În articolul de astăzi, vom vorbi despre un element important în designul web, denumit efect de hover. Acesta este cel care creează dinamism site-ului pentru a diversifica cumva orientarea mouse-ului către link-ul, imaginea, blocul. Acest lucru acordă o atenție deosebită și nu face o resursă atât de plictisitoare în utilizarea sa. De fapt, există multe motive pentru a aplica efectul de hovering, dar nu se aplică părții care are de a face cu optimizarea sau îmbunătățirea factorilor de comportament. El doar schimba un stil în altul.
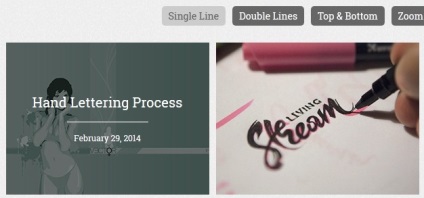
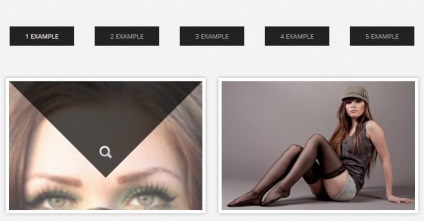
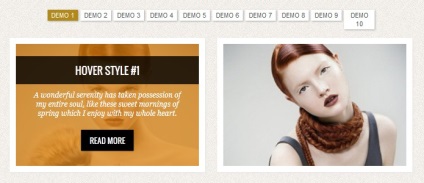
Pseudo-clasa hover poate fi folosită pentru orice element web, de exemplu, într-un articol recent, stilurile de butoane au fost luate în considerare și a existat un efect de hover. Iar rezultatul este evident, dar în acest material aș dori să subliniez efectul hover-ului pentru imagini. În acest caz, doar masa de cascadă și inovațiile sale vor fi folosite odată cu apariția versiunii CSS3.



Citiți și:

Listă numerotată și exemple de design

Efecte Buton CSS

Cum se face mai multe imagini de fundal CSS

Set de pictograme pentru diferite teme