). Această cifră va servi ca o funcție de fundal în animație. A fost făcut în fotoshop folosind fontul Arial dimensiunea 150. Folosind mai târziu același font, creăm o mască în culoare.
Etapa. 2.
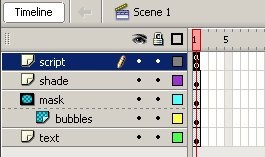
Plasați imaginea după cum se arată mai jos și denumiți textul stratului

Pasul 3.
Creați un nou MC (clip video, movieclip) cu numele "bule".

Pasul 4.
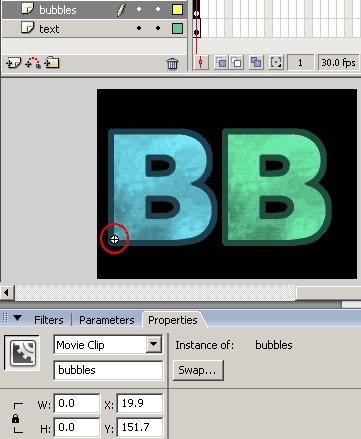
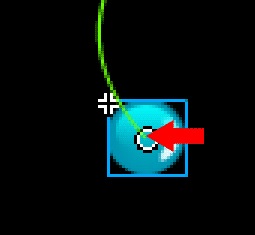
Trageți bulele MC din bibliotecă pe scena într-un nou strat. Denumiți bulele de straturi. Așezați în partea de jos a literei localizarea (locul este indicat de un cerc roșu în imagine). La acest clip video gol mai târziu cu Actionscript vom adăuga bule.

Partea 2. Masca.
În această parte, vom crea o mască.
Pasul 5.
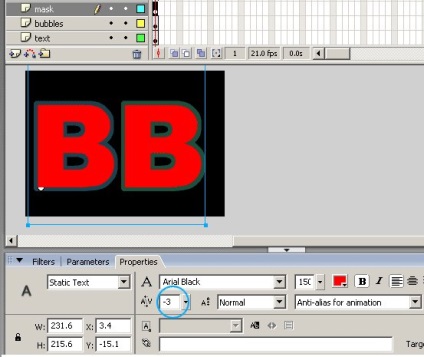
Masca este folosită pentru a face bulele vizibile numai în interiorul literelor. Astfel, masca ar trebui să fie creată folosind același font (Arial, dimensiunea 150). Puteți utiliza spațiul dintre literele "-3" (în cerc albastru în imagine)

Pasul 6
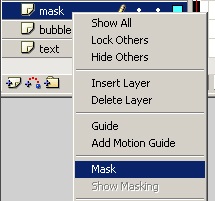
Faceți clic dreapta pe stratul cu o mască din meniul care apare, selectați "Mască". Stratul cu masca trebuie să fie deasupra stratului de bule (vezi imaginea de mai jos).

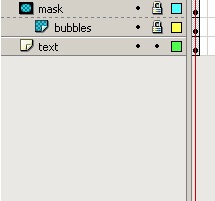
Figura b arată cum ar trebui să arate cronologia.

Pasul 7.
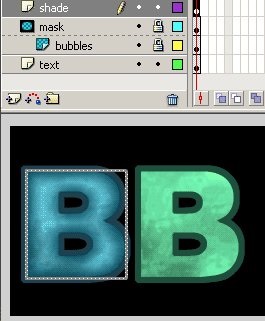
Pentru a crea un volum al literelor, trebuie să creați o altă literă în Photoshop (a se vedea figura de mai jos)
Importați acest desen într-o bliț.

Convertiți o literă volumetrică într-un clip video și denumiți-o shadeMc

Pasul 8.
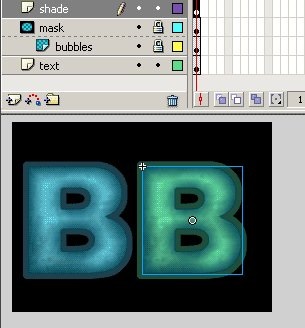
Copiați acest MC și puneți-l peste a doua literă B

Partea 3. Ghiduri pentru bule.
În această parte a lecției vom crea ghiduri pentru ghidarea bulelor. Ele vor fi reproduse folosind scripturile din a cincea parte a lecției.
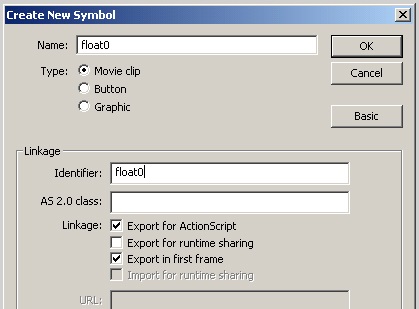
Pasul 9.
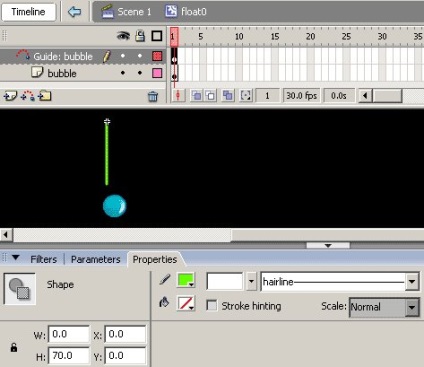
Creați un MC nou și numiți-l float0. Bifați caseta de lângă Export pentru acțiuni. Acest lucru va permite ActionScript ulterior să identifice acest film.

Pasul 10
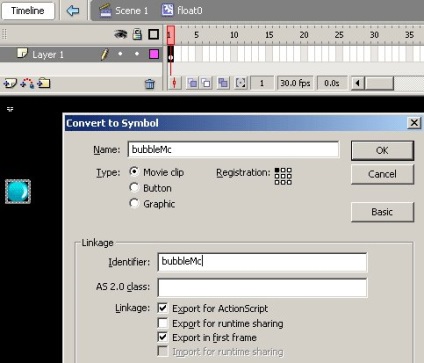
În MS float0 în primul cadru al primului strat, introduceți o imagine cu bule
Conversați-l într-un clip video, apelați bubbleMC, bifați caseta de lângă Export pentru acțiuni.

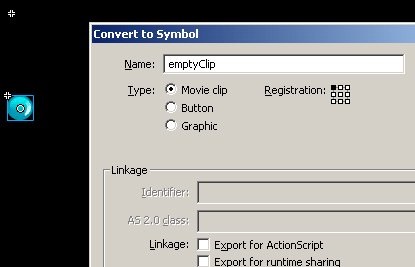
Pasul 11
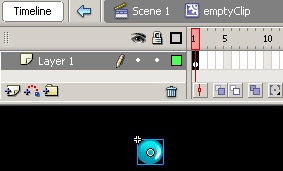
Conversați din nou bubbleMC în clipul film și denumiți-l golClip. De data aceasta nu puneți nici o bifă.

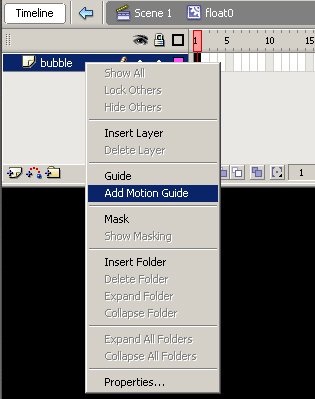
Pasul 12
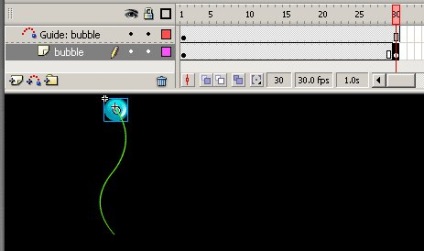
Reveniți la MS float0, faceți clic dreapta pe primul strat, din meniul care apare, selectați Adăugați Ghid de mișcare.

Pasul 13
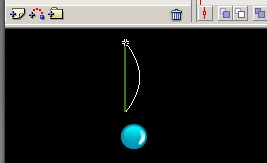
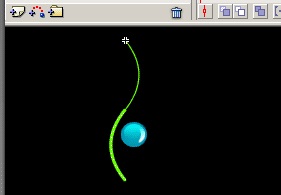
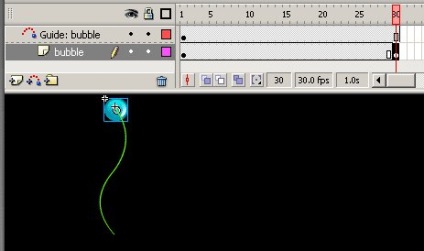
Acest strat va fi folosit pentru a desena o mișcare de ghidare pentru bule. Utilizați instrumentul stilou pentru a desena o linie (culoarea nu este importantă) utilizând setările prezentate mai jos. La redarea unei animații, această linie nu va fi vizibilă.

Pasul 14
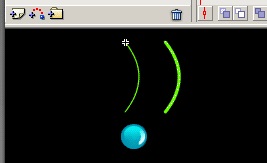
Îndoiți linia, copiați-o și lipiți copia în același cadru.


Pasul 15
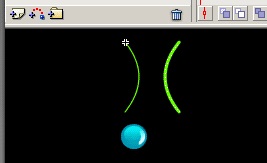
Evidențiați o copie a liniei. Accesați meniul de modificare> transform> flip orizontal. Deplasați copia sub original, astfel încât acestea să fie conectate.


Pasul 16
Mutați bula MC astfel încât cercul din mijloc să fie pe linie.

Pasul 17
Faceți clic pe cel de-al 30-lea cadru al stratului superior și apăsați F5.

Pasul 18
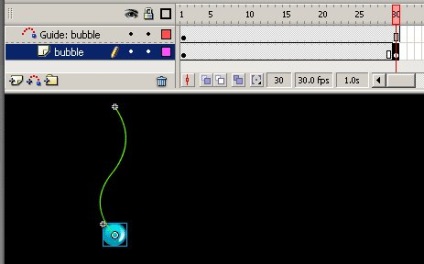
Introduceți cadranul cheie în cel de-al 30-lea cadru al stratului de bule - F6

Pasul 19
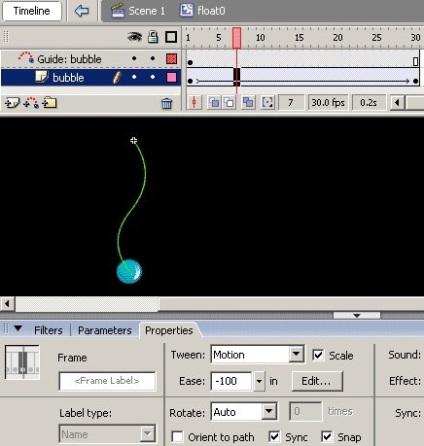
În cel de-al 30-lea cadru, mutați balonul în sus. Asigurați-vă că cercul mic este pe linie

Pasul 20
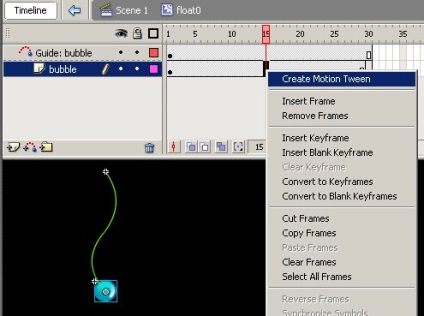
Faceți clic dreapta pe orice cadru între 1 și 30 și selectați Creare mișcare Tween

Pasul 21
Verificați animația. Bubul trebuie să se deplaseze de-a lungul ghidajului. În panoul de proprietăți, setați Ușor la -100. Datorită acestui fapt, bubble-ul se va mișca mai întâi încet și apoi va crește viteza.

Partea 4. Multe ghiduri
Odată ce am creat un ghid, putem crea soiurile sale astfel încât bulele să se miște aleatoriu.
Pasul 22.
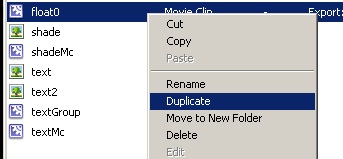
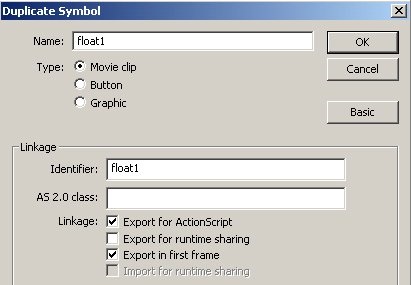
În bibliotecă, duplicați MS float0 (faceți clic dreapta, selectați Duplicat).

Pasul 23.
Denumiți flotorul duplicat1 și dați-i același identificator

Pasul 24
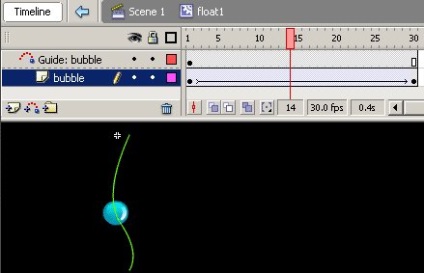
Introduceți filmul float1 și schimbați ghidul. Asigurați-vă că bulele se mișcă de-a lungul acesteia (cercul din interiorul bulei trebuie să fie pe ghidaj în 1 și 30 de cadre)
Faceți un alt moviec - float2 de la celălalt ghid.

Pasul 25
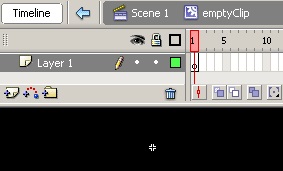
Acum că ghidajele au fost create, deschideți filmul golClip și eliminați bubbleMc. Vom introduce mai târziu, folosind scripturi, în timp ce schimbăm diverși parametri ai filmului.

Pasul 26
Eliminați bubbleMc

Partea 5. Acțiuni
Pasul 27
Mai întâi, creați un strat nou și denumiți-l și deschideți panoul Acțiuni.

Pasul 28
Introduceți codul
total = 90;
nivel = 0;
releaseTimes = [];
incr = 0;
rândul 1 - numărul bulelor care urmează a fi create
rândul 2 - numărul de nivel la care este încărcat filmul
funcția createInterval () pentru (var i = 0; i
>
Funcția responsabilă de intervalul de apariție al bulelor. În culoare, timpul este măsurat în milisecunde, deci 500 va fi de 0,5 secunde. Puteți schimba valorile în funcție de intervalul de apariție a bulelor pe care doriți să le setați.
funcția createBubble () ranPath = "calea" + aleatorie (3);
var cale = bubbles.attachMovie (ranPath, "calea" + nivel, nivel + 1000);
var bubble = path.emptyClip.attachMovie ("bubbleMc", "bubbleMc" + nivel, nivel + 10000);
calea_x = aleatoare (220) +10;
path._y = -100;
bubble._width = bubble._height = aleatoriu (19) +3;
bubble._alpha = aleatoare (40) +60;
nivel ++;
>
createInterval ();
var nextTime = releaseTimes [0];
this.onEnterFrame = funcția () var time = getTimer ();
dacă (nextTime
nextTime = releaseTimes [incr];
>
>;
total = 90;
nivel = 0;
releaseTimes = [];
incr = 0;
funcția createInterval () pentru (var i = 0; i
>
funcția createBubble () ranPath = "calea" + aleatorie (3);
var cale = bubbles.attachMovie (ranPath, "calea" + nivel, nivel + 1000);
var bubble = path.emptyClip.attachMovie ("bubbleMc", "bubbleMc" + nivel, nivel + 10000);
calea_x = aleatoare (220) +10;
path._y = -100;
bubble._width = bubble._height = aleatoriu (19) +3;
bubble._alpha = aleatoare (40) +60;
nivel ++;
>
createInterval ();
var nextTime = releaseTimes [0];
this.onEnterFrame = funcția () var time = getTimer ();
dacă (nextTime
nextTime = releaseTimes [incr];
>
>;
Descărcări