

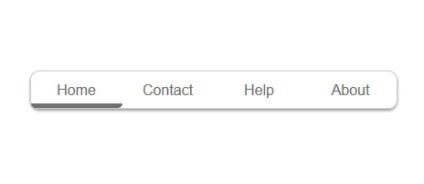
Marcarea HTML este extrem de simplă: o listă neordonată a ul. în elementele din care (li) există legături (a), precum și slider # div.
Asta e tot ce ai nevoie.
Codul CSS poate fi folosit de mai multe ori. Tot ce trebuie să faceți este să copiați codul în fișierul dvs. CSS și acesta va funcționa aproape instantaneu, deoarece tot ce aveți nevoie este o listă neordonată, care este formatul principal pentru majoritatea meniurilor de navigare.
Stilizați lista neordonată (ul # nav).
Stilizați elementele listei (li) și linkurile (a).
Aceste reguli afectează numai aspectul elementelor. Desigur, puteți stiliza aceste două elemente după cum doriți.
Ultimul pas este de a modela cursorul div #.
Principiul de funcționare este următorul: atunci când mutați cursorul mouse-ului peste elementul nth al listei (#nav li: nth-child (n)), folosim butonul "
"pentru a selecta un glisor alăturat div # și a seta o nouă valoare pentru proprietatea stângă.
) va alege un exemplu (#nav li: nth-child (2): hover
#slider), toate elementele #slider din spatele tagului li: nth-child (2): hover (deoarece #slider este unul, atunci unul va fi selectat).
Curs scurt pe tranziție și: n-copil
Proprietatea de tranziție este unul dintre cele mai puternice avantaje CSS3. Acesta vă permite să animați modificările care se întâmplă cu un element atunci când pseudo-proprietățile intră în vigoare. De exemplu, atunci când un utilizator navighează linkul de navigare, selecția (selecția pseudo-proprietății) are loc prin mutarea #slider. în funcție de noua valoare a proprietății stânga a selectorului #nav li: nth-child (n): hover

Imaginați-vă un aspect care conține cinci elemente de listă. Dacă doriți să alegeți numai al treilea li. și nu au un id unic. aveți dreptul să aplicați clasa li: nth-of-type (3). În codul de mai sus, numai al doilea element al listei (li) are o limită.