Fiecare site din domeniul vânzărilor pe Internet are propriul flux de ieșire, care conduce utilizatorul din coș până la calculul final. Procedura diferă în funcție de tipul de cumpărare, de intențiile utilizatorului, dar punctul final - plata achiziției - este întotdeauna cel mai dificil. Formularul de plată trebuie să țină utilizatorii, să le împingă până la sfârșitul procesului de achiziție. În acest articol, veți găsi câteva sfaturi de utilizare care vă vor ajuta să creați astfel de formulare și să creșteți conversia.
Aduce claritate
Scopul dvs. este de a crea un formular care va împinge utilizatorul să achiziționeze. Prin urmare, trebuie să faceți acest proces cât mai simplu posibil, în special în stadiul de plată atunci când vine vorba de bani.
Nu există o modalitate universală acceptată de a face ca întreaga formă de plată să fie absolut ușor de înțeles. Trebuie să faceți ca fiecare domeniu să fie ușor de înțeles și să nu fie ambiguu, astfel încât utilizatorul să nu aibă incertitudini sau îndoieli cu privire la alegere și cumpărare.
Iată câteva tehnici care funcționează bine în acest sens:
- Tipografie mare
- Imagini în loc de stubs în câmpuri (sau ambele)
- Mai multe distanțe între câmpuri
- Tabindex special pentru o navigare ușoară
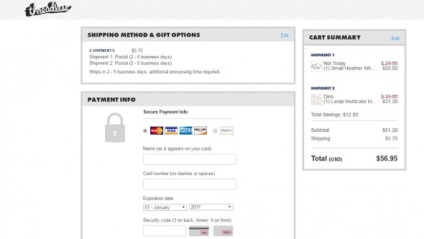
Utilizați, de asemenea, pictogramele pentru a afișa unde este cazul. Un bun exemplu de pagină de formă de plată este pagina de ieșire Threadless.

Pictograma cardului de credit nu lasă nici o îndoială cu privire la metoda de plată care a fost aleasă. Aceeași poveste cu pictogramele din partea de jos a formularului - arată clar locația numerelor CVV.
Faceți totul în puterea dvs., astfel încât utilizatorul să știe exact ce face în fiecare etapă a paginii de plată. Nu ar trebui să existe termeni ambigui, direcții neclare. Multe sfaturi și icoane ar trebui să răspundă la toate întrebările care ar putea apărea.
Intervale automate de intrare
Intervalele automate din câmpurile de introducere a datelor permit utilizatorilor să înțeleagă că fac totul corect în timpul procesului de umplere.

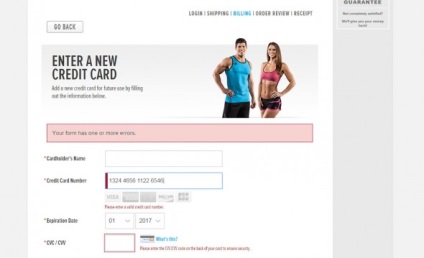
Dar partea cea mai utilă a acestei tehnici este formatul introducerii unui număr de card de credit, patru cifre. Numărul de carduri de credit este lung și sunt ușor de confundat. Numărul greșit va determina încetarea procesului de comandă.
Separarea cifrelor în grupuri de patru caractere face procesul de intrare mai ușor pentru utilizator. Și va fi, de asemenea, mai ușor să verificați dublu acuratețea. Un exemplu bun este pagina de plată pentru BodyBuilding. care oferă, de asemenea, un mesaj despre un număr introdus incorect.

Există multe pluginuri gratuite care vă vor ajuta cu formatarea automată a textului. Cea mai mare parte a jQuery, dar există și soluții bune pe JS.
Iată câteva dintre ele:
Simplificați acțiunile
În funcție de cantitatea de date solicitate, formularul dvs. poate fi de două tipuri:
- Forme mici care pot fi plasate pe o singură pagină pentru simplitate
- Mai multe forme care trebuie împărțite în pași cu lanț de navigație
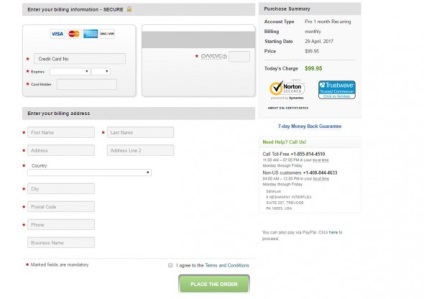
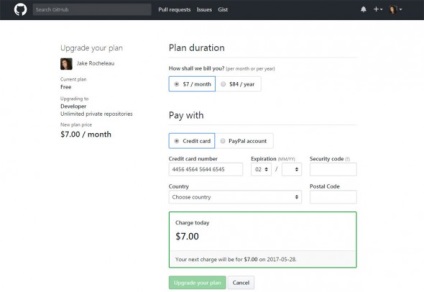
De exemplu, un mic model de la SEMrush este un exemplu excelent. Acesta poate fi completat rapid, este doar ușor de citit și tot ce aveți nevoie este clar vizibil și ușor de înțeles.

În forme mari, nu este nimic de îngrijorat dacă sunt echipate cu un lanț de navigație (fâșii de pâine). Aceasta oferă o înțelegere clară a gradului în care utilizatorul a intrat în procesul de plată și cu cât mai rămân până la finalizare.
Această încredere este mai ușor de realizat prin ruperea formularului în mai multe etape. Dacă utilizatorul nu are nicio idee atunci când procesul de introducere a datelor este completat, acesta poate confunda, descuraja și deveni un factor enervant. Șansele sunt că el va părăsi pagina.
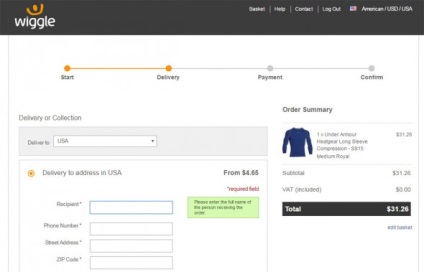
Lanțurile de navigație funcționează foarte bine în acest caz și sunt foarte necesare în formularele de plată mari. Un bun exemplu al acestei soluții este pagina de achiziții a Wiggle.

Ambele forme mici și mari pot funcționa bine, în funcție de caz. Nu fi leneș să încercați și pe amândouă!
Efectuați teste A / B pentru a afla ce funcționează mai bine pentru dvs. Rezultatele te pot surprinde foarte mult.
Reluarea achiziției
După ce utilizatorul a completat formularul cu informații personale, faceți clic pe butonul "Trimiteți" poate fi destul de dificil. Îndoielile distrug conversia.
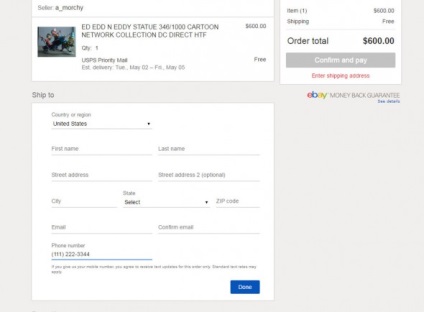
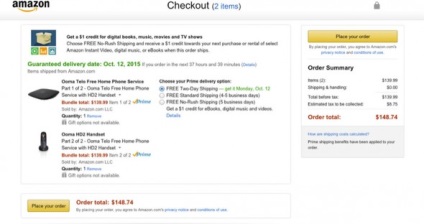
Rezumatul achiziției oferă utilizatorului posibilitatea de a gândi. Ei pot vedea toate bunurile pe care doresc să le cumpere, costul total al comenzii, luând în considerare taxele și transportul, precum și timpul de livrare.

Un alt exemplu de la Amazon - mama tuturor magazinelor online.
Acest lucru reduce numărul de returnări de bunuri care au fost adăugate din greșeală în cărucior, iar utilizatorul se simte încrezător prin apăsarea butonului "Cumpărați".

Recuperarea achizițiilor poate fi dificil de făcut în cazul formularelor mici. În acest caz, trebuie să fii cinstit și transparent pentru clienții tăi cât mai mult posibil.
Formularul dvs. de plată este singurul lucru care se află între clientul potențial și achiziția reală. De aceea este atât de important să optimizăm acest proces.
Sperăm că sfaturile de mai sus vă vor ajuta să vă îmbunătățiți formularul și vă veți aduce vânzări mai bune și clienți noi. Optimizare - un proces în curs de desfășurare, dar dacă vă petrece în mod continuu texte și ține la curent cu, vei fi mai departe în cursa pentru cumpărător on-line.
Traduceri - Duty Officer