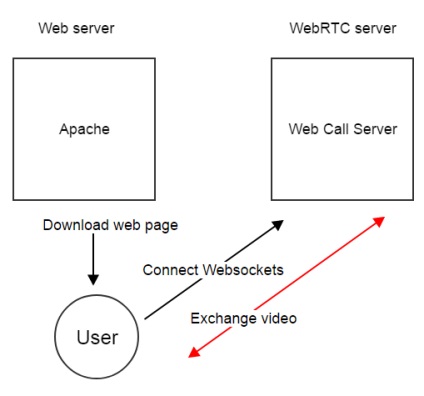
O soluție care vă permite să redați un flux fără plug-in-uri și cu o întârziere minimă este WebRTC și convertirea RTMP la WebRTC pe partea serverului rezolvă sarcina de a reda fluxul pe un număr mare de dispozitive și browsere.
Cu toate acestea, aici trebuie să înțelegem că WebRTC este o tehnologie bazată pe timp real. Spre deosebire, de exemplu, de același HTTP (HLS), în cazul în care segmentele sunt pur și simplu date pe protocolul HTTP, WebRTC funcționează mult mai greu și utilizează schimbul strâns de date între expeditor și destinatarul traficului, utilizând rapoarte RTCP. Controlul lățimii de bandă și direcționarea întârzierii.

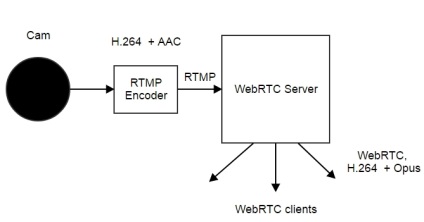
WebRTC în browsere nu acceptă codecul AAC, deci va trebui să transconezi AAC la Opus sau AAC la G.711. Transcodarea în Opus oferă cea mai bună calitate și permite, dacă se dorește, să o deșurubați și mai mult cu setările. Prin urmare, dacă transcodați, este preferabil să o faceți în Opus.
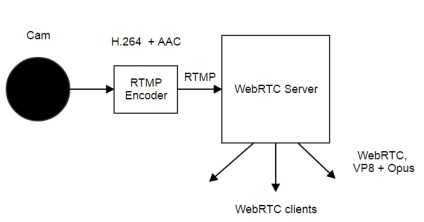
Cu toate acestea, nu toate dispozitivele suportă H.264. De exemplu, browserul Chrome pentru Android nu utilizează întotdeauna acest codec. În acest caz, o transcodare completă în codecul WebRTC VP8 se va activa și circuitul va arăta astfel:

Transcodarea pe partea de server face cereri serioase asupra procesorului, deci trebuie să fiți gata să stabiliți aproximativ 1 nucleu al serverului, dacă este necesar, o transcodare în flux de înaltă rezoluție, de exemplu 720p
Cutiile profesionale ca aceasta merită banii și sunt necesare pentru difuzarea profesională 24 × 7 și sarcini serioase de afaceri:

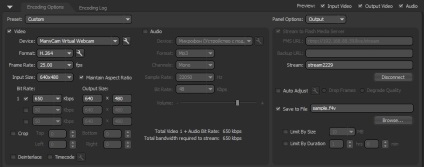
Pentru a difuza mai multe evenimente simple, vor funcționa soluții software, dintre care unul este Free Media Encoder de la Adobe.

Versiunea codorului pentru Mac OS suportă codecurile H.264 și AAC. Prin urmare, dacă utilizați Live Media Encoder pe un Mac, acesta poate deveni, în anumite privințe, un înlocuitor pentru un encoder hard sau un software plătit, permițând RTMP să difuzeze într-o rețea cu aceleași codecuri.
testarea
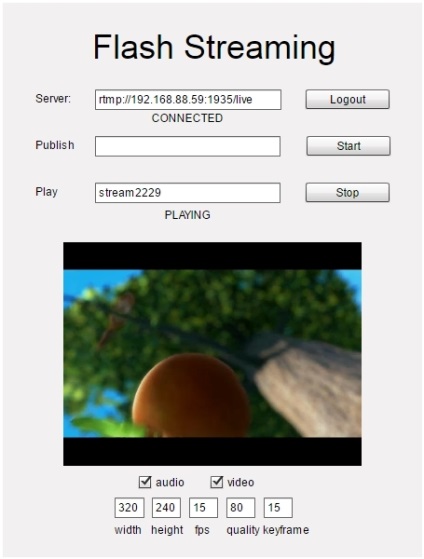
Mai întâi, asigurați-vă că fluxul este disponibil și redat pe RTMP. Dacă redarea RTMP este OK și fluxul este în loc, conectați-l la acesta prin WebRTC.



Apoi, ne amintim că scopul nostru a fost să testați redarea folosind WebRTC, iar redarea Flash a fost doar un test intermediar care a confirmat funcționarea codorului RTMP și a serverului de difuzare.

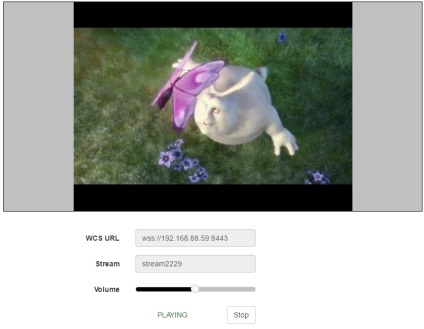
După ce stream2229 este specificat ca nume de flux, apăsați Redare și obțineți imaginea deja pe WebRTC.


Codul paginii - Player WebRTC
Codul minim de player pentru încorporarea într-o pagină web arată astfel
Acest cod se bazează pe fișierul API flashphoner.js. care este disponibil în ansamblul SDK Web.
Playerul propriu-zis va fi încorporat în elementul remoteVideo div.
Starea conexiunii cu serverul este monitorizată utilizând evenimentele: ESTABLISHED, DISCONNECTED, FAILED.
Codul minim al player-ului WebRTC în funcțiune
Exemplul playerului și capturile de ecran prezentate mai sus au avut unele stiluri suplimentare și scripturi pentru poziționarea imaginii.
În codul minimal, ne-am limitat la cel mai simplu cod HTML și la dezmembrarea pentru cea mai rapidă introducere în pagina site-ului. Rezultatul arată astfel:

Un server care funcționează cu WebRTC poate locui fizic pe o altă mașină independentă, care nu are legătură cu găzduirea proiectului web.