Bună ziua tuturor. Și știi cum să creezi un cadru dublu în css? Dacă nu, citiți această notă scurtă. Faptul este că acest lucru nu se poate face cu granița obișnuită. atunci trebuie să mergeți în altă direcție.
Dacă specificați o frontieră utilizând proprietatea de frontieră. atunci puteți seta doar una. Dar, deseori, designul poate necesita mai multe cadre. În acest caz, merită folosită o pseudo-cadru - o umbră.
Cadru dublu cu umbra în cutie
În general, dacă doriți să aflați mai multe despre umbra în CSS, atunci vă sfătuiesc să citiți articolul meu cu privire la subiectul relevant. În acest articol, nu voi explica în detaliu sintaxa proprietății, ci vă va arăta cum să creați o margine dublă. Deci, hai să creăm un bloc obișnuit, la care îi voi aloca anumite stiluri. Un bloc poate fi orice și cu orice conținut. În cazul meu, acesta este un simplu div, așa că nu voi arăta chiar codul html. Dar stilurile:
Ei bine, un exemplu tipic de design bloc.

Acum creați o margine dublă utilizând mai multe umbre. Voi adăuga următoarea proprietate la stilurile blocului:
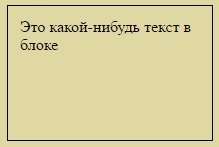
Asa arata:

După cum puteți vedea, sa dovedit destul de destul. În box-shadow există 5 parametri. Prima este deplasarea umbrei orizontal, a doua - pe verticală. Al treilea și al patrulea parametru sunt estompate și întinse. După cum vedeți, nu atingem primele trei. Nu avem nevoie de estompare, pentru că avem nevoie de o umbră ascuțită. După cum puteți vedea, am prescris al patrulea parametru - întinderea. Aceasta determină cât de mult umbra va fi mai mare decât elementul la care este legată.
În mod prestabilit, totul arată astfel - o umbră de aceeași dimensiune cu elementul și se află în mod clar sub el. Dacă schimbați tensiunea, umbra începe să iasă dincolo de element. Acesta este modul în care puteți crea cadre care sunt exact identice cu proprietatea de frontieră. Ei bine, cu al cincilea parametru, cred că totul este clar - aceasta este culoarea umbrei.
Interesant de lumea construirii site-urilor
V-ați abonat. Mulțumesc.