În această lecție vom folosi șablonul 7 în 1 Temă site de succes de afaceri cumpărat pe ThemeForest, desigur, puteți folosi orice alt șablon, la discreția ta. În acest articol vom examina o componentă specifică - Wayfinder și, împreună cu aceasta, vom adăuga un meniu dinamic pe site-ul nostru.

Ce este Wayfinder?
De ce ați ales Wayfinder?
Wayfinder oferă beneficii uriașe, vă permite să determinați ce resurse doriți să includeți sau să excludeți din meniu, cât de adâncă este ierarhia meniului derulant al site-ului etc. Adesea, restricțiile vor fi în codul dvs. HTML / CSS.
Cum se utilizează Wayfinder?
Toate fragmentele sunt numite folosind sintaxa:
Cu toate acestea, pentru unele fragmente, acest apel nu este suficient și trebuie să definim proprietăți separate pentru lucrul cu fragmente. În cazul lui Wayfinder, trebuie să determinăm cel puțin în ce arbore Wayfinder ar trebui să primească o listă de resurse. Prin urmare, chiar și un apel minim la Wayfinder necesită cel puțin un parametru - ID-ul inițial. Principalul apel Wayfinder va arăta astfel:
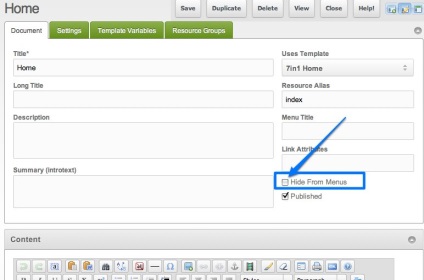
Acest apel Wayfinder pornește de la rădăcina copacului (ID = 0 denotă rădăcina site-ului) și afișează nămolul ascunde toate resursele atunci când este bifată caseta corespunzătoare.

În teorie, totul este cu siguranță simplu. Să vedem ce se va întâmpla în practică.
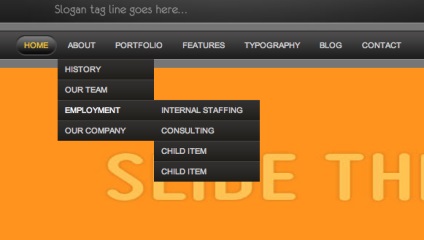
Dacă ne uităm la șablonul nostru, vedem că există mai multe elemente în meniul de mai sus, precum și câteva meniuri derulante.

Mai jos este codul care generează acest meniu în șablonul nostru:
Rețineți că aceasta este o listă imbricată neordonată. Să înlocuim acest cod cu apelul principal al Wayfinder pentru a vedea diferența. Eliminați codul de mai sus din șablon și înlocuiți-l cu:
Dacă utilizați același șablon ca mine, secțiunea ar trebui să pară așa:
Salvați șablonul pe serverul dvs., apoi uitați-vă la pagina principală, ar trebui să arate astfel:

Toate meniurile noastre anterioare statice constând din mai multe elemente au fost înlocuite cu un meniu simplu folosind doar un singur element - Acasă. Acest lucru ne spune că Wayfinder funcționează corect. În bara de navigare de pe site-ul nostru, putem colecta paginile rămase.
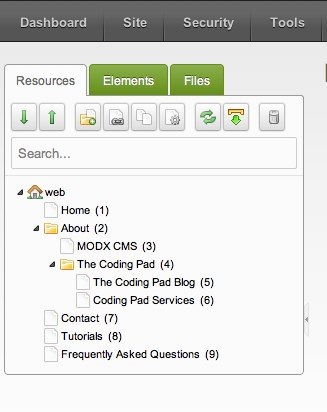
Să mergem mai departe și să creăm câteva pagini. Voi adăuga o pagină Despre, cu trei pagini copil, precum și paginile Tutoriale, Contact și Întrebări frecvente). Puteți crea fragmente sau pagini pe care le doriți doar. Scopul acestui exercițiu este de a crea o serie de fragmente pentru Wayfinder.
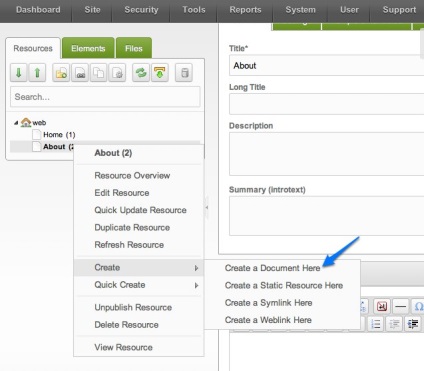
Pentru a crea un fragment copil, faceți clic dreapta pe fragmentul pe care doriți să-l utilizați ca părinte, apoi selectați Creare document aici.

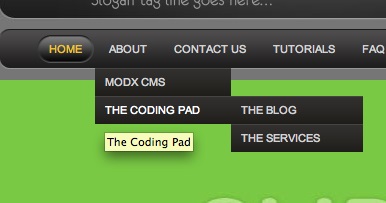
După crearea arborelui site-ului, meniul este următorul:

Acum avem suficiente pagini, să vedem cum funcționează Wayfinder-ul nostru atunci când sunați la meniul corespunzător:

Astfel, toate paginile noastre apar în meniu. Când faceți clic pe un element din meniu, ajungeți la pagina corespunzătoare. (Pentru a verifica acest lucru, trebuie doar să adăugați un pic de un text unic pe fiecare pagină, de exemplu, pagina Despre, puteți adăuga un „Această pagină este despre noi,“ ar trebui să fie afișat textul atunci când deschideți pagina. Nu uitați că trebuie să specificați un șablon pentru fiecare dintre aceste pagini, dar vom avea grijă de asta puțin mai târziu).
Rețineți că acest cod este similar codului inițial, static, dar cu modificări minore. În primul rând, Wayfinder generează
- fără meniul sf-clasă. Această clasă este necesară pentru șablon, pentru a continua lucrul cu acesta în CSS.
Stil pentru Wayfinder
Codul Wayfinder este generat dinamic, apare întrebarea, cum adăugați părțile lipsă din meniu? Este destul de simplu, folosind blocuri șablon gata făcute, modificăm meniul la vizualizarea finală a Wayfinder.
Wayfinder oferă o flexibilitate ridicată în determinarea modului în care vizualizarea finală a meniului va arăta folosind parametri diferiți. Unii dintre parametri vă permit să determinați cât de adânc puteți trece prin ierarhia site-ului, ce documente doriți să excludeți din meniu, să definiți parametrii de șablon care vă permit să setați codul HTML al șablonului pentru meniul dvs. etc.
Rețineți că unii dintre parametrii Wayfinder au valori implicite și dacă nu atribuiți în mod specific acești parametri, Wayfinder le specifică aftomatically. Aceasta explică de ce Wayfinder, atunci când generează meniuri, atribuie prima clasă activă paginii principale. Acestea sunt clase standard, dar le putem schimba specificând propriile clase pentru acest șablon.
Pentru a crea un meniu pentru șablonul dvs., creați mai întâi mai multe mini template-uri și salvați aceste părți. În viitor, vom folosi codul HTML în aceste șabloane, dar, în același timp, vom înlocui elementele dinamice care folosesc sintaxa [[+ placeholdername]]. Codurile scurte, pe care le folosim aici, sunt foarte specifice pentru Wayfinder. Scopul lor este destul de evident pe baza numelui, dar puteți găsi și descrierea acestora în documentația pentru MODx.
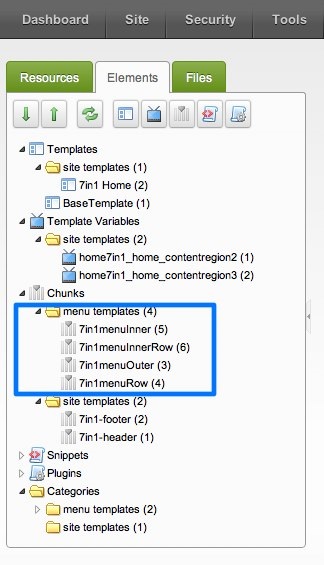
Să începem să creăm blocuri separate pentru șablonul nostru:
7in1menuOuter - va conține codul HTML al containerului nostru extern:
S-ar putea să observați că am adăugat clasa la containerul extern, datorită claselor wf.classes. și apoi a adăugat numele clasei cu apelul parametrului Wayfinder OuterClass.
7in1menuRow - va conține cod HTML pentru prima linie de articole:
Cel mai important lucru aici este etichetele din textul link-ului de meniu, ca și în codul HTML original, static. De asemenea, am adăugat codurile scurte wf.classes. care îmi permite să specific o clasă pentru pagina curentă care suprascrie valoarea implicită a clasei - activă.
7in1menuInner - va conține codul HTML al containerului intern:
7in1menuInnerRow - va cpp cod HTML pentru elementele rând de niveluri interne:
Adăugați din nou o etichetă și includ clasa wf.

Acum trebuie să schimbi apelul către Wayfinder, folosind blocurile nou create. Dacă te uiți la lista tuturor parametrilor șablonului, poți vedea că numele blocurilor mele sunt exact la fel ca în parametrii originali. Aceasta este o metodă eficientă care vă ajută să urmăriți apelul de parametri din meniu. Deci, să adăugăm parametrii și să sunăm blocurile noastre. Apelul Wayfinder va arăta astfel:
Rețineți că valorile parametrilor trebuie să fie închise în tilde (`) și nu în ghilimele simple (').
Bine, să aruncăm o privire la provocare. Rețineți că folosim parametrii șablonului pentru a apela blocuri individuale, astfel încât în Wayfinder să trimitem marcajul HTML necesar, pe lângă aplicarea corectă a clasei. Pentru parametrul hereClass, setați valoarea curentă_page_item. pentru a se potrivi cu un șablon HTML static. De asemenea, pentru parametrul FIRSTCLASS, setați valoarea la lastClass. să-l curățăm. Acest lucru este necesar pentru a ne asigura că șablonul nostru HTML nu specifică clase în primul sau ultimul element de meniu, pentru aceasta, valorile implicite ale Wayfinder sunt setate astfel încât să nu fie confundate, le-am pus în linii goale.
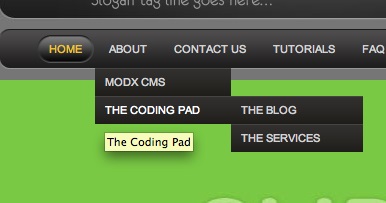
Continuați și salvați apelul modificat Wayfinder, actualizați pagina principală pentru a vedea cum arată acum meniul nostru:

Acest cod HTML corespunde codului static original, dar este un apel Wayfinder generat dinamic.
Există mulți alți parametri pe care îi puteți folosi cu Wayfinder și puteți face meniul nostru chiar mai interesant. În exemplele viitoare, vom analiza crearea unui meniu mai complex și cum să îl integrăm în Wayfinder.
Temă, pentru distracție
Utilizați cunoștințele acumulate și încercați să dezvoltați meniuri derulante pentru șablonul dvs. Nu vă fie frică să experimentați.
Amintiți-vă că majoritatea șabloanelor au părți repetate, de exemplu, titluri, navigare, subsol etc. În mod ideal, trebuie să le separați în blocuri separate, apoi puteți să numiți aceste blocuri în șabloanele interne, economisind o mulțime de timp.