Bună ziua tuturor. Astăzi, în acest tutorial voi arăta cum să creați galeria în MODX Revolution prin intermediul Twitter Bootstrap Galeria de imagini și adăugiri FileDir (ieșire imagine) și PhpThumbOf (pentru a crea miniaturi).
Bootstrap Image Gallery este extensia dialogului modal al Twitter Bootstrap pentru navigarea ușoară între imaginile galeriei.
Acceptă navigarea pe mouse și tastatură, există efecte la schimbarea imaginilor, modul ecran complet și prezentarea de diapozitive.
Descărcarea și instalarea resurselor necesare
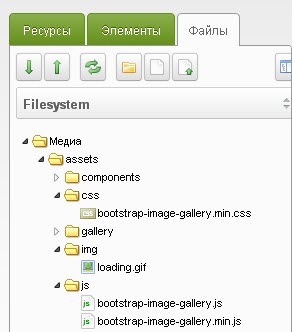
Descărcați depozitul MODX și instalați programele de completare PhpThumbOf și FileDir prin Gestionare programe de completare. Apoi, descărcați fișierele Galerie de imagini Bootstrap, despachetați-le și completați-le cu site-ul dvs. în folderele corespunzătoare, de exemplu: assets / css. active / js. active / img.
Încărcați imaginile galeriei pe server într-un dosar convenabil pentru dvs., de exemplu: active / galerie /
După încărcarea tuturor resurselor necesare, arborele fișierului va arăta astfel:

Crearea unui șablon
- Luăm șablonul standard de bază MODX - Base template.
- Adăugați stilurile necesare la eticheta HEAD:
Asta e tot. Crearea galerii MODX Twitter Bootstrap sa încheiat.