
Adesea, atunci când creați sau finalizăm un design, dorim să plasăm o cantitate mare de informații pe o zonă relativ mică din șablon. Doar în acest lucru vă vom ajuta și vă vom ajuta.
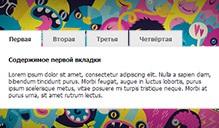
"Tab-urile" sunt un fel de margine cu un antet scurt, pe care se afișează conținutul acestei file.
Există 4 file în fișierul sursă, dar numărul acestora este foarte simplu de schimbat. Pentru aceasta, mai întâi adăugați titlul fila:
200? '200px': '' + (this.scrollHeight + 5) + 'px'); ">
unde 1 este numărul de ordine al filei.
Apoi adăugați conținutul filei:
200? '200px': '' + (this.scrollHeight + 5) + 'px'); ">
unde 1 este numărul de ordine al filei.
În mod similar cu ștergerea, mai întâi antetul, apoi conținutul.
Acum începeți instalarea pe site. Am copiat acest cod într-o foaie de stil, PU / Design / Management de proiectare (CSS)
Acest cod este copiat și inserat în orice loc convenabil pentru dvs. Lățimea blocului cu filele depinde de blocul în care sunt amplasate.
200? '200px': '' + (this.scrollHeight + 5) + 'px'); ">
Inserați acest cod înaintea etichetei